WikiNetworkGraph
②2019 인문지식 데이터 편찬 실습(19.07.28. 김지선 작성)을 참고하여 DH Edu 교강사 김지선이 작성했습니다.(21.04.15. 작성) 🛠온톨로지 스크립트 변환기 제작: 한국학중앙연구원 디지털 인문학 연구소 소장 김현 |
| 네트워크 그래프 작성 방법 |
|---|
| Wiki에서 네트워크 그래프를 그려 봅시다! |
| Icons 목록 |
| 생상코드 및 이름 |
| 강의 자료 |
| 읽을거리 |
|
목차
스크립트 작성 기초
- 가장 간단한 형태의 네트워크 그래프 스크립트 예시: 📜예제.lst
<pre>
#Project
나의 첫 번째 네트워크 그래프
#Class
사람
동물
음식
#Relation
likes
loves
isCloseTo
#Nodes
001 사람 철수
002 사람 영이
003 동물 몽실
004 음식 아이스_아메리카노
005 음식 아이스크림
#Links
001 005 likes
002 004 likes
002 003 isCloseTo
001 002 loves
#End
</pre>
==Visualization==
{{NetworkGraph | title=예제.lst}}
[[분류:ScriptXXXX(매학기 지정 분류명)]] [[분류:위키ID]]
① 그래프 스크립트 제목
- 네트워크 그래프로 표현할 그래프 스크립트를 위키 문서로 작성하여 저장합니다.
- 이 문서의 제목은 일반적인 위키 문서와 구별되도록 '.lst'를 붙이세요. 【권장】
② 스크립트 작성 시 주의 사항
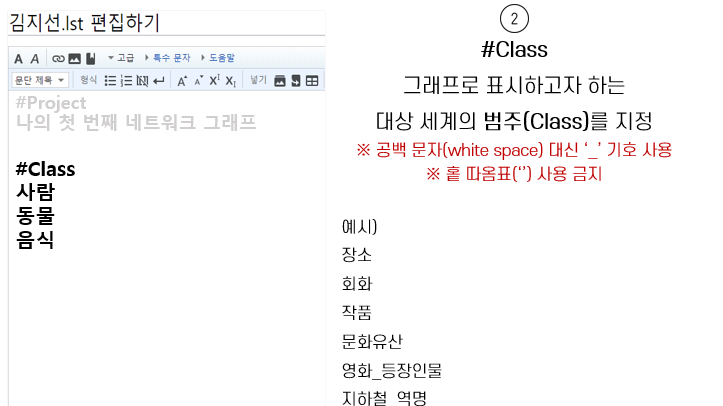
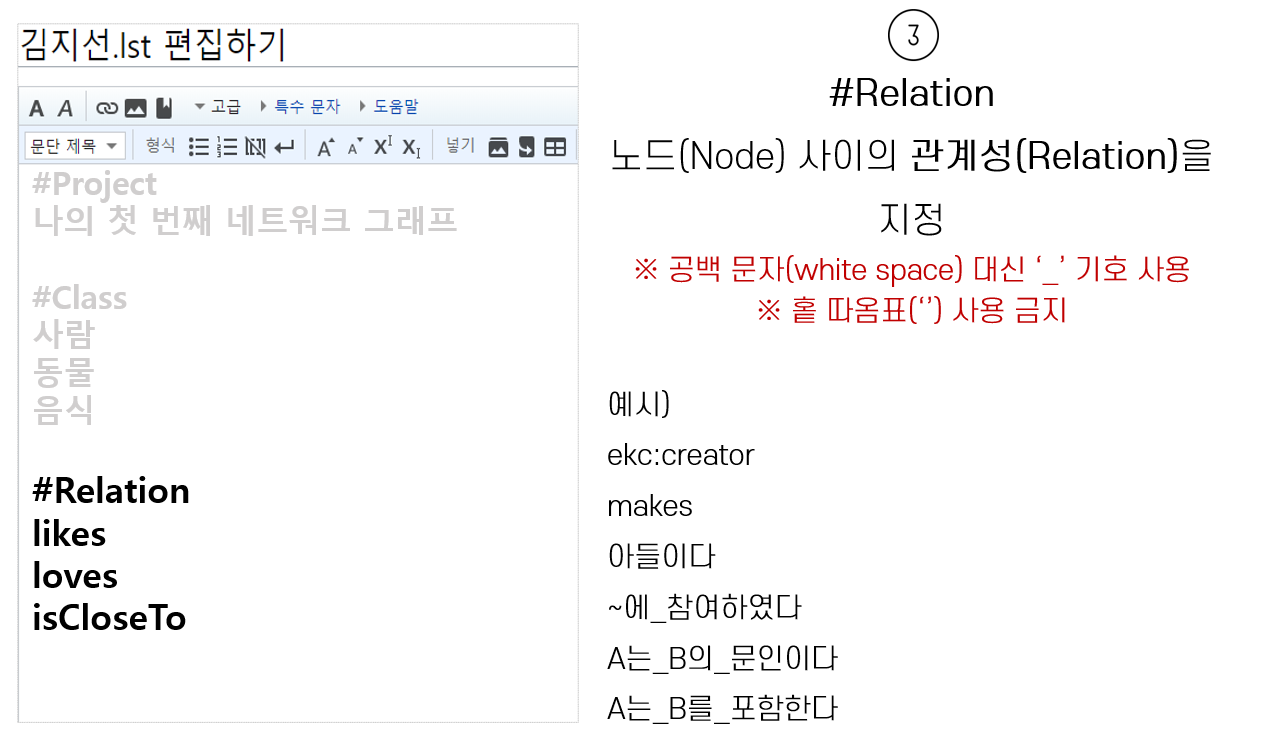
- 범주 이름, 관계성 이름, 관계성의 다른 이름, 노드 식별자, 노드 레이블 안에는 홑 따옴표(')와 공백 문자(white space)를 쓸 수 없습니다. 단어를 띄어 쓸 필요가 있을 때에는 공백 문자 대신 '_' 기호를 쓰세요. 【필수】
- 스크립트 코드가 위키 텍스트로 인식되지 않기 위해 스크립트 시작과 끝 부분에 <pre>....</pre> 태그 또는 주석 처리 표시 <!--....-->를 첨가하세요. 【필수】
③ 네트워크 그래프 표시
- 네트워크 그래프를 보일 위키 문서 상에 {{NetworkGraph | title=스크립트 문서 제목}}을 입력하면, 그곳에 네트워크 그래프가 표시됩니다.
- 스크립트_문서_제목에 공백 문자(space)가 들어가면 안됩니다. 공백 문자 대신 "_" 기호를 쓰세요. 【필수】
④ 2단계 머리글 작성하기
- 스크립트와 네트워크 그래프 사이에 구획을 나누기 위해 입력하세요. 【권장】
⑤ 분류 달기
- 문서의 끝에 분류 정보 '[[분류:ScriptXXXX(매학기 지정 분류명)]] [[분류:위키ID]]'를 첨가하세요. 【권장】
예시: 기초 스크립트 시각화
1: 섹션 설명
- 온톨로지 설계 스크립트는 ①#Project, ②#Class, ③#Relation, ④#Nodes, ⑤#Links 등 5개 섹션과 스크립트 종료 표시자 ⑥#End로 구성됩니다.
#Project
나의 첫 번째 네트워크 그래프
#Class
사람
동물
음식
#Relation
likes
loves
isCloseTo
#Nodes
001 사람 철수
002 사람 영이
003 동물 몽실
004 음식 아이스_아메리카노
005 음식 아이스크림
#Links
001 005 likes
002 004 likes
002 003 isCloseTo
001 002 loves
#End
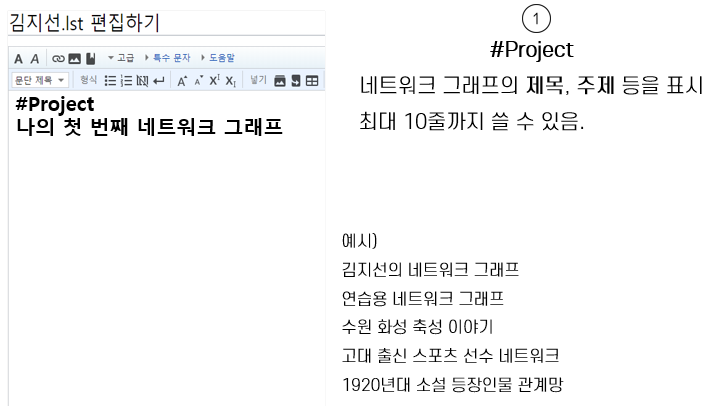
#Project
- 네트워크 그래프의 제목, 주제 등을 표시합니다.
- 프로젝트 헤딩은 최대 10줄까지 쓸 수 있습니다.

#Class
- 그래프로 표시하고자 하는 대상 세계의 범주(Class)를 지정합니다.
- 범주(Class) 개념에 대해서는 온톨로지의 이해를 참고 하세요.

#Relation
- 노드 사이의 관계성을 지정합니다.
- 관계성(Relation) 개념에 대해서는 온톨로지의 이해를 참고 하세요.

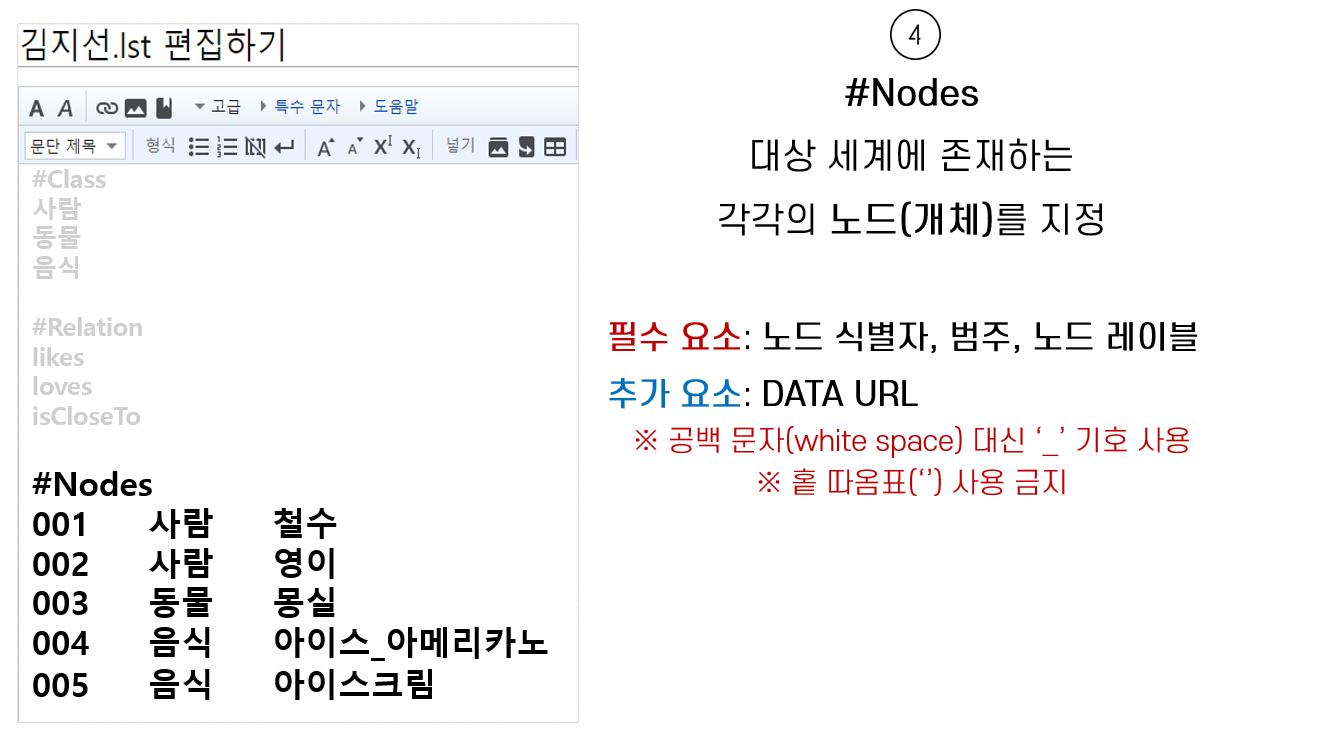
#Nodes
- 대상 세계에 존재하는 각각의 노드(Node)를 지정합니다.
- 노드(Node) 개념에 대해서는 데이터의 시각화: 네트워크 그래프를 참고 하세요.
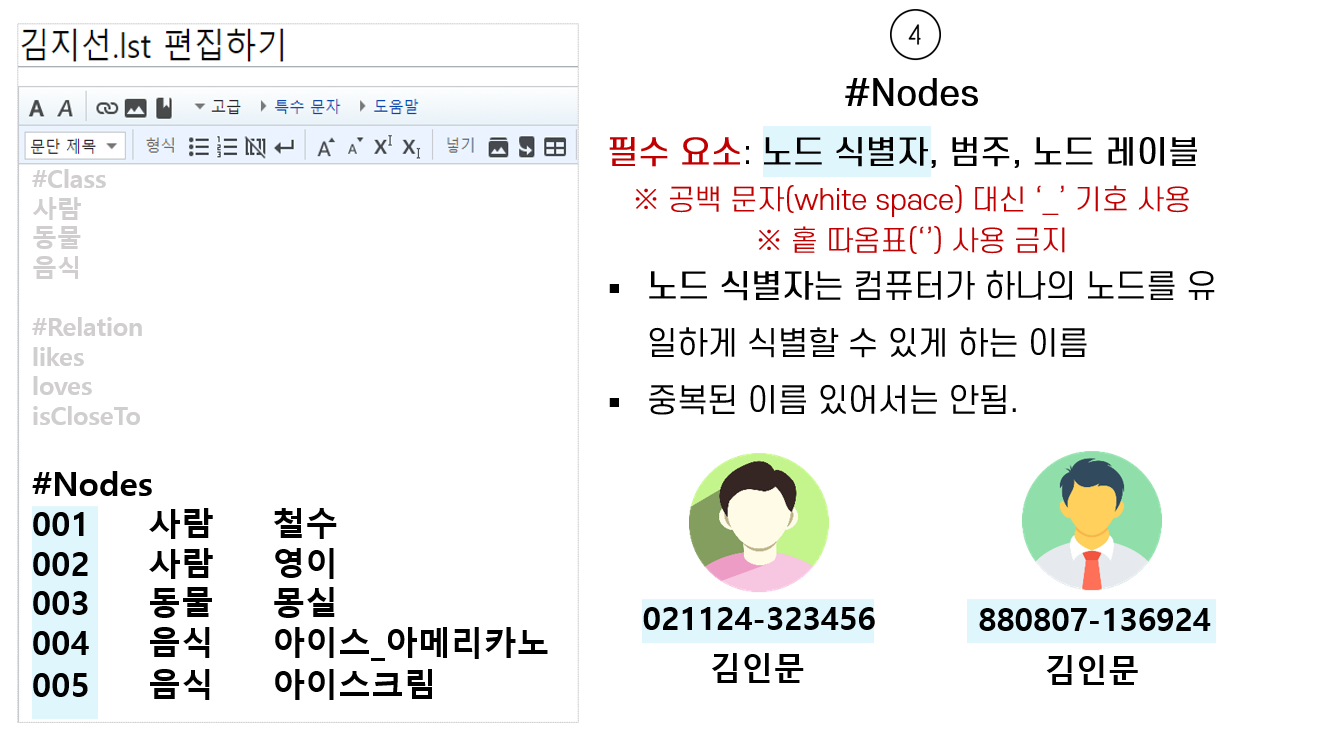
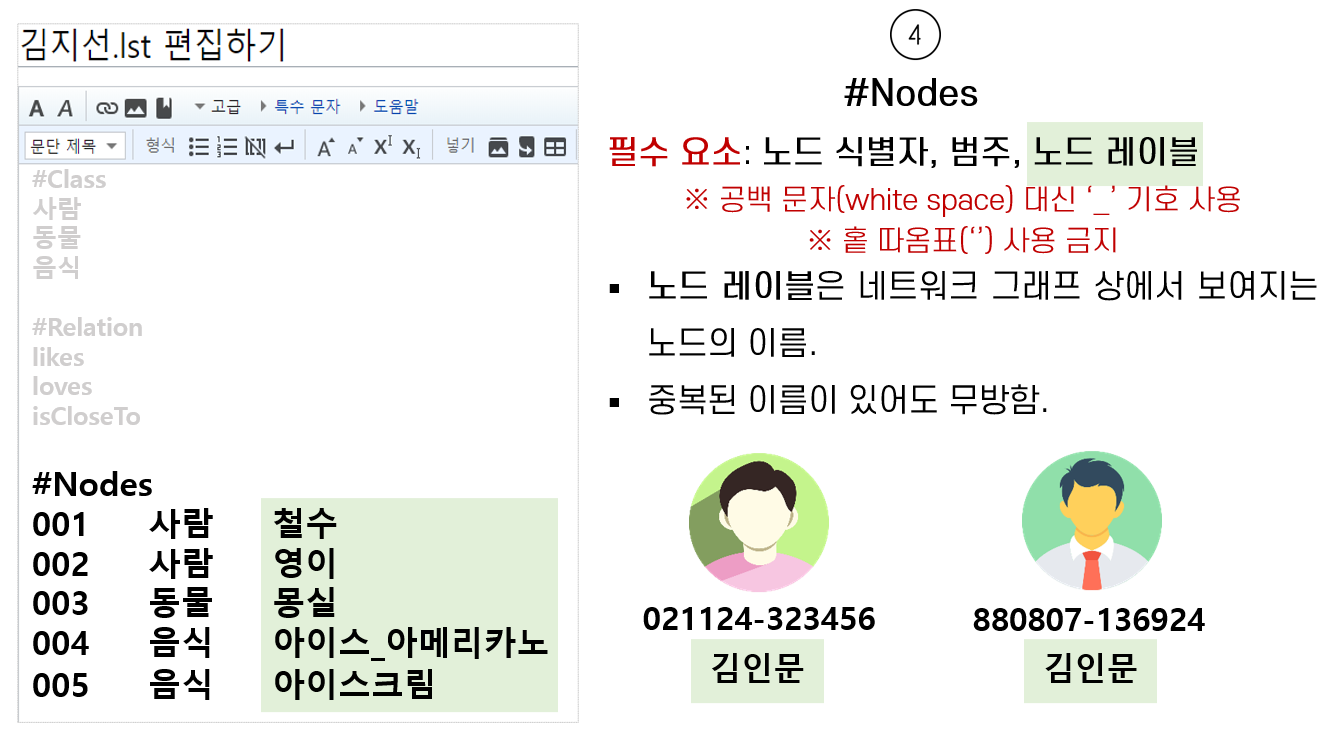
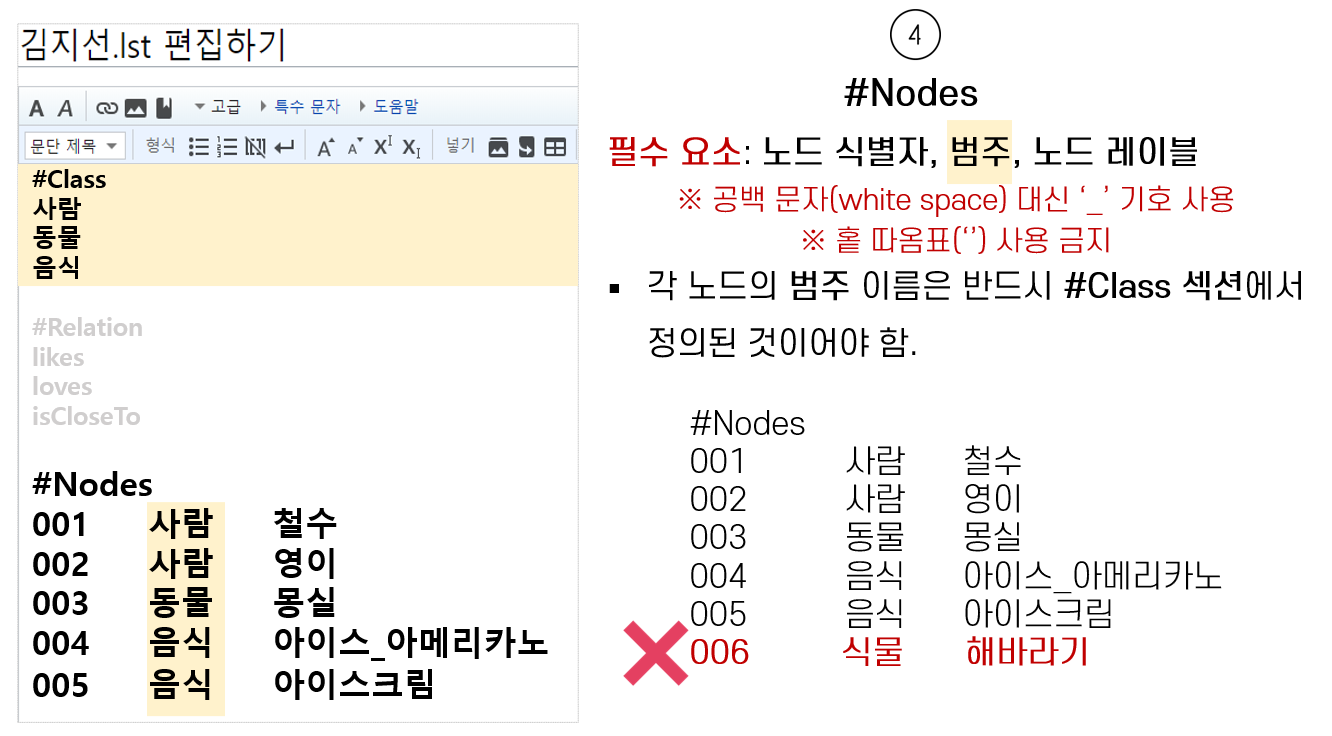
- 노드 지정을 위한 필수 요소는 노드 식별자, 범주, 노드 레이블 등 3 가지입니다.

- 노드 식별자는 컴퓨터가 하나의 노드를 유일하게 식별할 수 있게 하는 이름입니다. 중복된 이름이 있어서는 안됩니다.

- 노드 레이블은 그래프 상에서 노드의 이름으로 표시하기 위한 이름입니다. 중복이 있어도 무방합니다.

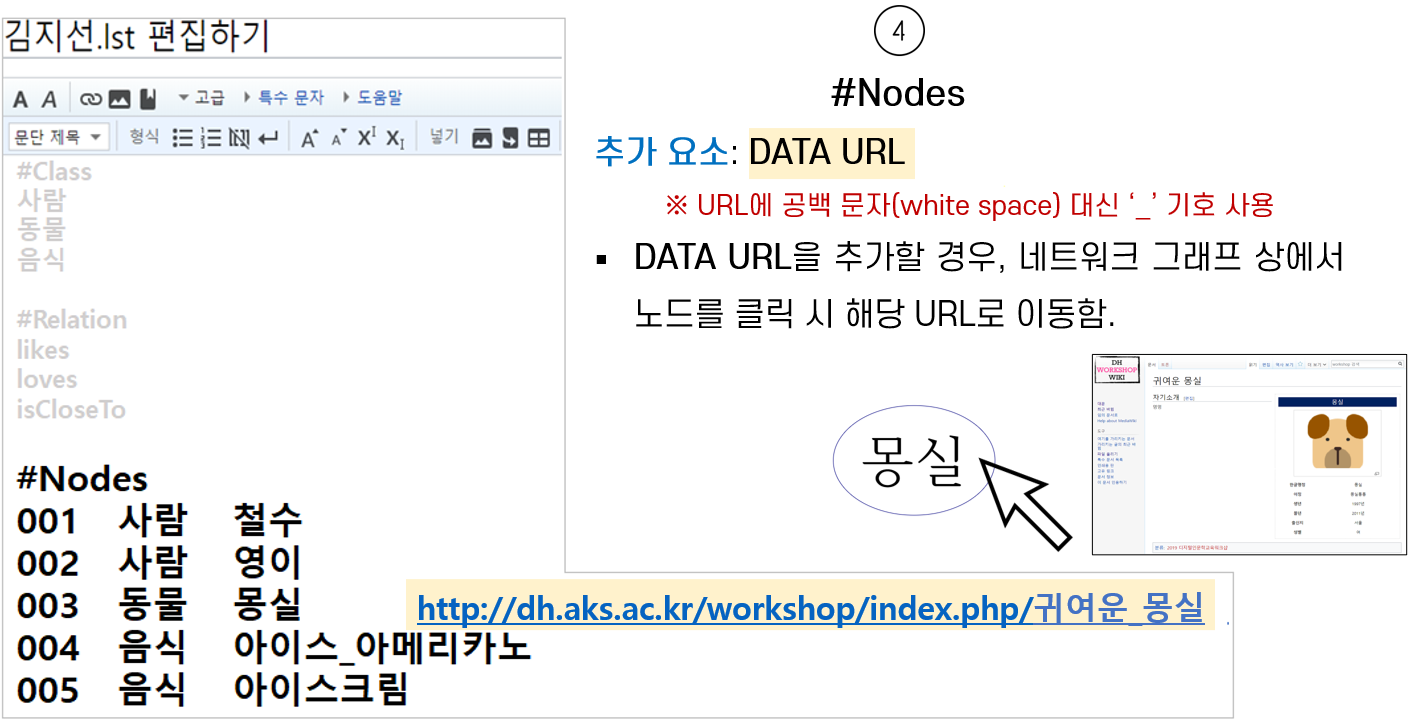
- 네 번째 요소 DATA URL을 추가할 경우, 네트워크 그래프 상에서 노드를 클릭하면, 해당 URL로 이동합니다.

- 각 노드의 범주 이름은 반드시 #Class 섹션에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다.

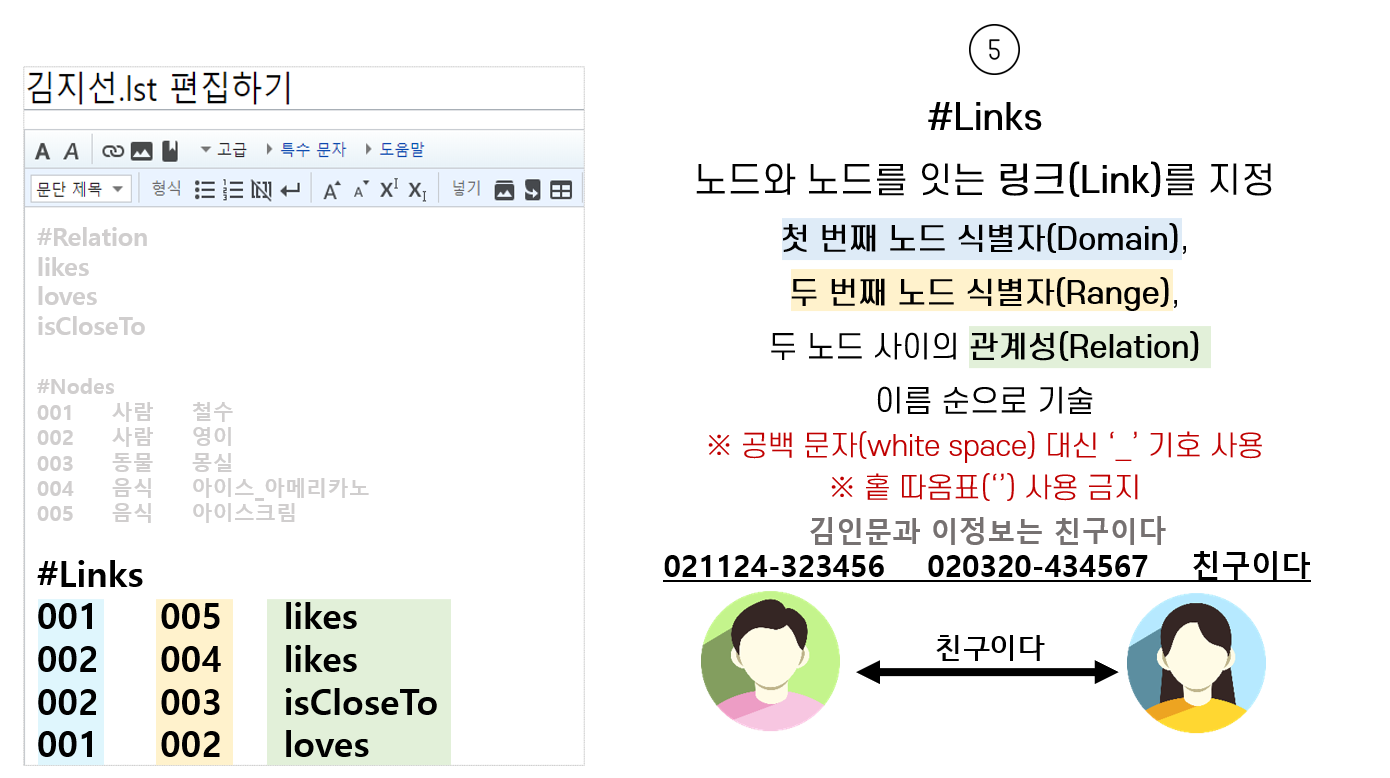
#Links
- 노드(Node)와 노드(Node)를 잇는 링크(Link)를 지정합니다.
- 링크(Link) 개념에 대해서는 데이터의 시각화: 네트워크 그래프를 참고 하세요.
- 링크 지정은 첫 번째 노드 식별자(Domain), 두 번째 노드 식별자(Range), 두 노드 사이의 관계성(Relation) 이름 순으로 기술합니다.

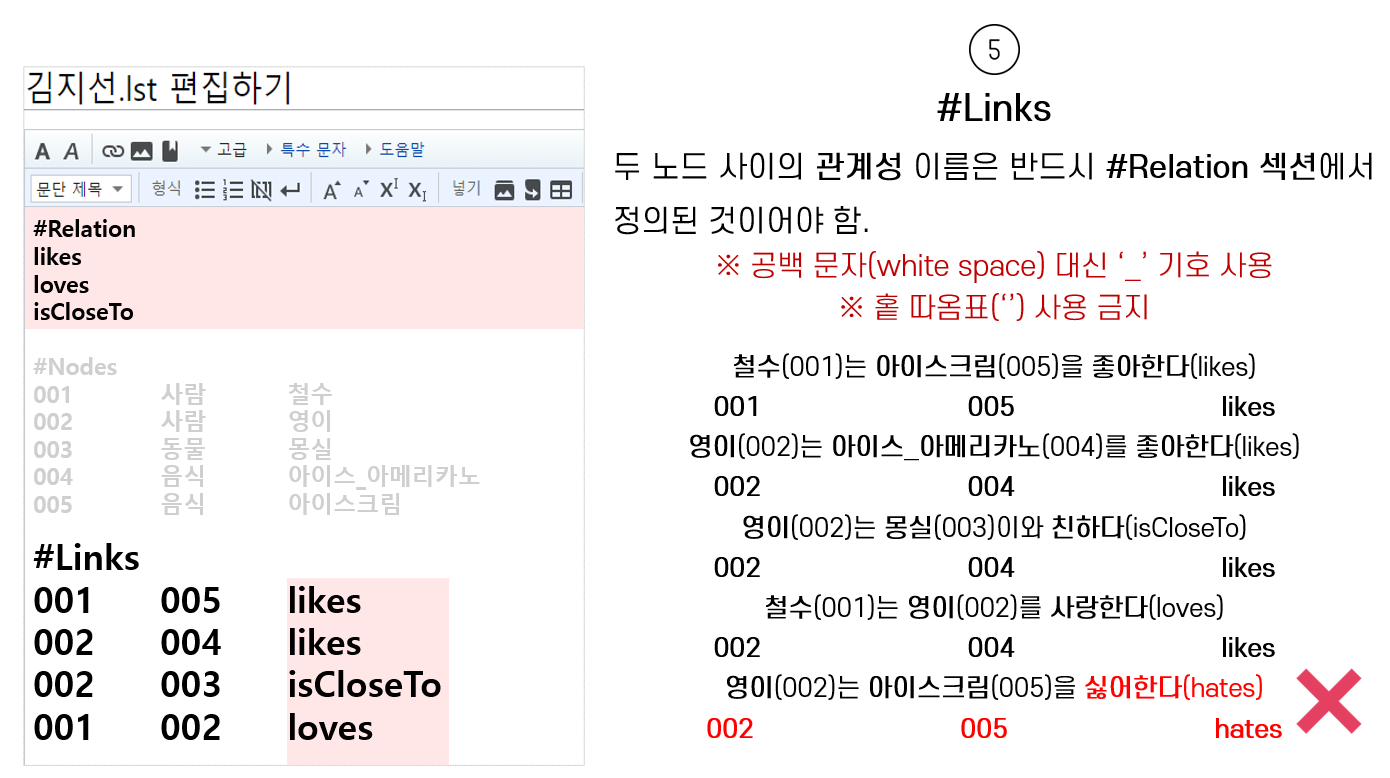
- 두 노드 사이의 관계성 이름은 반드시 #Relation 섹션에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다.

#End
- 스크립트의 끝을 알리는 표시자입니다.
2: 노드와 링크의 모양 지정 방법
범주별로 노드의 모양을 지정하는 방법과, 관계성 표시 화살표의 모양을 지정하는 방법을 소개합니다.
노드 모양: #Class 섹션에서 지정
- #Class 섹션에서 범주 이름 뒤에 이 범주에 속하는 노드의 표시 색상, 노드 표시 모양을 추가로 지정할 수 있습니다.
- 노드 표시 색상: HTML 문서에서 쓸 수 있는 모든 색상을 사용할 수 있습니다. red, blue, green ....
- 생상코드 및 이름은 아래의 사이트 참고
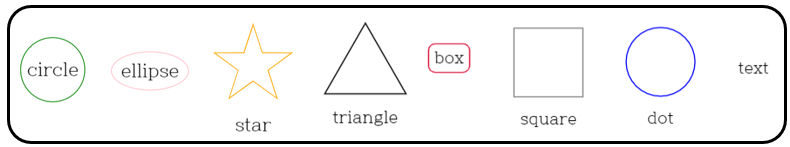
- 노드 표시 모양: box(사각형), circle(원), ellipse(타원), star(별), triangle(삼각형), square(정사각형), dot(점), text(문자열)

링크 모양: #Relation 섹션에서 지정
- #Relation 섹션에서 관계성 이름 뒤에 관계성의 다른 이름, 관계성 표시 화살표의 모양을 추가로 지정할 수 있습니다.
- 관계성의 다른 이름: 예를 들어, 'isRelatedTo'라는 관계성 '이름'에 대해 '~와_관계가_있다'라는 '다른 이름 (또는 설명)'을 병기해 줄 수 있습니다. 그래프 상에서 '이름'과 '다른 이름(설명)'은 선택적으로 표시될 수 있습니다. (👇🏻4: 관계성(링크)의 표시 방법에서 설명)
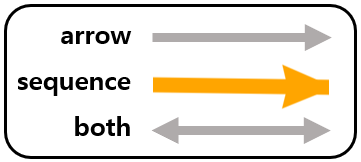
- 화살표의 모양: arrow(--->), sequence(==>), both(<-->) 중에서 선택할 수 있습니다.

- 예시2:노드와 링크의 모양을 지정한 스크립트
#Class
사람 blue circle
동물 red box
음식 green ellipse
#Relation
likes 좋아한다 arrow
loves 사랑한다 sequence
isCloseTo 친하다 both
3: 이미지 아이콘의 표시 방법
이미지 아이콘 사용 방법
- #Nodes 섹션 에서 Hyperlink URL 뒤에 ICON 이미지 URL을 지정하면 해당 노드를 ICON으로 표시한 그래프가 출력됩니다.
- #Nodes 섹션 요소: ①노드 식별자, ②범주, ③노드 명칭, ④Hyperlink URL, ⑤ICON URL
- Hyperlink URL을 지정하지 않고, ICON 이미지 URL만 지정하고 싶을 때에는 Hyperlink URL 자리에 null을 입력하면 됩니다.
- URL에 공백 문자(space)가 들어가면 안됩니다. 공백 문자 대신 "_" 기호를 쓰세요. 【필수】
- ICON 참고
- 🔒DH Edu 수업용 아이콘
- 참고: 그래프용 한국문화 아이콘
- flaticon (다운로드 후 위키에 업로드 > 업로드 시 꼭! 요약란에 출처 표기)
- 예시3: 노드를 ICON으로 표시하는 스크립트
#Nodes
001 사람 철수 null http://dh.aks.ac.kr/~jisun/images/철수.png
002 사람 영이 null http://dh.aks.ac.kr/~jisun/images/영이.png
003 동물 몽실 http://dh.aks.ac.kr/workshop/index.php/귀여운_몽실 http://dh.aks.ac.kr/~jisun/images/몽실.png
004 음식 아이스_아메리카노 https://ko.wikipedia.org/wiki/카페_아메리카노 http://dh.aks.ac.kr/~jisun/images/아아메.png
005 음식 아이스크림 null http://dh.aks.ac.kr/~jisun/images/아이스크림.png
이미지 아이콘 표시 옵션
- #Nodes 섹션에서 이미지 URL 뒤에 노드 표시 옵션을 지정할 수 있습니다.
- 0: 아이콘 감춤. 노드 위치에 ICON을 표시하지 않고, Text Label만 표시합니다.
- 노드 위치에 커서를 올려 놓을 때만 ICON 이미지가 표시되며, 아이콘 대신 #Class 섹션에서 지정한 노드의 표시 색상/모양으로 이미지가 표시됩니다.
- 1: 기본 값. 노드를 ICON으로 표시합니다.
- 2: Circular Icon: 노드 ICON을 원형으로 표시합니다.
- 노드 위치에 커서를 올려 놓으면 노드 레이블 텍스트를 담은 말풍선이 표시됩니다. 이 텍스트에 밑줄이 있는 것은 클릭 시 Hyperlink가 된다는 표시입니다. (※ Hyperlink URL이 null인 경우 밑줄이 나타나지 않습니다.)
- 0: 아이콘 감춤. 노드 위치에 ICON을 표시하지 않고, Text Label만 표시합니다.
- 예시3-2: 노드 표시의 다양한 방법을 방법을 적용한 스크립트
#Nodes
001 사람 철수 null http://dh.aks.ac.kr/~jisun/images/철수.png 0
002 사람 영이 null http://dh.aks.ac.kr/~jisun/images/영이.png 0
003 동물 몽실 http://dh.aks.ac.kr/workshop/index.php/귀여운_몽실 http://dh.aks.ac.kr/~jisun/images/몽실.png 0
004 음식 아이스_아메리카노 https://ko.wikipedia.org/wiki/카페_아메리카노 http://dh.aks.ac.kr/~jisun/images/아아메.png 1
005 음식 아이스크림 null http://dh.aks.ac.kr/~jisun/images/아이스크림.png 2
4: 관계성(링크)의 표시 방법
그래프 상에 관계성(링크)을 표시할 때, 이름 대신 다른 이름(설명)을 표시하는 방법을 소개합니다.
- #Relation 섹션에서 화살표 모양 지정 뒤에 관계성 이름 표시 방법을 숫자로 지정할 수 있습니다.
- 0: 관계성 이름이 보이지 않게 합니다. 노드와 노드를 잇는 화살표만 표시됩니다.
- 1: 기본 값. 관계성 이름이 그래프의 링크 화살표 밑에 표시됩니다. 화살표 위에 커서를 놓으면(hover) 다른 이름(설명)을 보이는 말풍선이 표시됩니다.
- 2: 그래프 상에 관계성 이름 대신 다른 이름(설명)이 표시됩니다. 화살표 위에 커서를 놓으면 관계성 이름을 보이는 말풍선이 표시됩니다.
- 3: 그래프 상에 관계성 이름과 다른 이름(설명)이 함께 표시됩니다.
#Relation
likes 좋아한다 arrow 1
loves 사랑한다 sequence 2
isCloseTo 친하다 arrow 3
- 예시4: 링크 표시의 다양한 방법을 방법을 적용한 스크립트
네트워크 그래프 생성 오류
#으로 시작하는 섹션 이름을 잘못 표기

#Class 섹션에서 정의하지 않은 범주 이름을 #Nodes 섹션에서 사용
- 잘못 쓴 범주 이름을 고치거나, 필요한 범주 이름을 #Class 섹션에 추가합니다.

#Relation 섹션에서 정의하지 않은 관계성 이름을 #Links 섹션에서 사용
- 잘못 쓴 관계성 이름을 고치거나, 필요한 관계성 이름을 #Relation 섹션에 추가합니다.

#Nodes 섹션에서 정의하지 않은 노드 이름을 #Links 섹션에서 사용
- 잘못 쓴 노드 이름을 고치거나, 필요한 노드에 대한 정보(id, class, label, 참조 Url, icon Url 등)를 #Nodes 섹션에 추가합니다.

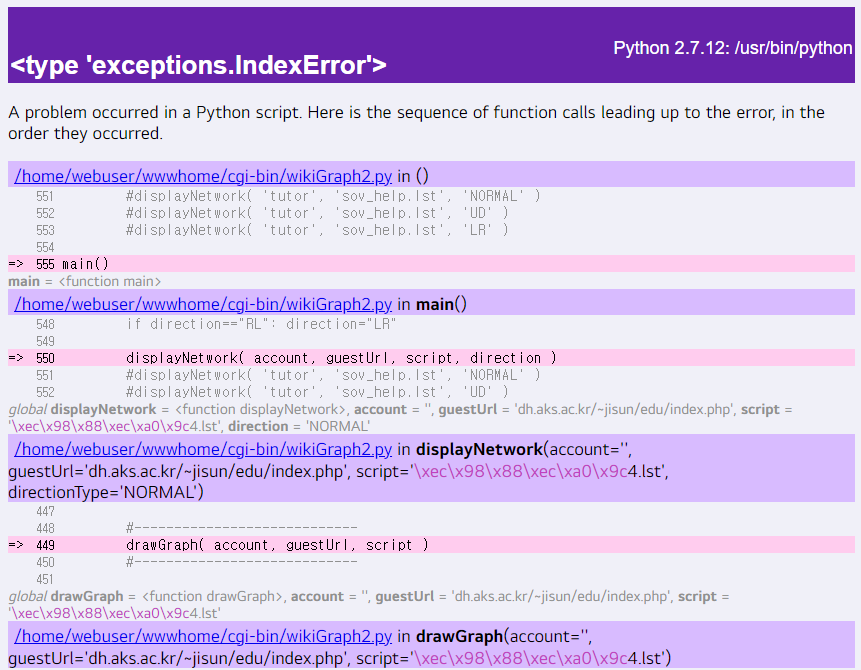
그래프가 망가진 모양으로 표시되는 경우
- 노드 표시 ICON 이미지의 URL이 잘못된 경우(이미지 파일이 없는 경우)일 가능성이 많습니다. 정확한 이미지의 URL을 지정하거나 #Nodes 섹션에서 각 노드의 이미지 표시 여부를 0으로 한 후 다시 실행해 보세요.
- 범주 이름, 관계성 이름, 관계성의 다른 이름, 노드 식별자, 노드 레이블 안에는 홑 따옴표(')와 공백 문자(white space)를 쓸 수 없습니다. 단어를 띄어 쓸 필요가 있을 때에는 공백 문자 대신 _ (언더바) 기호를 쓰세요.

강의 자료 응용 문제

답안