TimeMapper
DH Edu
목차
개요
- 진행주제: 텍스트-맵-타임라인 연계 데이터 시각화(TimeMapper) 구현 연습(실습)
- 진행자료: TimeMapper(Website)
- 참고1: 오픈스트리트맵
- 위경도 좌표를 구하고자 하는 장소를 검색
- 정확한 위경도 좌표를 구하고자 하는 지점에서 우클릭 후 "주소 보기" 클릭
- 왼쪽 창에 표시된 위경도 좌표 복사
- 참고2
- 참고1: 오픈스트리트맵
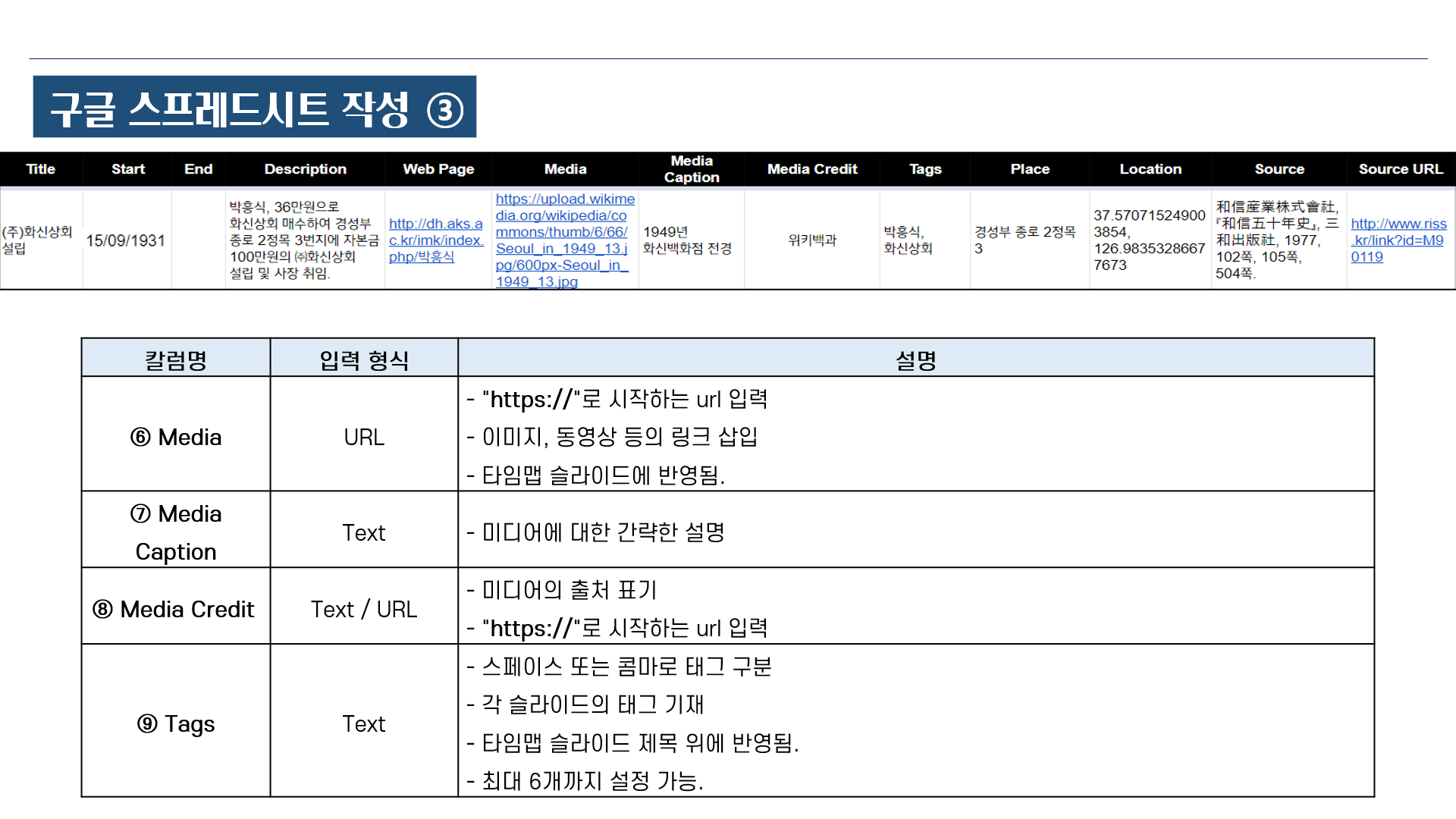
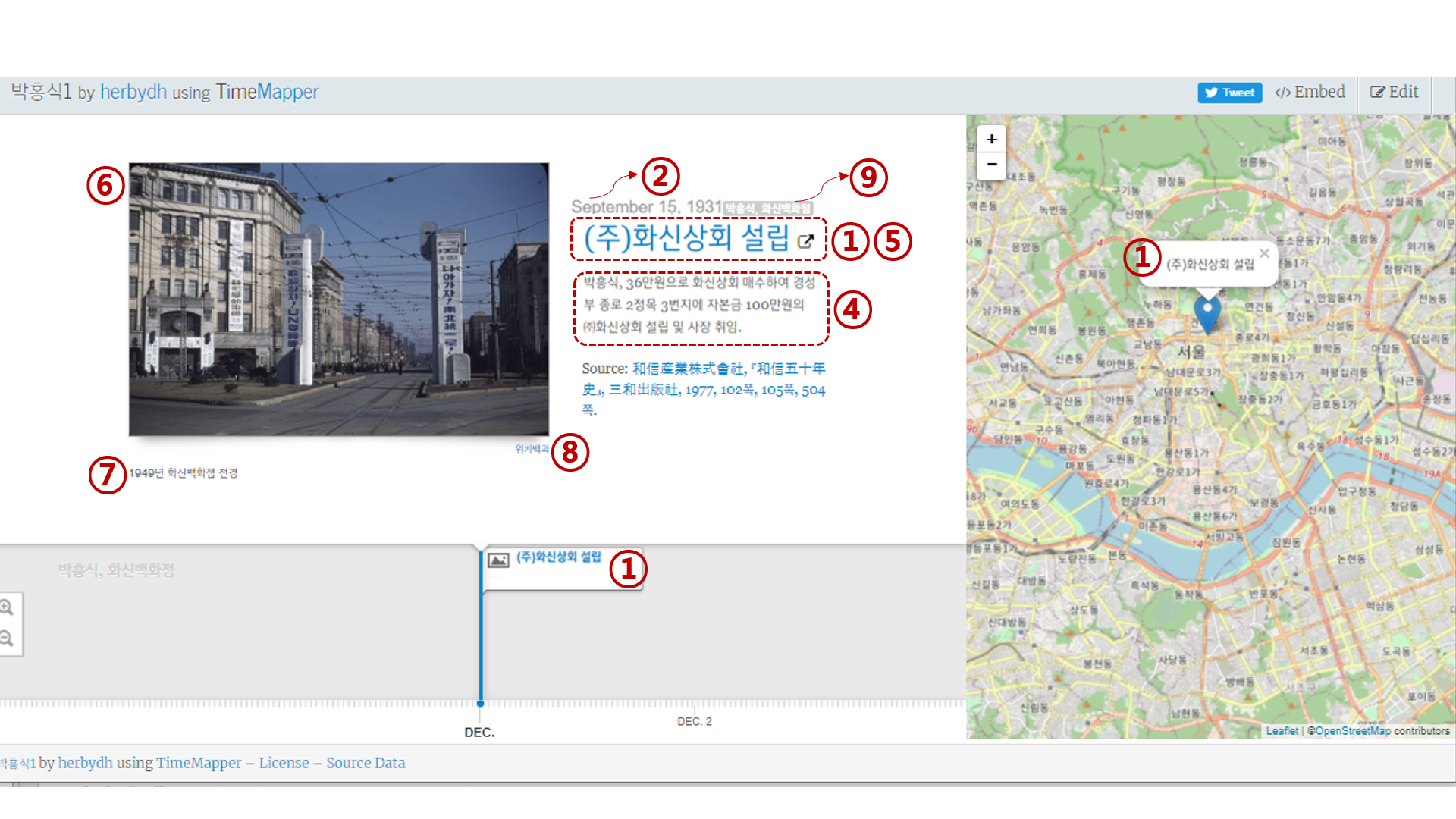
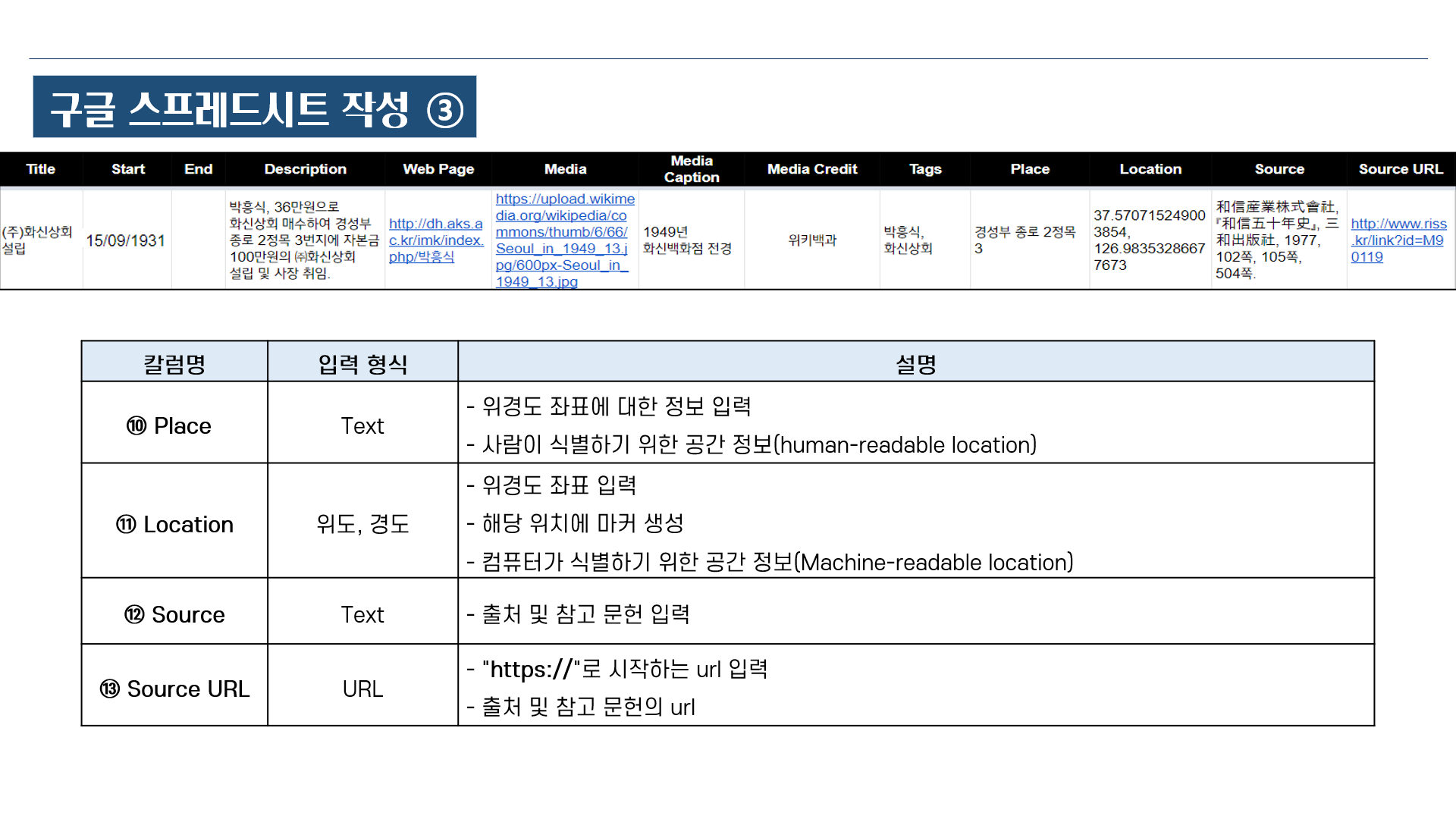
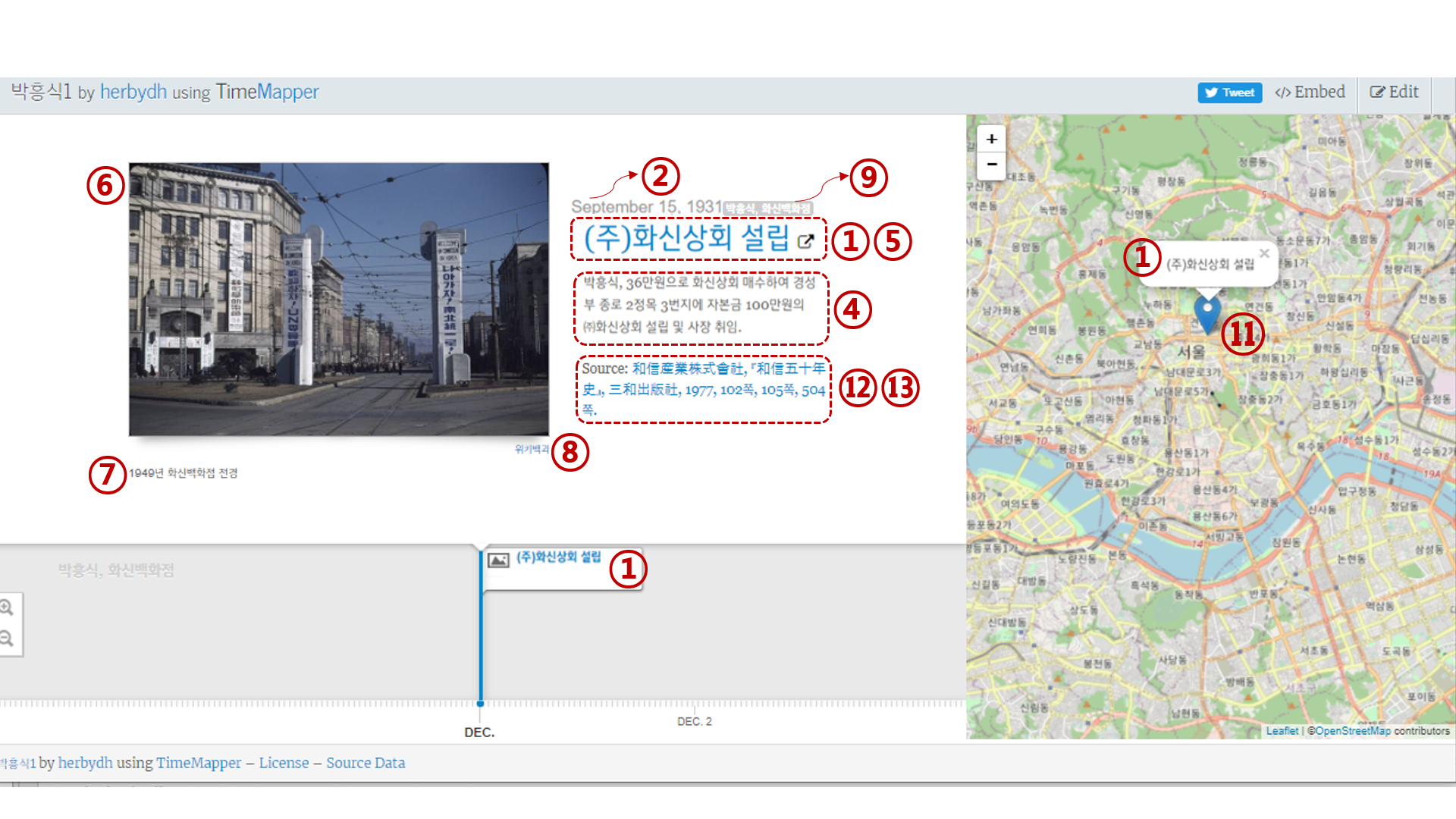
| Title | Start | End | Description | Web Page | Media | Media Caption | Media Credit | Tags | Place | Location | Source | Source URL |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| (주)화신상회 설립 | dd/mm/yyyy | 박흥식, 36만원으로 화신상회 매수하여 경성부 종로 2정목 3번지에 자본금 100만원의 ㈜화신상회 설립 및 사장 취임. | https:// | 1949년 화신백화점 전경 | 위키백과 | 박흥식, 화신상회 | 경성부 종로 2정목 3 | 37.570715249003854, 126.98353286677673 | 和信産業株式會社, 『和信五十年史』, 三和出版社, 1977, 102쪽, 105쪽, 504쪽. | https://www.riss.kr/link?id=M90119 |
TimeMapper Manual
들어가며


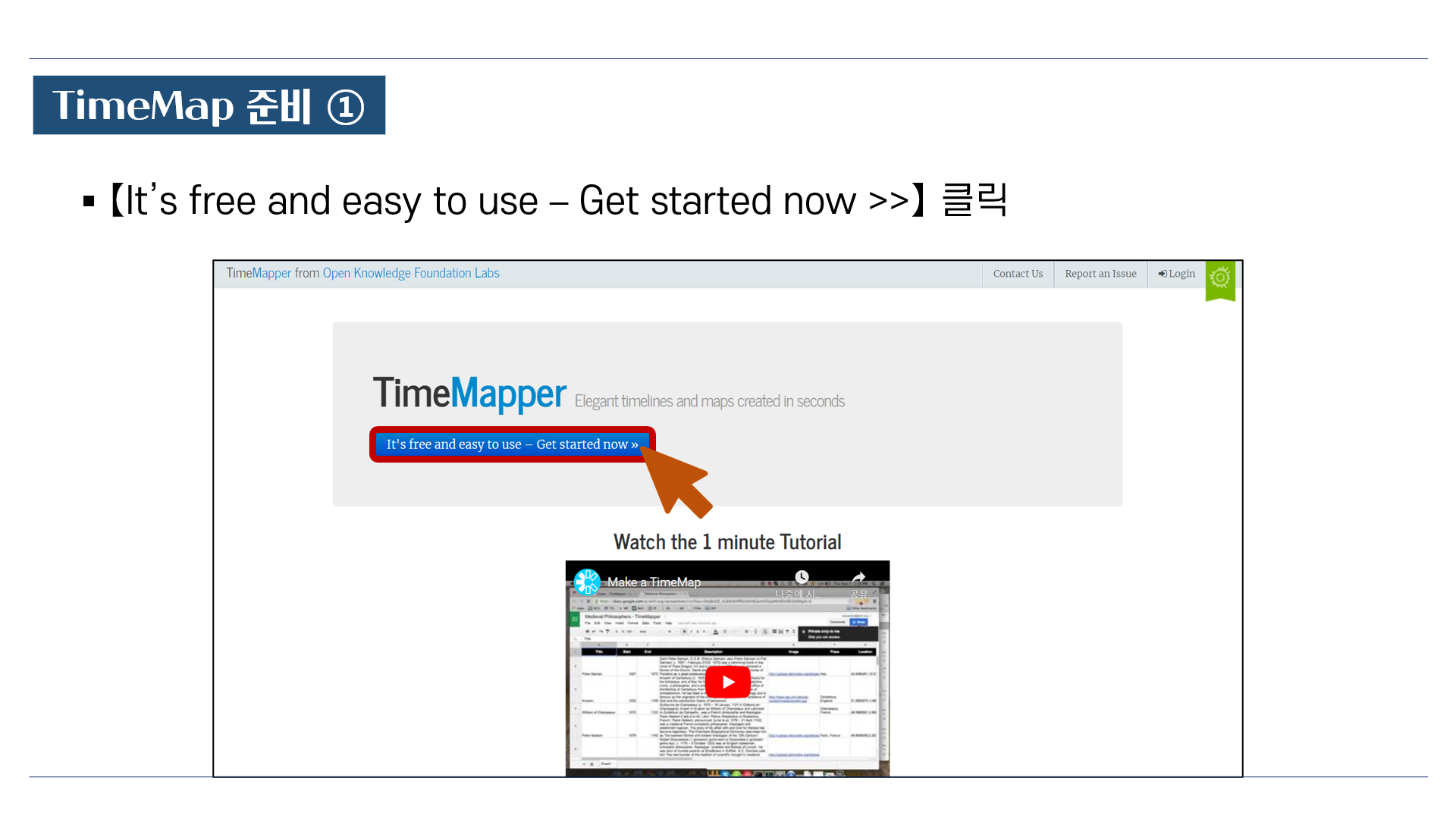
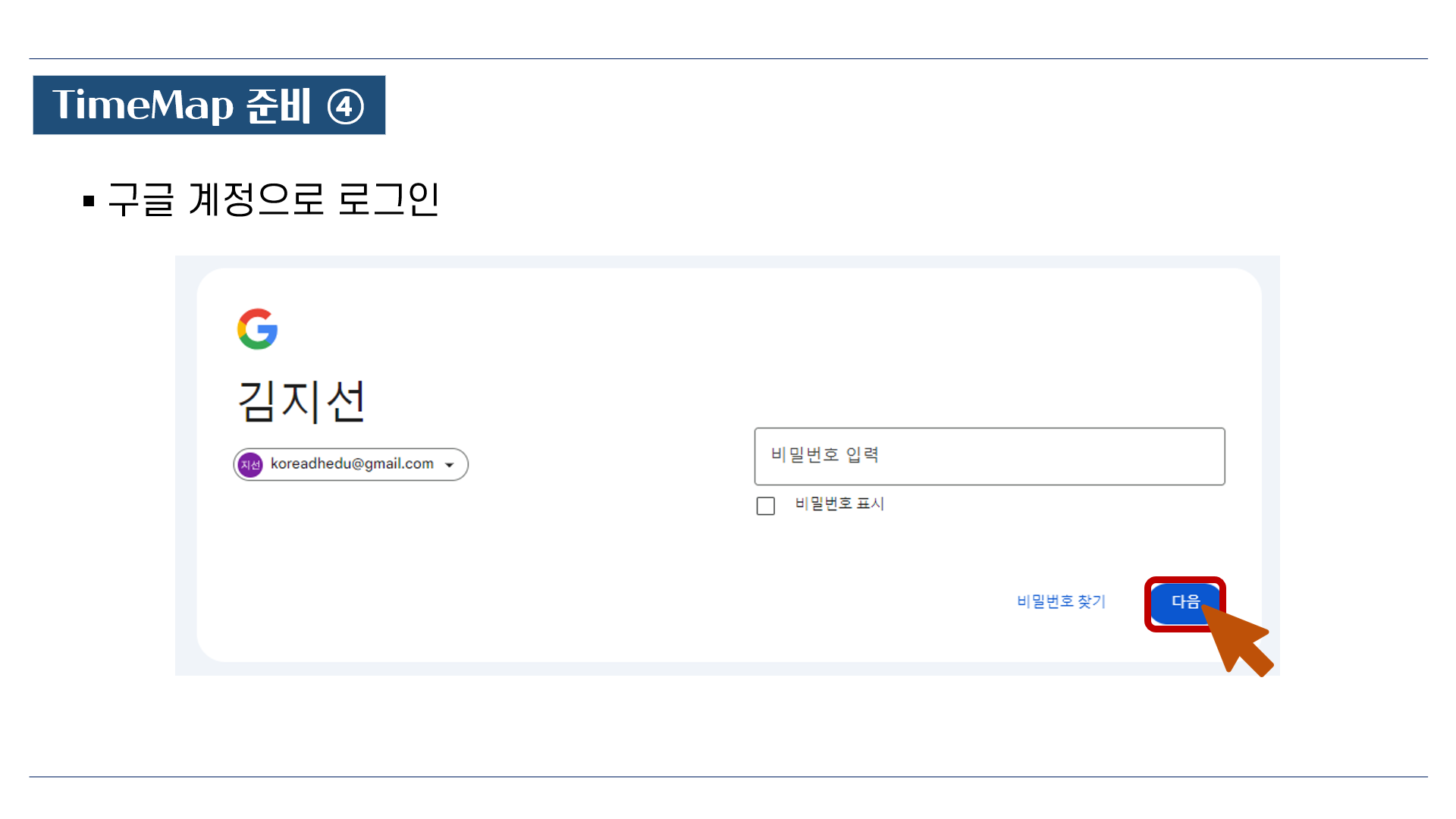
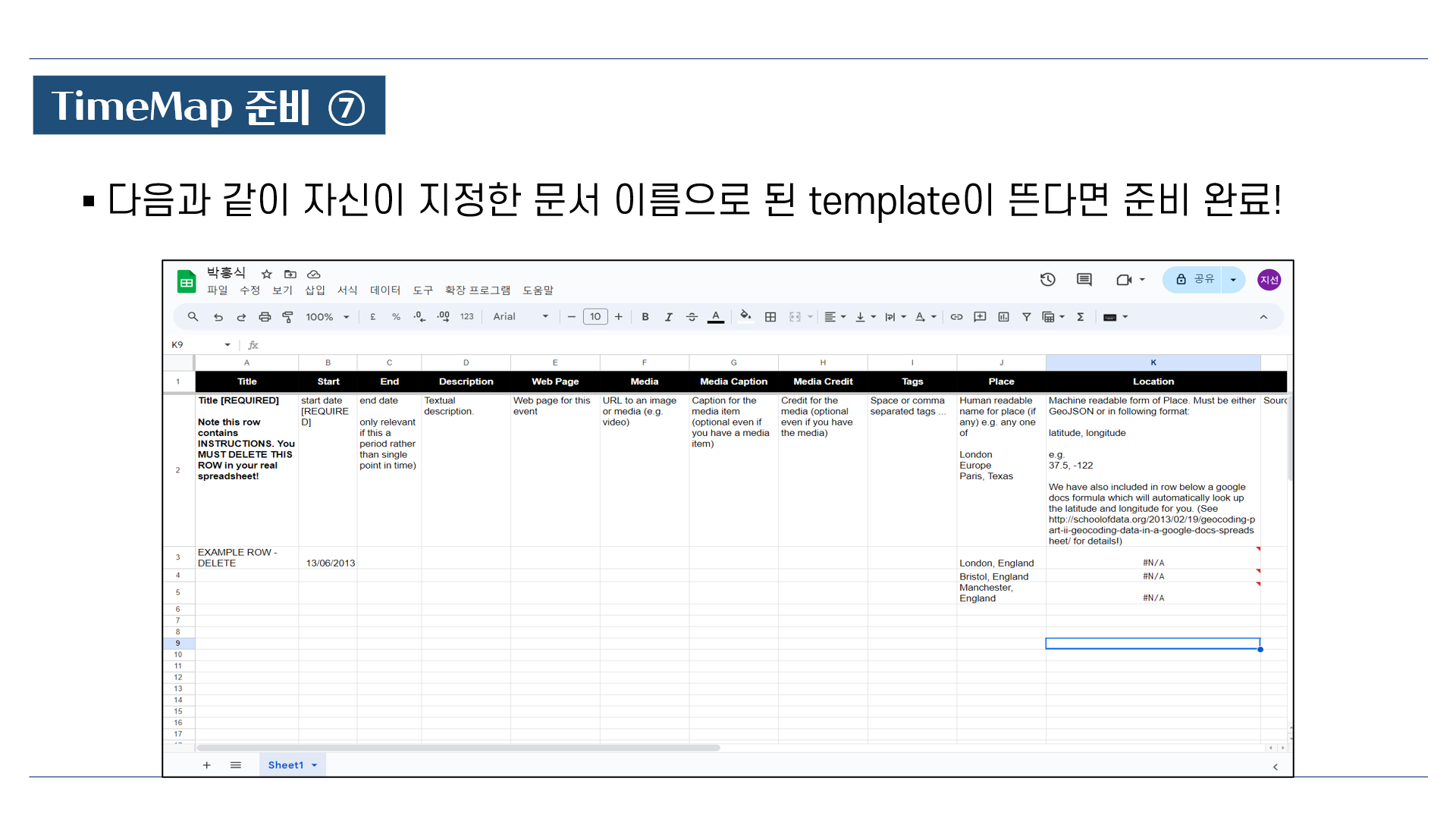
TimeMap 준비







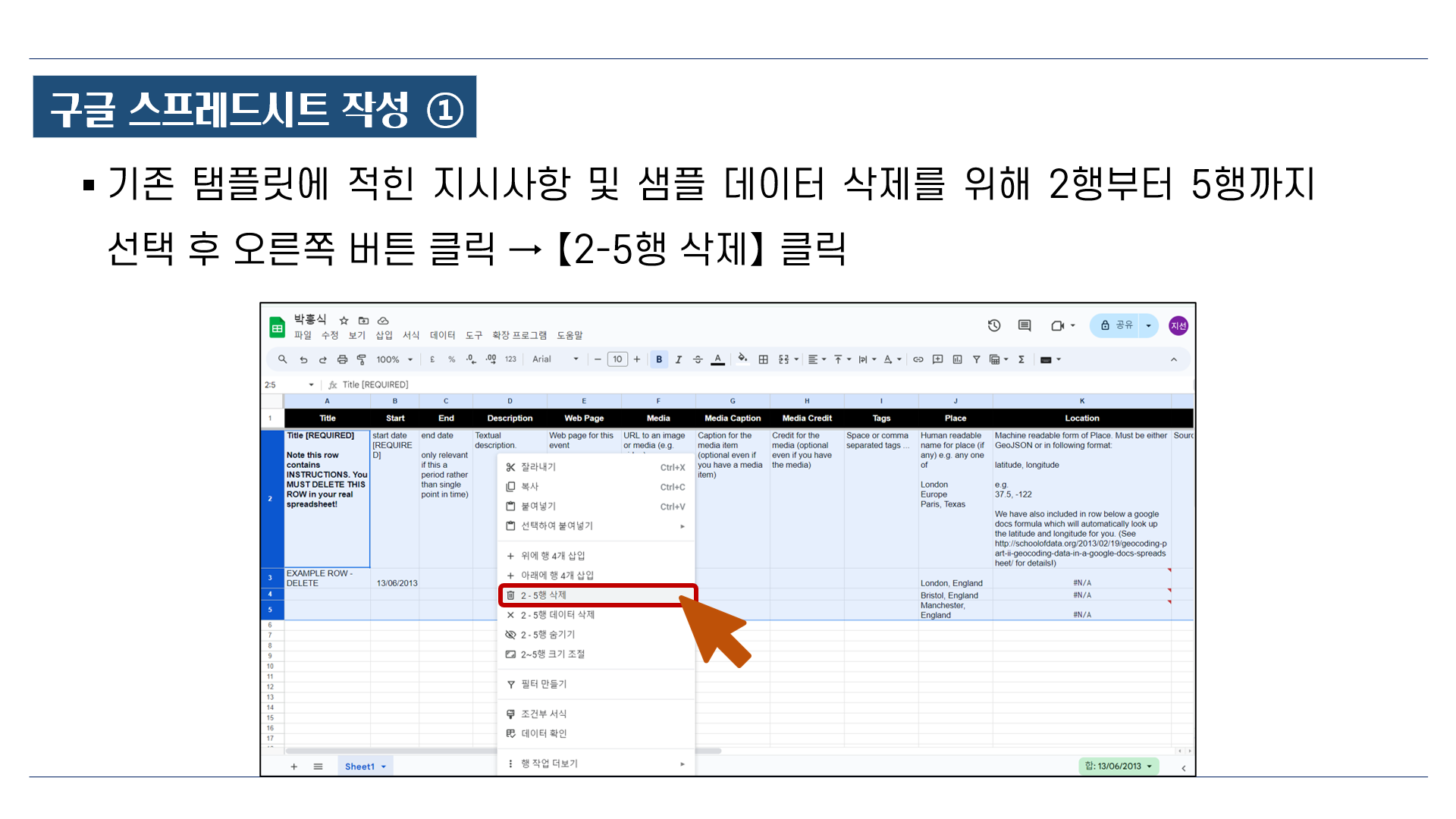
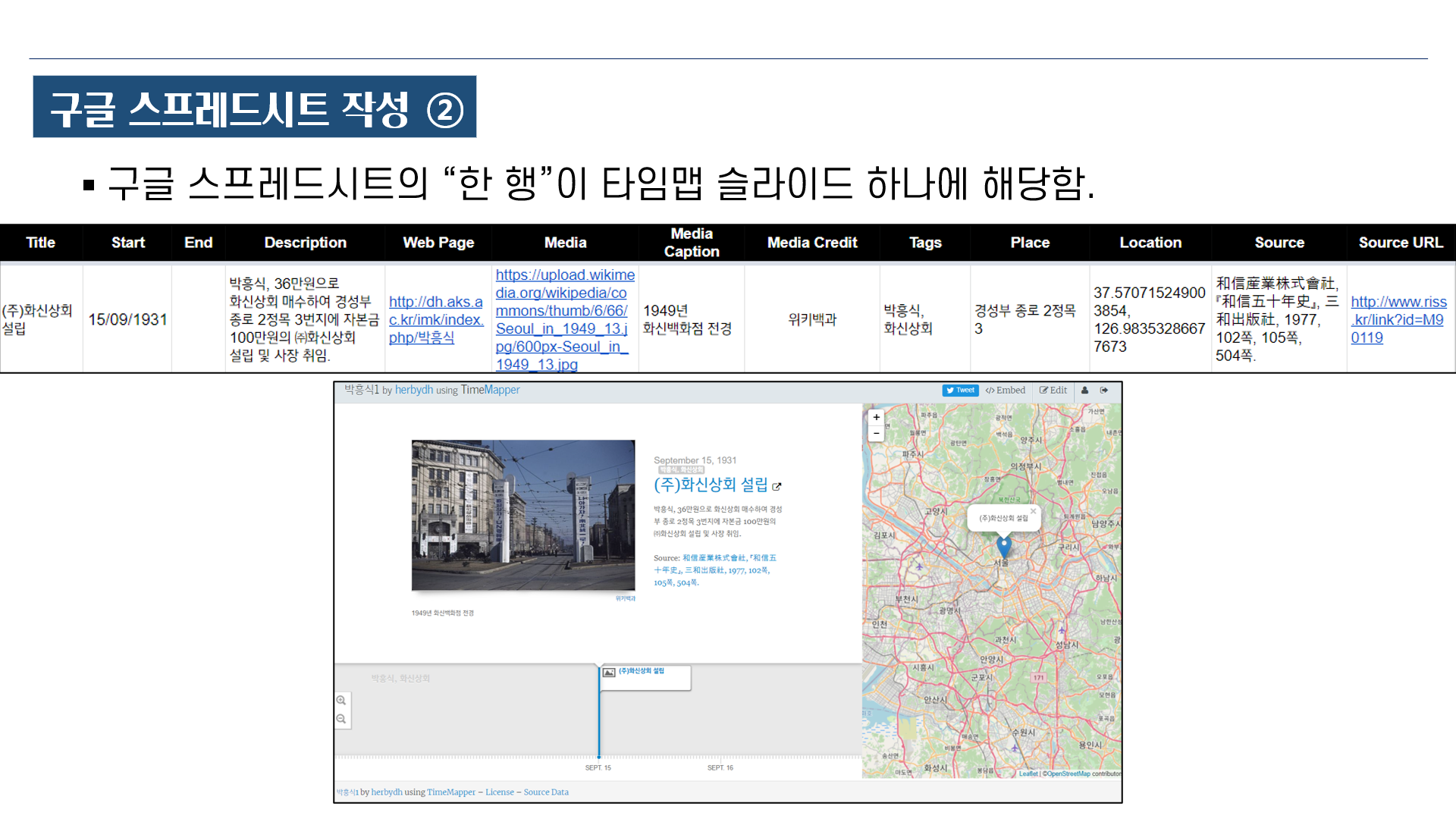
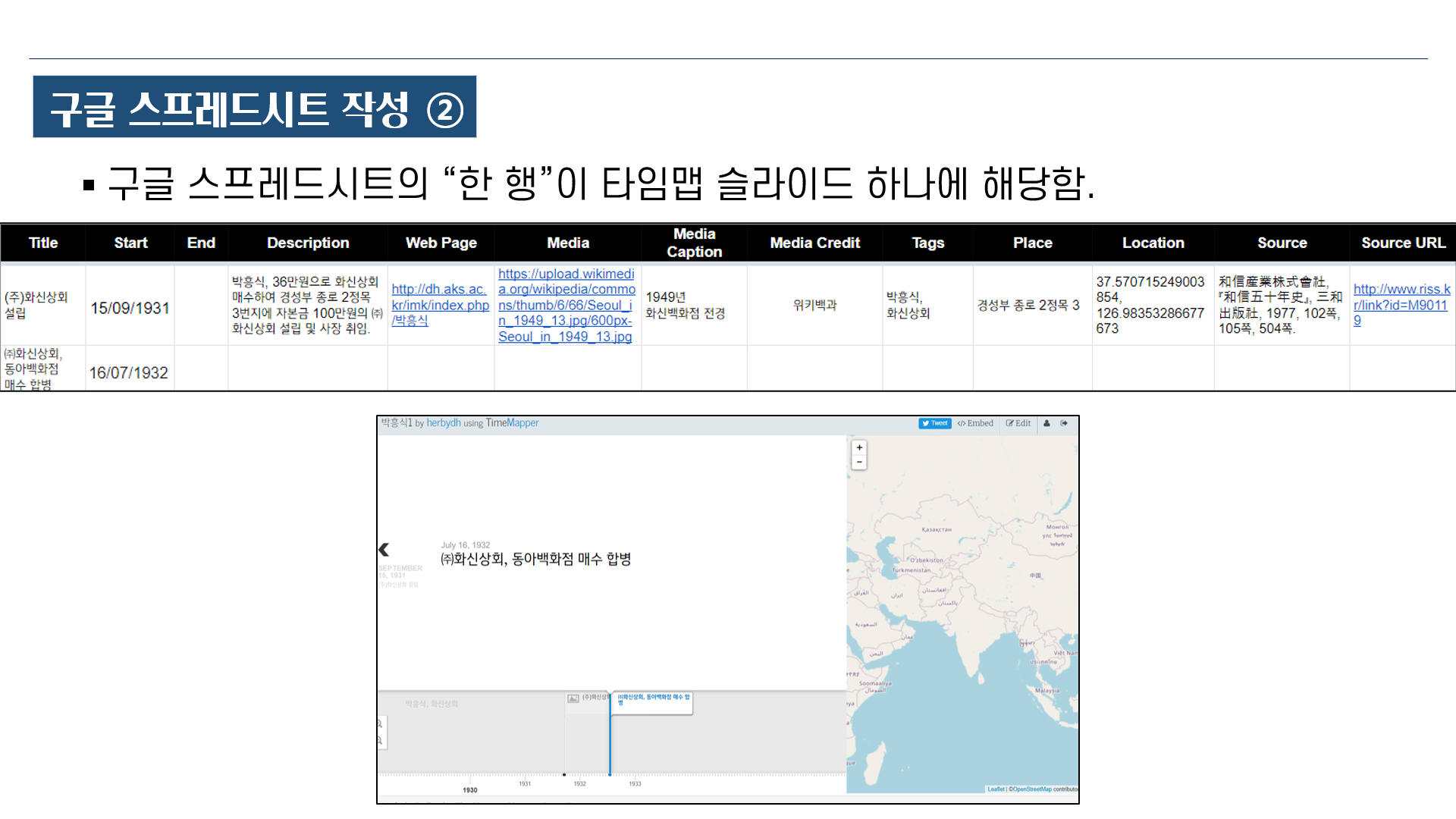
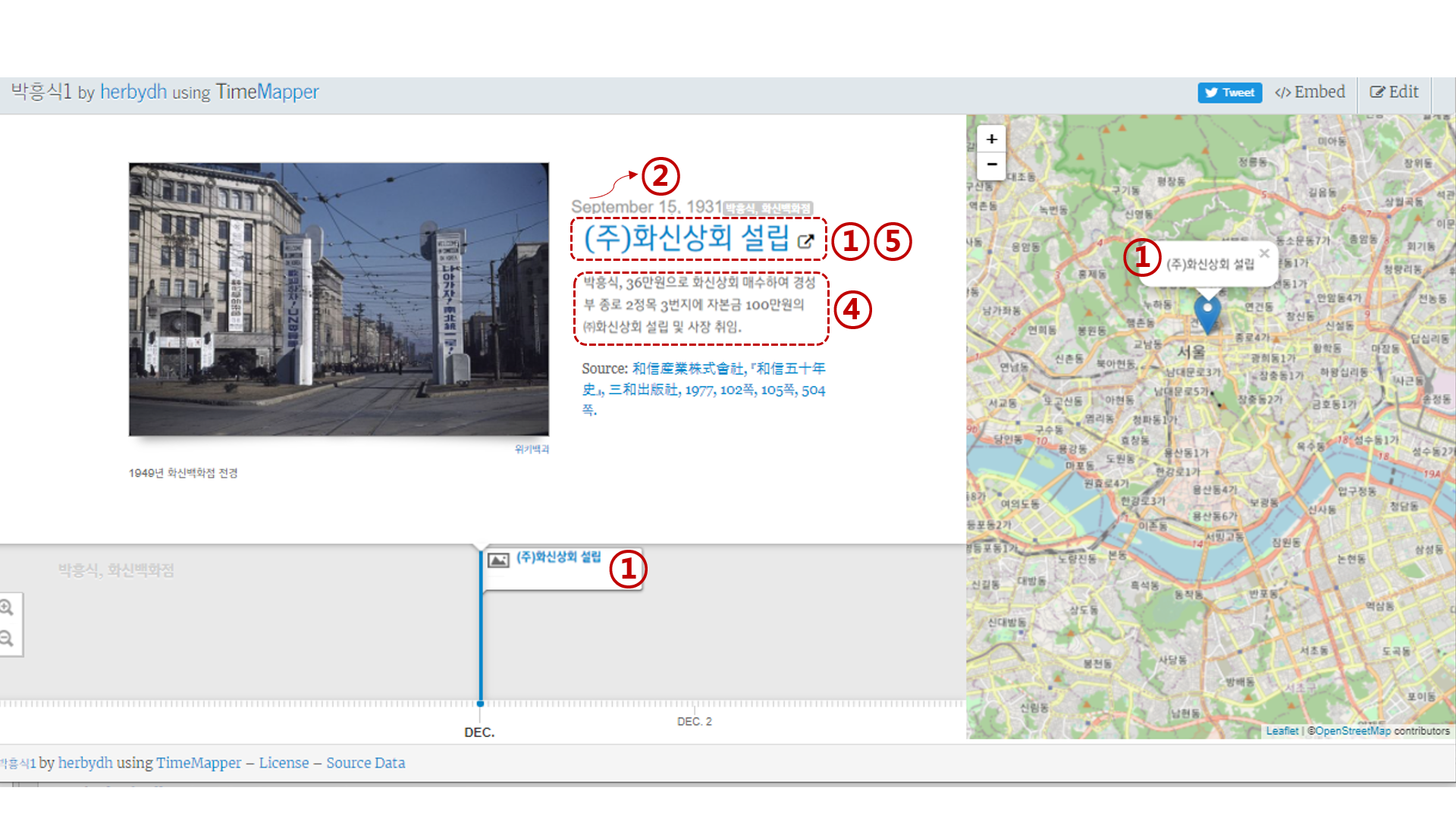
구글 스프레드시트 작성







- Youtube 링크 삽입 시 주의할 점
- 현재(2024) Media에 Youtube 영상 링크 삽입 시 오류 발생함.
- Description란에 [삽입하고자 하는 유튜브 영상 화면 우클릭] > [소스코드 복사] > [해당 링크를 삽입]할 것.



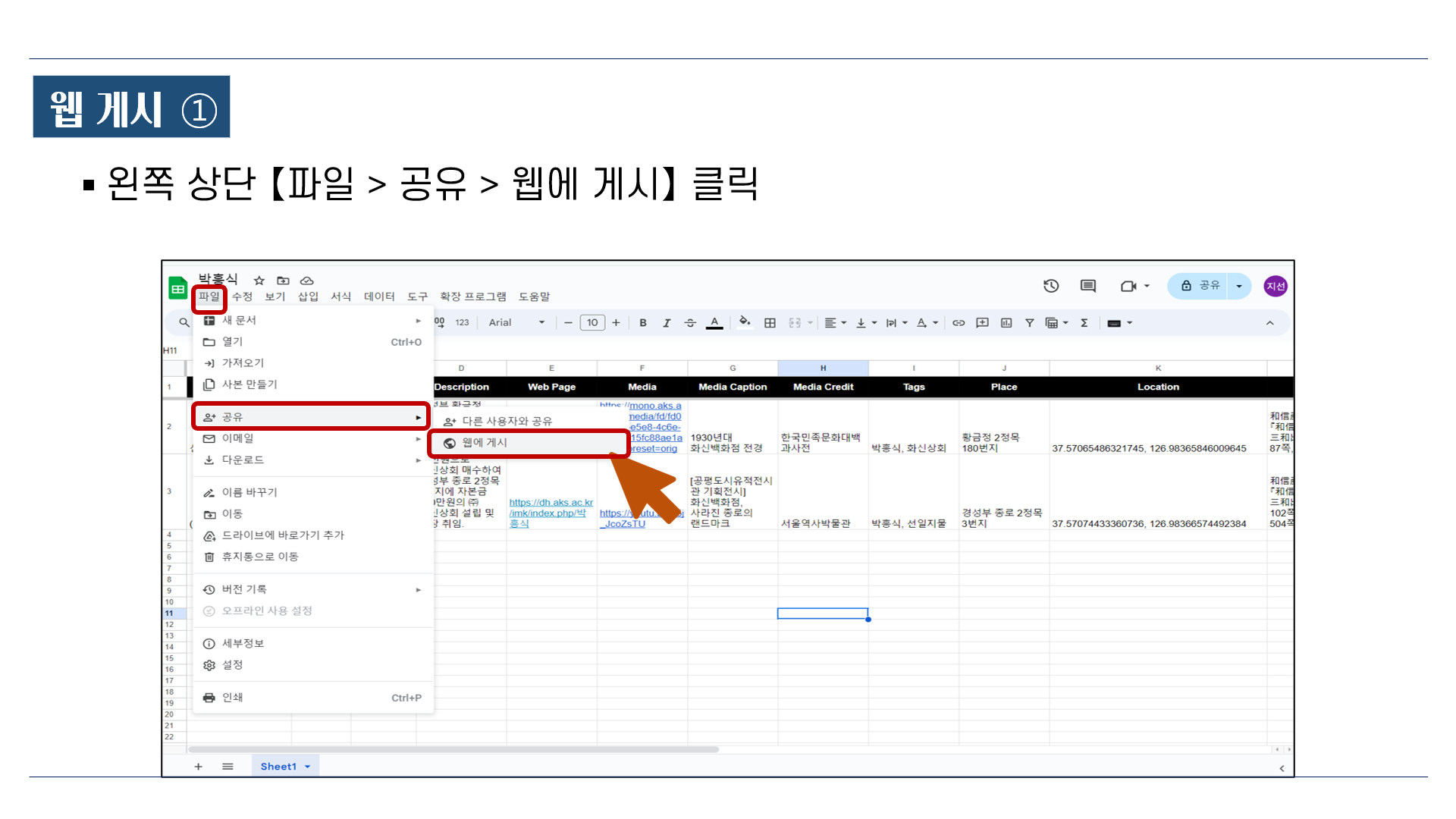
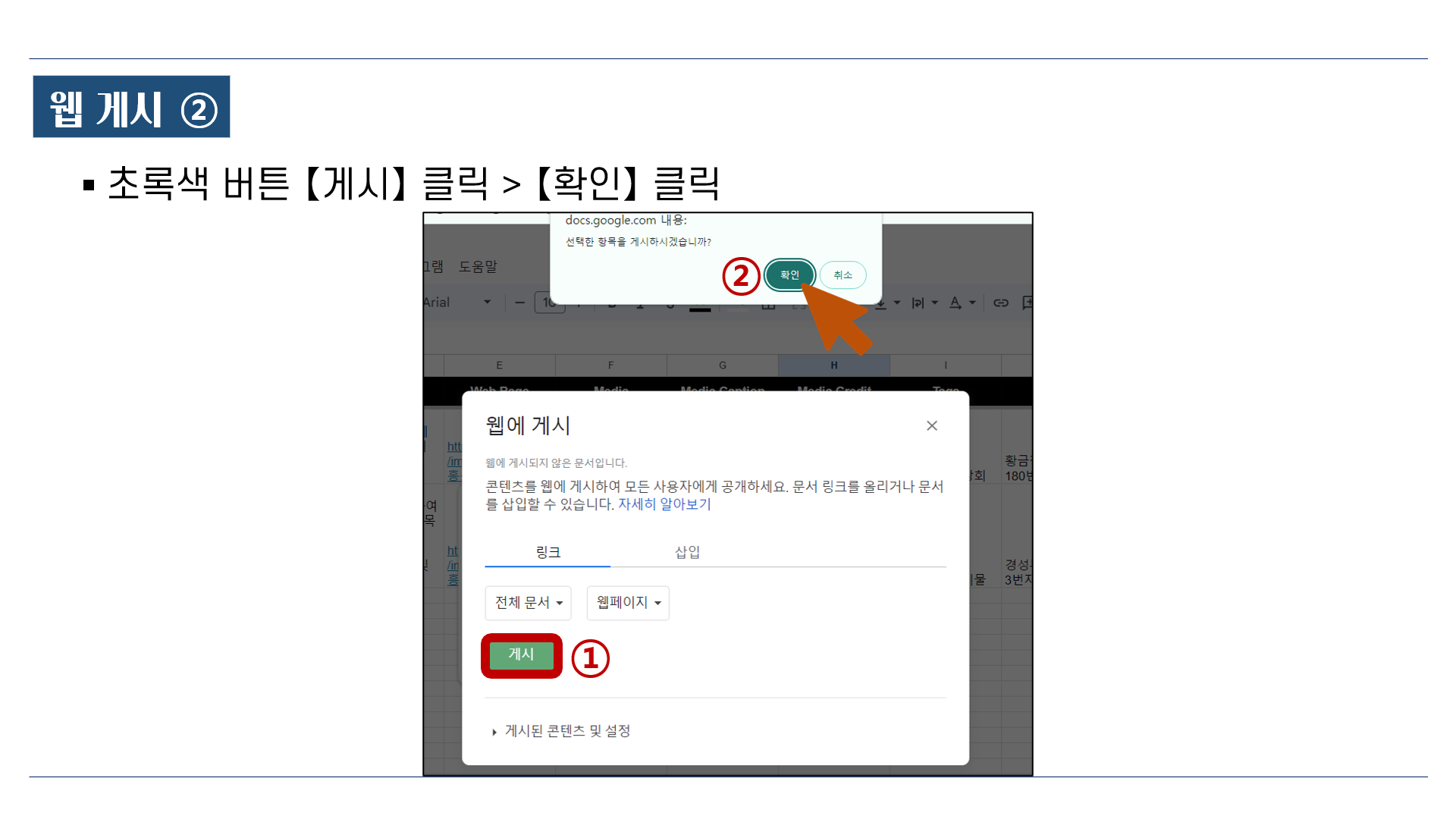
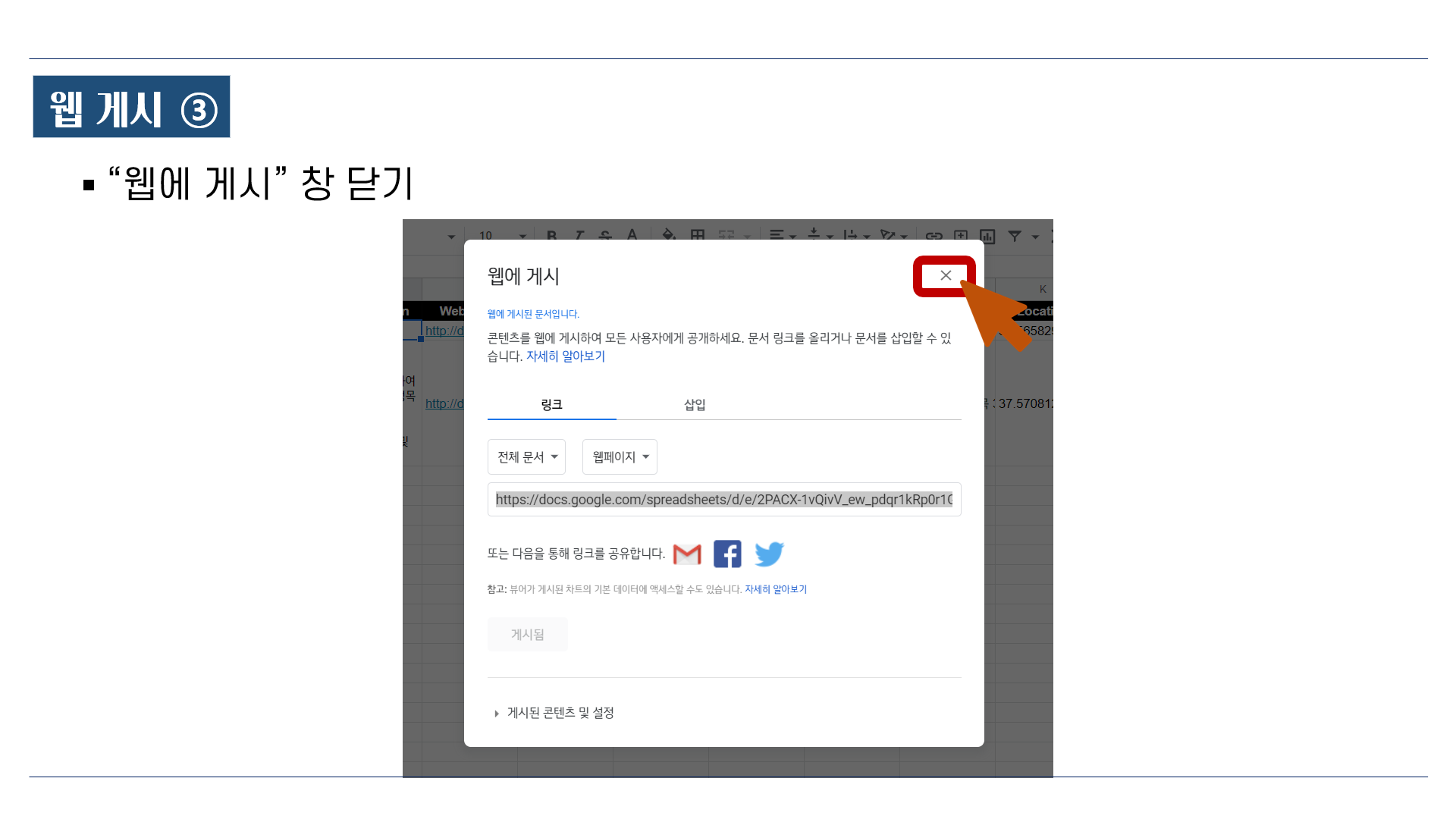
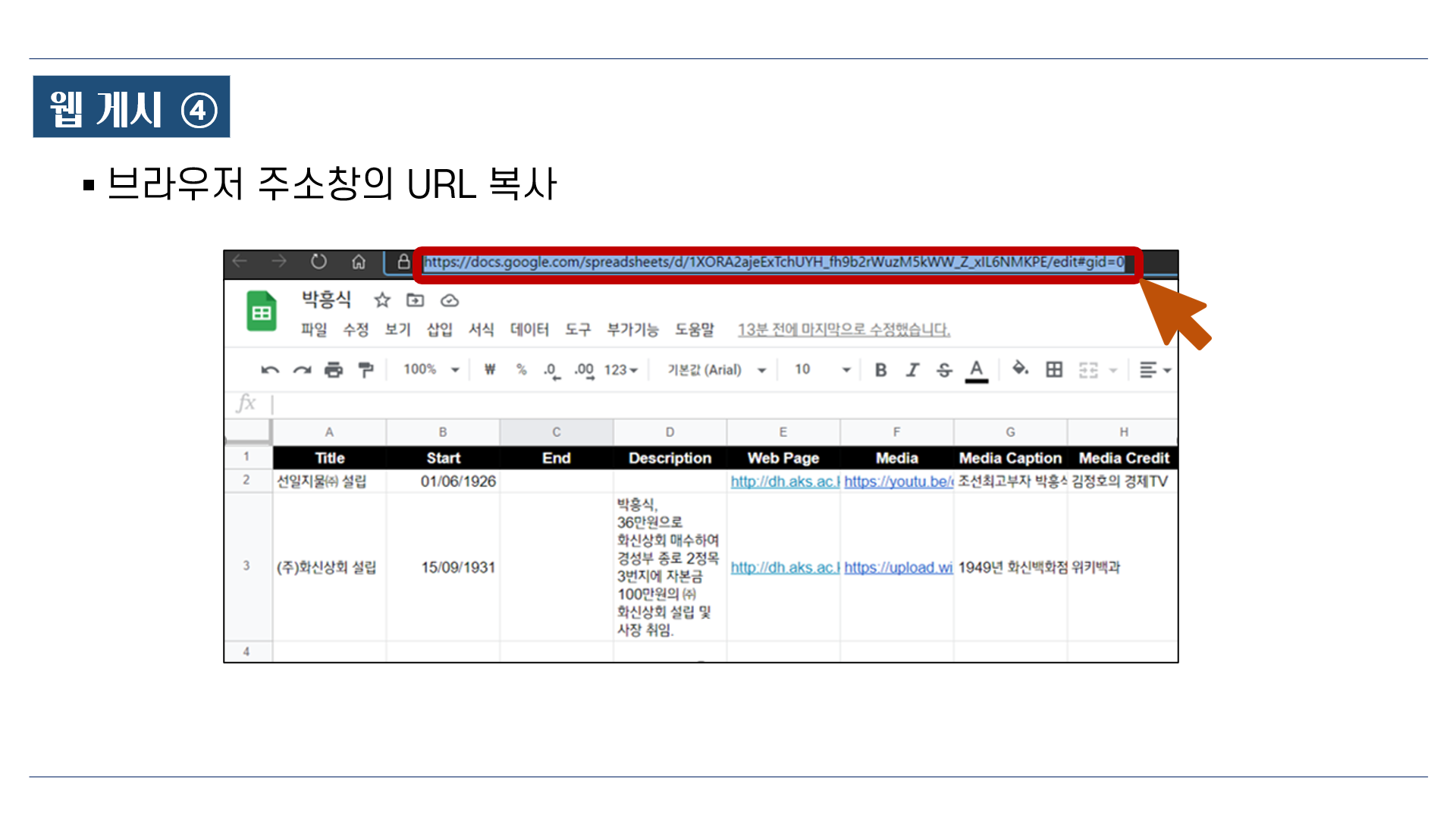
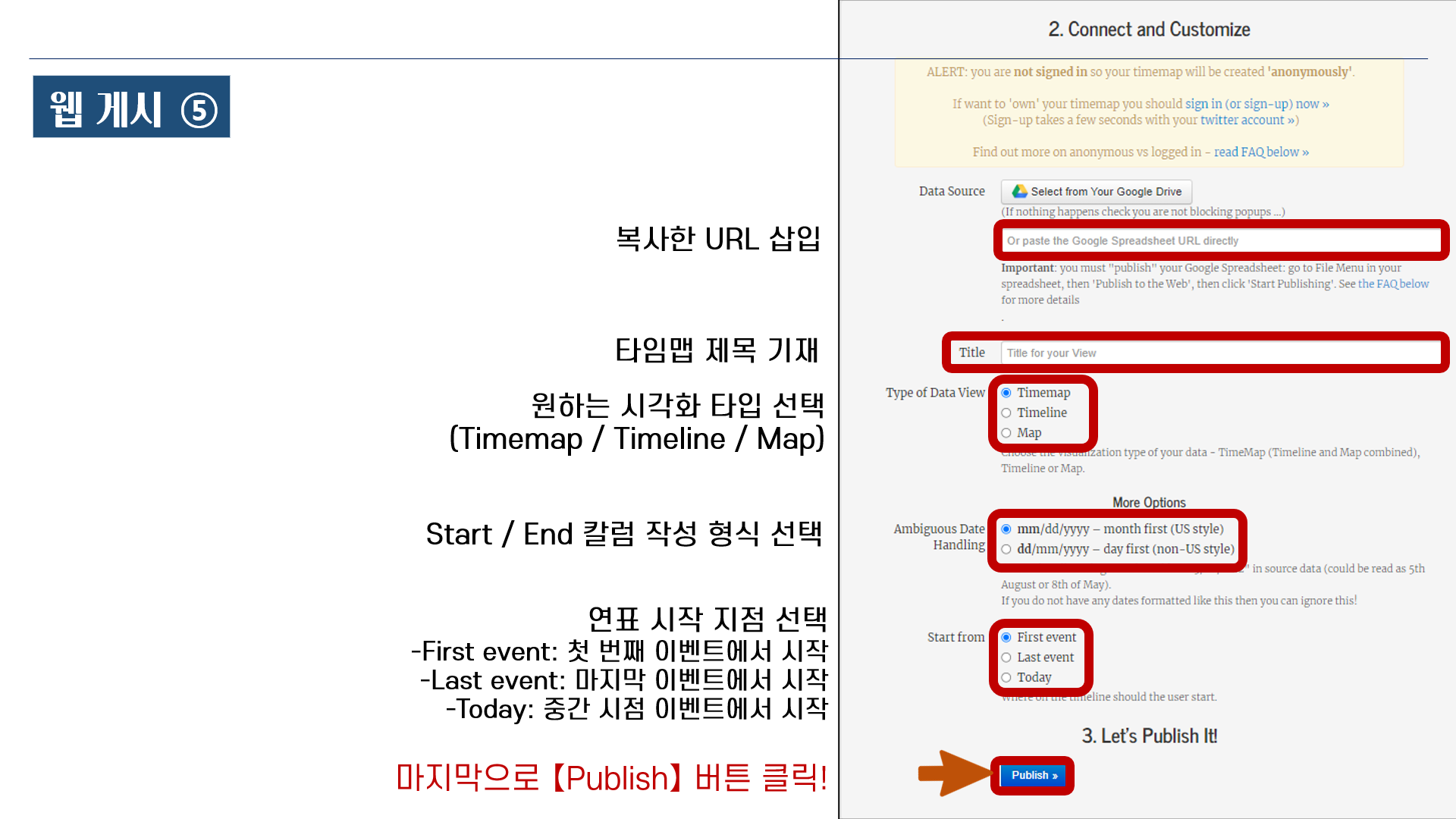
웹 게시





- 또는 아래와 같이 생성 가능
- https://aivuk.github.io/TimeMapper2/?url=구글시트URL입력/pub?output=csv
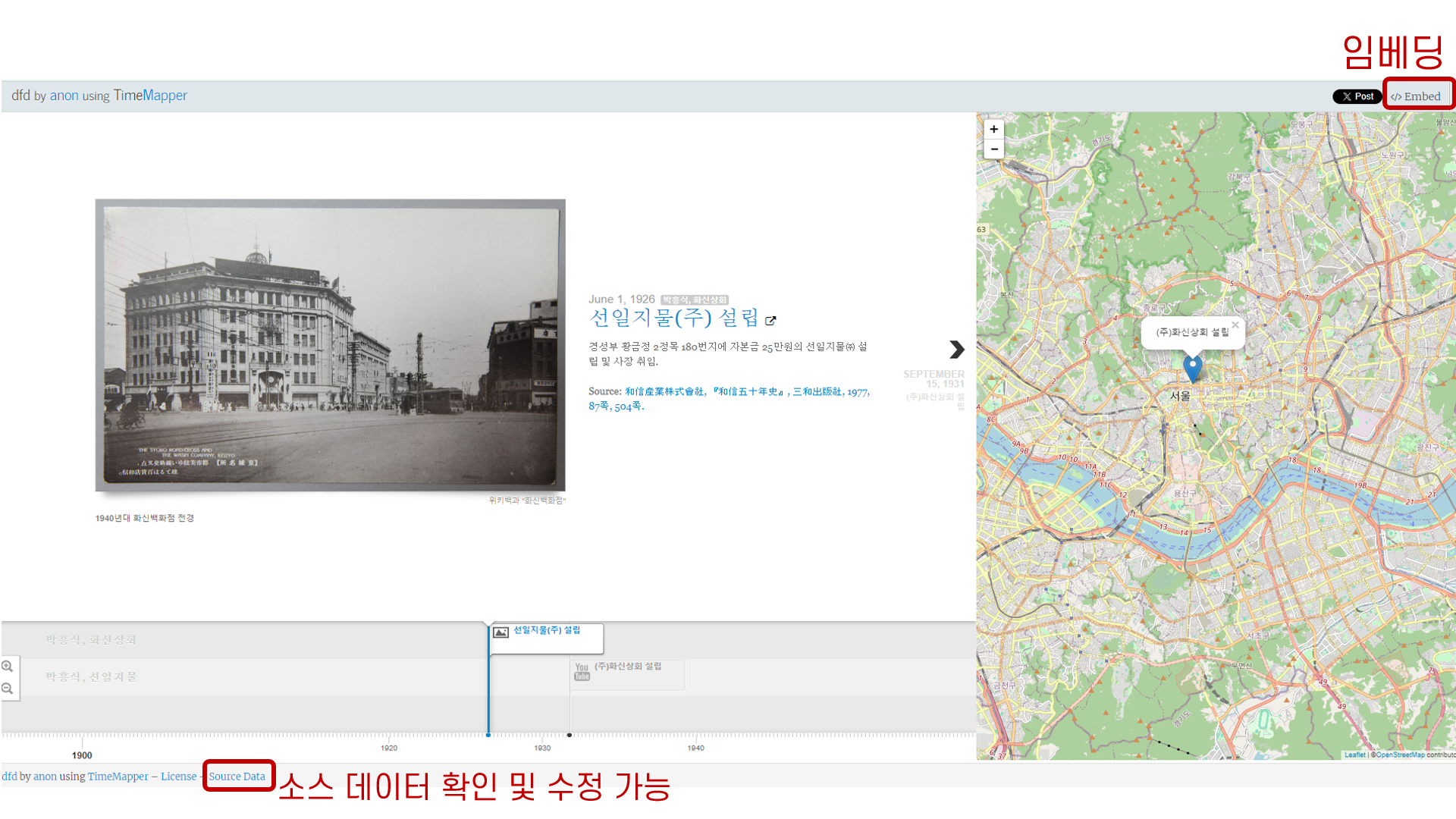
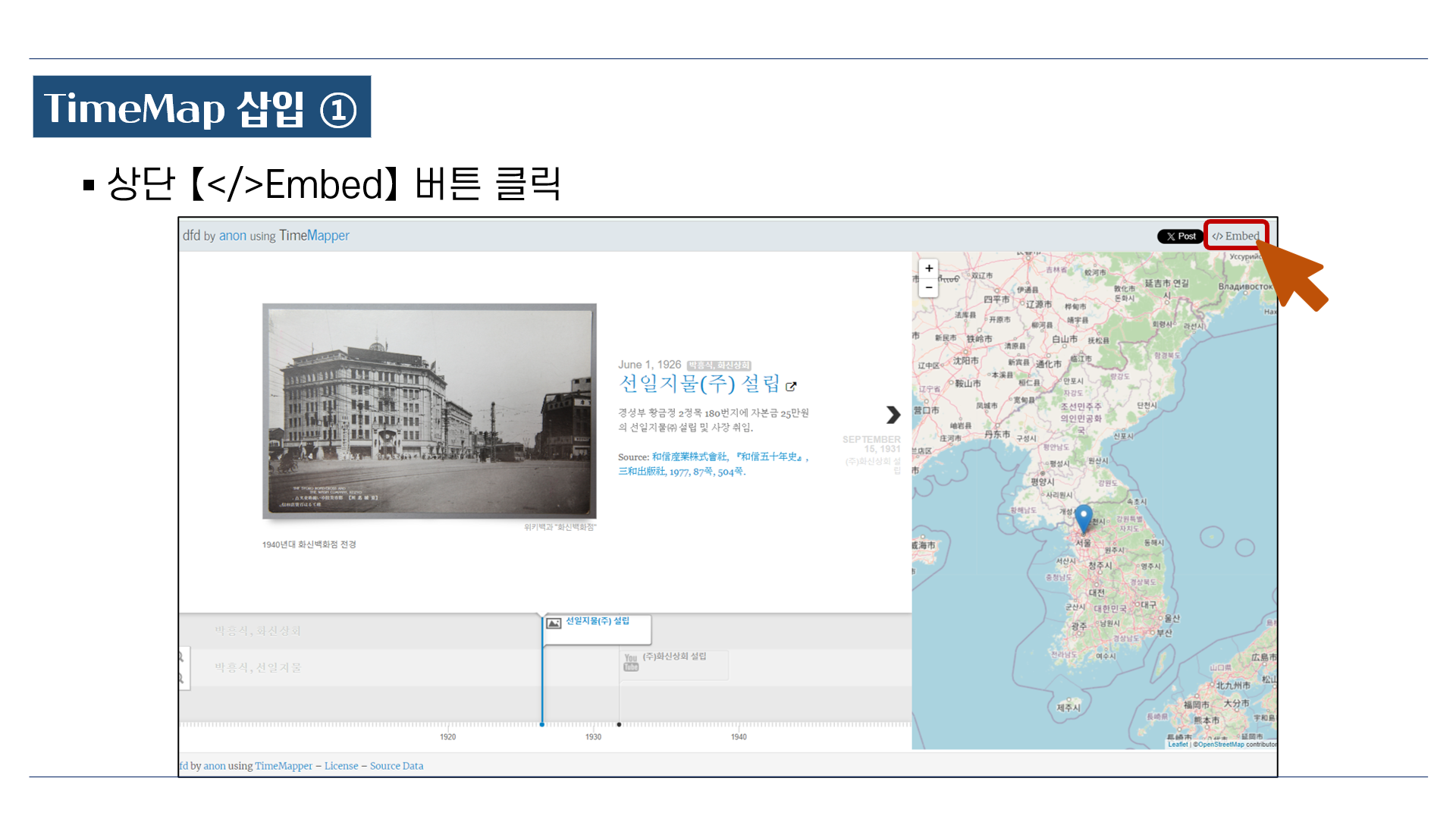
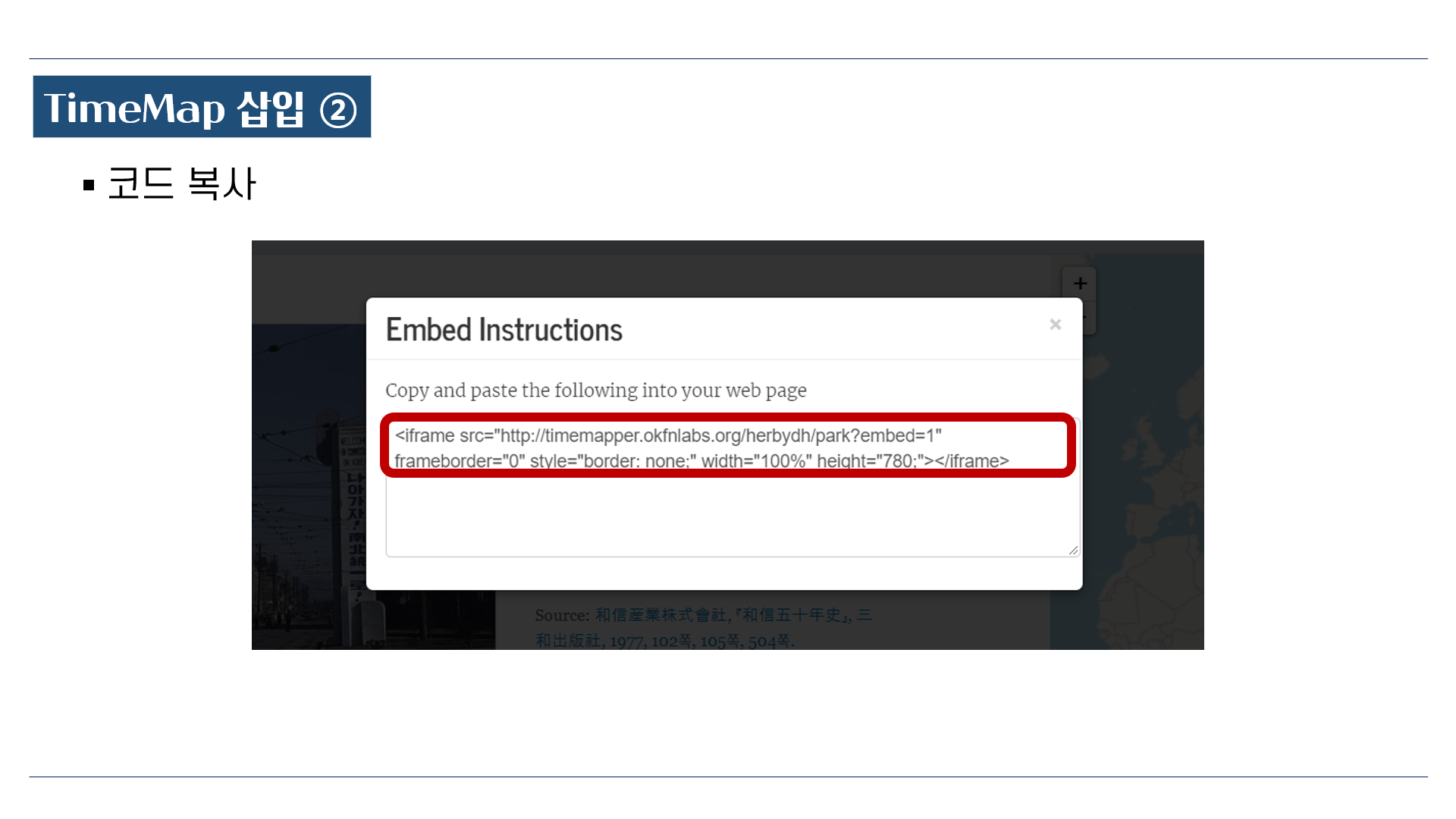
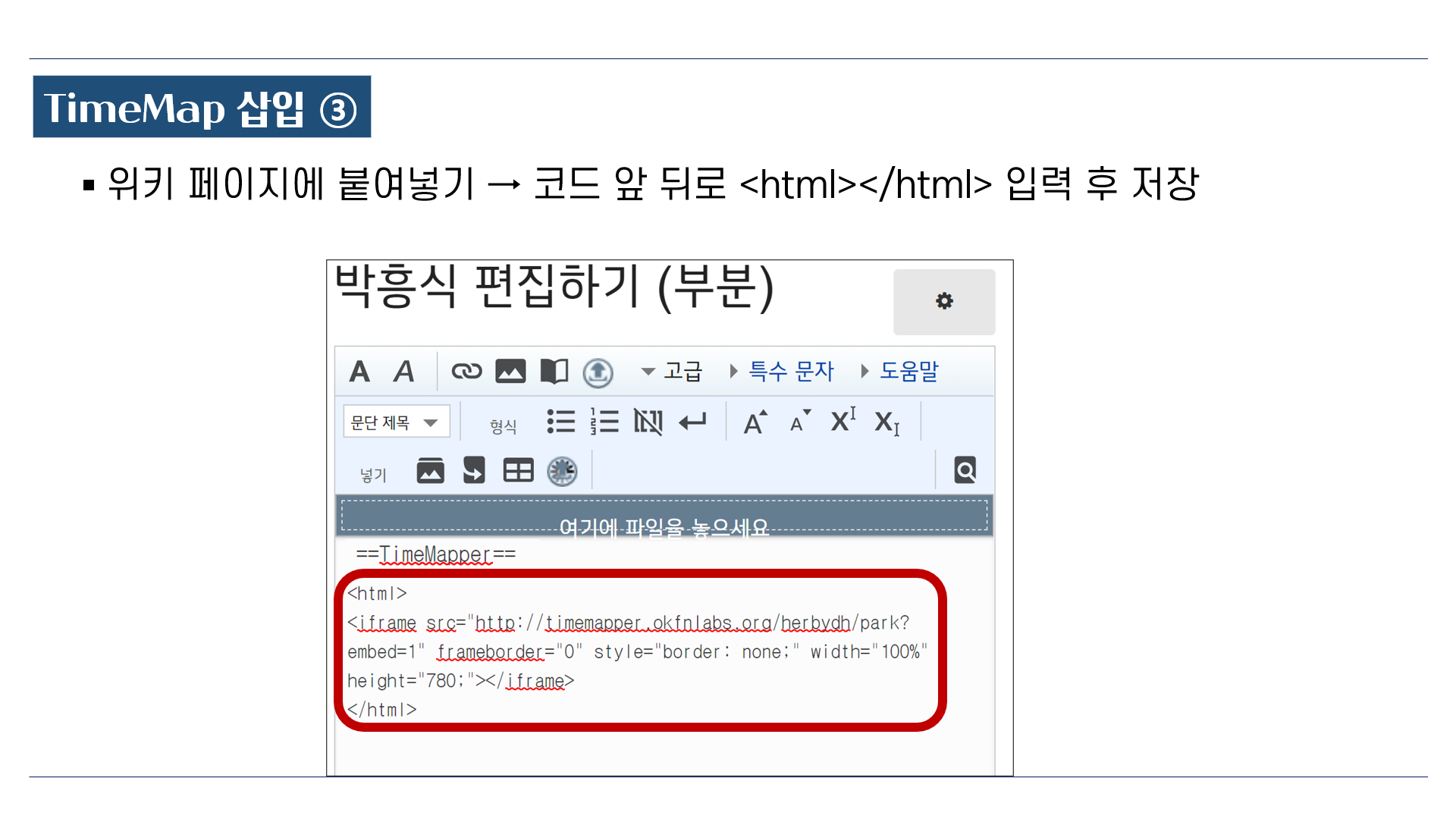
TimeMap 임베딩




참고
- [Description], [Media Caption], [Media Credit], [Source] 칼럼에 html 태그 사용 가능.
| 설명 | 입력 내용 | 결과 |
|---|---|---|
| 진한 글씨체 | <b>bold</b> <strong>bold</strong> |
bold bold |
| 작은 글자 | <small>text</small> | text |
| 이탤릭체 | <i>italics</i> | italics |
| 밑줄 | <u>Underline</u> | Underline |
| 줄바꿈 | 안녕하세요.<br>반갑습니다. | 안녕하세요. 반갑습니다. |
| 문단 구분 | <p>text</p> | text text |
| 점목록 | <li>text</li> | |
| 하이퍼링크 삽입 | <a href="URL">link text</a> | 김지선 |
| 구획 제목 | <h1>text</h1> ~ <h6>text</h6> |
texttext |
| 구획 분리 | <hr> |
샘플