Mapping the Enlightenment
red
목차
Who 누가
When 언제
Where 어디서
What 무엇을
Mapping the Enlightenment는 인터랙티브 지도를 이용하여 17~18세기에 오스만 제국의 그리스어를 사용하는 학자들에 의해 형성되었던 지적, 지리적 네트워크를 시각화, 탐구, 분석한다. 디지털 지도와, Enlightenment의 표현에 대한 역사상의 토론들에 관한 가장 최근의 성과들을 취합함으로써, 이 프로젝트는 여행하는 학자들의 여정에 관하여 유저 친화적으로 상호작용하며 동적인 웹 지도들을 개발하고 과학적 중심지와 그 주변 사이에 네트워크가 형성되는 것을 시각적으로 표현한다. 또한 이 시스템은 유저들이 현대적이고 안정적인 환경에서 질문하고, 여정의 경로들을 포함한 여러 데이터들을 시각화 할 수 있도록 여러 층으로 이루어진 지도를 제공한다. 이 인터랙티브 인터페이스는 17~18세기 유럽 주위에서 이루어진 지적인 네트워크들의 발달이 Enlightenment 동안 지식의 형성에 어떤 영향을 미쳤는지 간단하고 효과적으로 보여준다. [1]
홈페이지의 Enter The Map 버튼을 눌러 지도를 켠 후, 좌측 상단의 사이드바를 이용하여 조작할 수 있다. 가장 위부터 타임라인(Timeline), 선택 및 질문(Selectors and Queries), 흐름 테이블(Flows Table), 구성(Configuration) 기능이다.
각각의 패널은 가로선, 창, 최소화 버튼으로 분리된 하위 그룹으로 나뉘어 있다. 하위 그룹의 내용물은 지도 위에 뜬 새 창이나 화면 하단의 가로 바로 옮길 수 있다. 모든 창은 사이즈 조정과 드래그가 가능하다. 유사하게, 위치 마커나 학자 이름 등을 클릭하여 여는 모든 팝업창도 사이즈 조정, 드래그, 최소화가 가능하다. 창의 개수에는 제한이 없으나 지나치게 많은 창을 동시에 열어두는 것은 성능 저하를 유발할 수 있다.
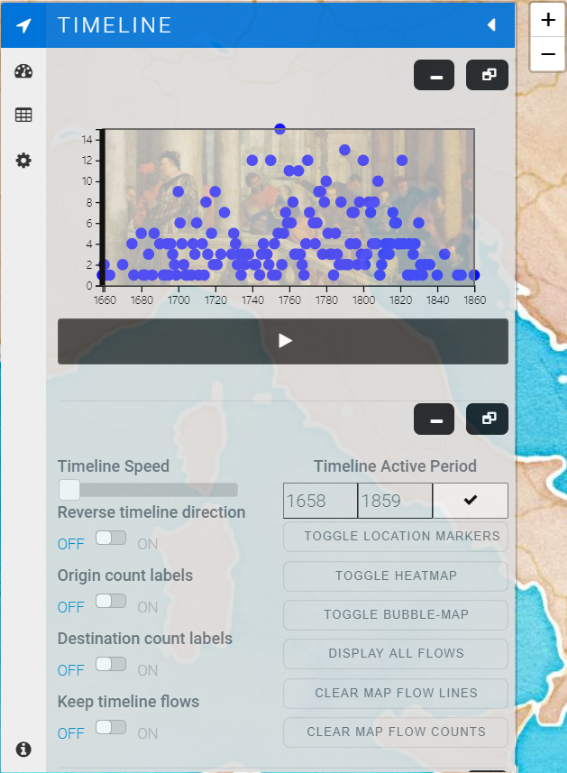
타임라인(Timeline)
타임라인 패널 상단에 위치하는 인터랙티브 타임라인은 시간(x축)의 경과에 따른 여행의 수(y축)의 변화를 시각화하여 보여준다.
타임라인 좌측 끄트머리에 위치한 두꺼운 검은색 세로선은 년도를 표시하는데, 이 위에 마우스를 올리면 선이 붉은색으로 변한다. 이 상태에서 선을 좌우로 드래그하여 옮길 수 있으며 옮기는 동안 지도에 해당 년도에 일어난 여행이 표시되는 것을 볼 수 있다.
마우스를 타임라인의 모서리에 대면 커서가 화살표 모양의 크기 조절 아이콘으로 변한다. 이 때 드래그하여 활성화될 시기를 정할 수 있다. 활성화된 시기는 상대적으로 밝은 배경 이미지와 얇은 검은 선으로 구분되며, 이 얇은 선 역시 마우스를 올리면 노란색으로 변한다. 활성화 시기는 크기를 조절하거나 드래그하여 위치를 옮길 수 있다.
타임라인의 우측 하단에 위치한 Timeline Active Period에 시작 연도와 끝나는 연도를 입력하고 옆에 있는 체크 표시를 누름으로써 활성화 시기를 지정할 수 있다.
| 기능명 | 설명 |
| 재생/일시정지 (Play/Pause) | 설정된 활성화 시기 동안의 이동 경로 애니메이션을 재생하거나 일시정지 시킨다. |
| 타임라인 속도 (Timeline Speed) | 타임라인의 재생 속도를 조절한다. 왼쪽으로 갈수록 빠르다. |
| 역방향 타임라인 (Reverse Timeline Direction) | 타임라인을 역방향으로 재생시킨다. |
| 출발지 개수 표시 (Origin Count Labels) | 현재 보이는 여행들 중 활성화된 지역에서 출발하는 것들의 개수를 지도에 표시한다. |
| 목적지 개수 표시 (Destination Count Labels) | 현재 보이는 여행들 중 활성화된 지역에 도착한 것들의 개수를 지도에 표시한다. |
| 이동 경로 표시 (Keep Timeline Flows) | 년도 표시기(두꺼운 세로선)이 이동함에 따라 지도에 이동 경로를 선으로 표시한다. |
| 타임라인 활성화 시기 (Timeline Active Period) | 활성화 시기를 표시하고 지정한다. |
| 위치 마커 (Toggle Location Markers) | 모든 위치 표시를 활성화한다. 각각의 표시를 클릭하면 그 위치와 관련된 여행들에 대한 정보를 담은 창을 띄운다. |
| 히트맵 (Toggle Heatmap) | 각각의 위치에 대한 여행 개수에 따른 히트맵을 표시한다. 활성화 시기의 이동만 집계하며 지도 줌인, 줌아웃에 따라 조절할 수 있다. |
| 버블맵 (Toggle Bubble-map) | 각각의 위치에 대한 총 여행 개수에 따른 버블을 표시한다. 활성화 시기의 이동만 집계한다. |
| 모든 이동 경로 표시 (Display All-Flows) | 활성화 시기의 모든 이동 경로를 표시한다. |
| 이동 경로 제거 (Clear Map Flow Lines) | 모든 이동 경로를 지도에서 제거한다. |
| 이동 경로 개수 제거 (Clear Map Flow Counts) | 출발지 개수 혹은 목적지 개수 라벨을 전부 제거한다. |
| 베이스 지도 선택 (Select Base Map) | 베이스 지도를 다양한 종류로 변경한다. |
선택 및 질문(Selectors and Queries)
| 기능명 | 설명 |
| 검색 (Search) | 찾고자 하는 내용의 일부나 전체를 검색함으로써 정보를 찾을 수 있도록 해준다. 또한 3글자 이상의 검색어에 대해 자동 추천도 가능하다. 결과는 종류(학자, 위치, 목적 등)에 따라 구분되며 결과를 클릭하면 선택한 요소에 대한 추가 정보가 담긴 팝업창이 생성된다. |
| 위치 선택 (Select Location) | 이 선택기는 특정 위치와 연관된 여행들의 정보를 볼 수 있도록 해준다. ‘출발지&목적지 (Origin&Destination)’ 선택기를 이용하여 보다 정렬할 수 있다. |
| 출발지 & 목적지 (Origin & Destination) | 기본 값에 설정되어 있으면 지정된 위치를 출발지나 목적지로 가지는 모든 여행을 표시한다. ‘출발지 (Origin)'로 설정되어 있으면 해당 위치에서 출발하는 여행들만 표시하고, ‘목적지(Destination)’로 설정되어 있으면 해당 위치에 도착하는 여행들만 표시한다. |
| 학자 선택 (Select Scholar) | 이 선택기는 선택된 학자의 모든 여행을 표시한다. 이동 경로는 지도상에서 고유한 색을 가지며 팝업창의 색칠된 박스를 더블 클릭하는 것으로 변경할 수 있다. |
| 목적 집단 선택 (Select Purpose Group) | 이 선택기는 선택된 목적 집단의 모든 여행을 표시한다. 목적 집단이란 유사한 목적들로 이루어진 집합을 의미한다. 이동 경로는 지도상에서 고유한 색을 가지며 팝업창의 색칠된 박스를 더블 클릭하는 것으로 변경할 수 있다. |
| 학자별 이동거리 표시 (Show Scholar Distances) | 각각의 학자에 대해 총 여행한 거리의 합을 표시하는 창을 띄운다. |
| 위치별 여행 표시 (Show Location Flows Balance) | 각각의 위치에서 출발하거나 위치에 도착하는 여행들의 수를 합산하여 표시하는 창을 띄운다. |
흐름 테이블(Flows Table)
| 기능명 | 설명 |
| 표 갱신 (Refresh Table) | 표는 현재 지도에 표시되어 있는 이동 경로들에 대한 정보를 표시한다. 이 버튼은 변경 사항이 있다면 그에 대해 표에 기재된 정보를 갱신한다. |
구성(Configuration)
| 기능명 | 설명 |
| 언어 (Language) | Mapping the Enlightenment 데이터의 언어를 변경할 수 있다. 현재는 영어와 그리스어만 지원한다. 메뉴 등 도구 환경의 언어에는 영향을 미치지 않는다. |
How 어떻게
이 프로젝트는 그 목적을 달성하기 위해 학자들의 여정 데이터를 가공하여 데이터베이스에 저장하고, 인터랙티브 매핑 툴을 사용하여 그것을 시각화하고, 웹을 사용하여 웹에 연결될 수 있는 모든 사용자로 하여금 GUI를 통해 그 데이터를 시기 별, 학자 별, 지역 별 등 주어진 기준으로 분류하여 보고 탐구하고 분석할 수 있는 쿼리를 제공한다.
오픈소스 소프트웨어를 사용했고, 구체적으로는 서버 측에서는 Apache, PostgreSQL, PHP, GeoServer with PostGIS library를 사용하여 데이터베이스 및 그 안에서 가능한 모든 쿼리를 구축하려 하였고, 클라이언트 측에서는 HTML5, CSS3, JavaScript를 사용하여 사용자 친화적 웹 인터페이스를 구축하려 하였고, 시각화를 위해서는 Leaflet library를 비롯하여 D3.js, Chart.js 등의 JavaScript 라이브러리를 사용하였다.[3]
Why 왜
Comment 논평
- ↑ Vassilis Routsis, Eirini Goudarouli, Manolis Patiniotis, "Mapping the Enlightenment: Intellectual Networks and the Making of Knowledge in the European Periphery", 2017.
- ↑ <User Guide>, 《Mapping the Enlightenment》, https://mapping-the-enlightenment.org/page/user-guide .
- ↑ Vassilis Routsis, Eirini Goudarouli, Manolis Patiniotis, "Mapping the Enlightenment: Intellectual Networks and the Making of Knowledge in the European Periphery", 2017.