UX 모임 2018-10-08
From Lyndsey Twining
Revision as of 12:36, 8 October 2018 by Admin (talk | contribs) (→The Design of Everyday Things Ch. 3: Knowledge in the Head and in the World (린지))
Contents
- 1 선애
- 2 현규
- 3 The Design of Everyday Things Ch. 3: Knowledge in the Head and in the World (린지)
- 3.1 Precise Behavior from Imprecise Knowledge 정확하지 않은 지식을 통한 정확한 행동
- 3.2 Memory is Knowledge in the Head 기억은 머리 속에 있는 지식이다
- 3.3 The Structure of Memory 기억의 구조
- 3.4 Approximate Models: Memory in the Real World 대략적인 모델 : 실무 세계에서의 기억
- 3.5 Knowledge in the Head 머리 속의 지식
- 3.6 The Tradeoff Between Knowledge in the World and in the Head
- 3.7 Memory in Multiple Heads, Multiple Devices 여러 머리, 여러 기계에 있는 기억
- 3.8 Natural Mapping 자연스러운 매핑
- 3.9 Culture and Design: Natural Mappings Can Vary with Culture 문화와 디자인 : 문화마다 자연적인 매핑이 다를 수 있다
선애
RULE4 일관성 있게 디자인하라
- 좋은 디자인의 기본 방향 : 단순하고 쉬운 디자인
콘텐츠에 따라 구조를 최적화하라
- 제품을 구성하고 설계하는 것은 인터페이스를 디자인하는 것. 단순하게는 기능조절 요소지만 더 나아가서 모든 구성요소의 위치, 크기와 같은 속성들이 효율성에 영향
- 디자이너가 레이아웃에서 반드시 고민해야할 것.
- 미적균형과 직관적인 구조설계
- 기능적인 효율을 극대화한 설계
- 전략적인 목적에 따른 설계
- 다양한 사용자 환경에 대응하는 설계
미디어 특성을 고려하여 레이아웃하라
- 그리드 시스템(Grid system) : 공간을 가상의 격자로 분할하여 콘텐츠 크기와 속성, 콘텐츠 간의 연관성을 참고하여 배치하는 방법.
=> 콘텐츠 배치에 대한 규약을 시스템화
- 다양한 종류의 콘텐츠(이미지, 동영상, 대화형 콘텐츠, UI)와 같은 미디어 특성을 고려하여 레이아웃 설계
- 문자 : 텍스트블록(text block) E.O. Wilson’s Life on Earth
- 이미지 : 기존의 문자정보 이미지화. 정적인 이미지에 애니메이션 결합. ipad
- 차트와 그래프, 인포그래픽 : 데이터를 도표로 표현. 그래프 스타일에도 메시지와 의도 반영. 10 years in social media
- 동영상 : 될수있으면 동영상만 배치. 일반 웹사이트에는 콘텐츠에 대한 설명 함께 게시. bbc
- 오디오 : 아이콘이나 컨트롤바, 혹은 파형으로 시각화. soundcloud
- 대화형 콘텐츠 : 핵심콘텐츠인데 보조콘텐츠인지에 따라 배치전략 차이. matthiaswieber
- 콘텐츠 구성 유형과 역할을 검토한 다음 각각의 목적과 기능, 역할, 메시지 등 기본구조를 구축하고 이를 어떻게 설계할 것인지 계획
조화로운 레이아웃을 설계하라
- 횡방향 하향 : 왼쪽위-> 오른쪽 아래. 가장 익숙한 방식
- 방사형 : 하나의 중심요소를 기준으로 나머지 요소 파생
- 하향 : 위쪽이 고차원, 아래쪽은 종속
- 트리형 :하향과 유사하나 단계별 요소들은 수평이 될 수도.
- 중앙형 : 가장 중요한 요소를 공간의 중심에 배치
- 상단 배치형 : 넓은 면적의 중심콘텐츠 + 아래에 부연설명
- 면적 비례형 : 공간의 크기로 중요성 표현
- 인접형 : 요소의 관계에 따라 가깝게 배치.
스타일 가이드로 사용성을 극대화하라
- 스타일 가이드(Style Guide) : 레이아웃 가이드라인에 미적인 요소, 즉 감성적인 가치가 더해진 것. 세부 디자인 요소를 표준화하여 사이트의 일관성 유지
효율적으로 기능을 설계하라
- 모바일 앱 : 디자인과 기능 뿐만 아니라 간편하게 사용할 수 있도록 만드는데 중점
- 레이아웃 배치 : 한 화면에 5-7이내의 요소 배치
- 모듈러 시스템(modular system) : 특성별로 콘텐츠를 묶어서 제공.
- 화면에 어떻게 배치하는 가는 가장 기본적인 조건
- 모듈러 시스템을 통한 직관적인 방식의 UI grasshopper
전략적으로 레이아웃을 구성하라
- 레이아웃 전략 : 콘텐츠 제공자의 전략적인 목적으로 레이아웃 스타일 설계 naverVS.daum
- 목적과 필요에 의해 레이아웃을 설계하는 때 중요한 것은 전체 제품 및 서비스콘셉트와 이를 실현하는 세부 콘텐츠 사이의 연관성.
- 구성요소가 연관성을 잃지 않는 방법
- 사용자관점에서의 정보 접근성과 깊이 : 사용자가 단계적으로 접근할 수 있게 구성
- 중요기능이나 콘텐츠 우선 배치 : 사용자는 자신에게 필요한 것에만 집중하므로 간결한 정보구조
- 그래픽 디자인, 음향 효과와 같은 요소 활용 : 미디어 디자인 요소 활용
다양한 사용자 환경에 맞춰 설계하라
- 반응형 웹으로 구축 : 기술적인 환경에 적극적으로 대응. + 콘텐츠의 의도와 가치를 유지하면서 기기별 특성에 맞게 설계 moominvalley
- 반응형 웹에서도 이미지 요소가 가장 중요.
제품의 아이덴티티를 디자인하라
- UX디자인에서 제품의 아이덴티티는 '종합적인 경험'. 모든 요소가 사용자 머릿속에 남는 경험.
- 사용자 경험(User experience) : 사용자가 제품을 어떻게 찾고, 어디서 구매하며, 포장을 뜯고, 설명서를 읽은 후 사용하기 시작하고 어느정도 익숙해지는 모든 과정!
- 사용자가 경험하는 동안 긍정적인 생각을 갖게 만들어서 경험이 각인됨.
- UX디자이너는 세부영역의 구체적인 방법을 모를 수 있지만 대신 제품을 사용자 관점에서 볼 수 있게 돕는 역할.
- 제품의 아이덴티티 디자인 과정에서 고려해야할 주제
- 제품의 아이덴티티와 이미지
- 제품의 개성과 보편성
- 경험에서 얻어지는 아이덴티티 mouthshut
직관적으로 드러내라
- 의도하지 않은 의미로 해석될 위험을 예측하라
- 통일감과 변화의 균형을 추구하라 adobe
- 브랜드 시스템 영역으로 인식시켜라
- 군더더기 없이 명쾌하게 디자인하라
- 제품의 핵심가치를 디자인하라
- 쉽게 친숙해지도록 디자인하라
- 직관적으로 디자인하라
현규
유용한 제목을 만들기 위한 12가지 지침
- 제목으로 콘텐츠의 윤곽을 잡아라
- 사람들이 질문을 가지고 올 때는 제목에서 질문을 하라
- 좋은 웹 콘텐츠 제목을 쓰는 4가지 방법
- 사람들이 생각하는 질문으로 만들어라.
- 대화를 생각하라. 방문자의 입장에서 질문하라.
- 질문을 짧게 만들어라.
- 빠르게 접근할 수 있게 핵심 단어로 시작하라.
- 좋은 웹 콘텐츠 제목을 쓰는 4가지 방법
- 핵심 요지를 전달할 때는 진술문으로 된 제목을 제공하라
- 절차를 보여주는 제목에는 행위 절을 이용하라
- 명사나 명사구로 된 제목은 가끔만 사용하라
- 제목에 방문자의 언어를 담아라
- 평행의 힘을 활용하라
- 너무 깊이 파고들지 마라:제목을 두 레벨 이상으로 만들지 마라(페이지 타이틀 아래로)
- 제목의 레벨을 분명히 하라
- 글자 크기, 진하기, 색상으로 본문과 제목을 차별화하라
- 같은 페이지 링크로 사람들이 쉽게 옮겨 다니게 하라
- 평가하라. 여러분이 쓴 제목을 읽어보라.
The Design of Everyday Things Ch. 3: Knowledge in the Head and in the World (린지)
- How we acquire knowledge and use it 지식을 어떻게 얻고 사용하는지에 대함
- 예: 화폐가 어떻게 생겼는지? 화폐는 정확히 어떻게 생겼는지 모르더라도 사용할 수 있다.
Precise Behavior from Imprecise Knowledge 정확하지 않은 지식을 통한 정확한 행동
- Knowledge is both in the head and in the world. 지식은 머리(뇌)와 (그 외의) 세상(세계) 속에 있다.
- Great precision is not required. 최고의 정밀성이 필수적이지 않다.
- Natural constraints exist in the world. 세계에서는 자연적인 제한이 있다.
- Knowledge of cultural constrains and conventions exists in the head. 문화적인 제한과 관습에 대한 지식은 머리 속에 있다.
Knowledge is in the World 세셰서 지식이 있다
- "We only need to remember sufficient knowledge to let us get our tasks done. Because so much knowledge is available in the environment, it is surprising how little we need to learn. This is one reason people can function well in their environment and still be unable to describe what they do."
- Knowledge of (declarative - fact and rules; easy to teach, can be false) vs knowledge how (procedural; difficult to teach, subconscious)
When Precision is Unexpectedly Required 생각 못했을 때 정밀성을 필요할 수 있다
- 예: 새로운 화폐는 기존 화폐와 비슷해서 국민들이 구별을 못 한다.
- Differentiation when there is one versus many 하나가 있을 때 v 여러 개가 있을 때
Constraints Simplify Memory 제한이 기억을 단순화시킨다
- Epic poems - meaning + rhymes help with memory 서사시는 의미 + 압운을 통해 기억할 수 있다 (다시 만든다)
- Limits to how to put things together 가능한 조합은 보통 제한이 있다
Memory is Knowledge in the Head 기억은 머리 속에 있는 지식이다
- Ali Baba and the Forty Thieves
- 비밀번호 외우기의 어려움
- 안전
The Structure of Memory 기억의 구조
Short-term of Working Memory 단기 기억
Long-term Memory 장기 기억
Memory for Arbitrary and Meaningful Things 임의적과 의미적인 것을 위한 기억
- arbitrary learning (rote learning) is more difficult; artificially provide structure
- "provide meaningful structures," 의미있는 구조를 마련하라
- "Make memory unnecessary: put the required information in the world." 기억을 불필요하게 만들어라; 필수 정보를 세계에 삼겨라(? ㅎ)
Approximate Models: Memory in the Real World 대략적인 모델 : 실무 세계에서의 기억
- practice --> automation 연습을 통해 자동화가 이루어진다
- simple models are useful 간단한 모델은 유용하다
- "practitioners don't need the truth, they need results relatively quickly that, although inaccurate, are good enough for their applied purposes. " 사용자에게 사실이 필요하지 않다. 사용자는 조금 불명확하더라도 빨리 얻을 수 있는 결과물이 필요하다.
Example 1: Converting Temperatures between Fahrenheit and Celsius
Example 2: A Model of Short-term Memory
Example 3: Steering a Motorcycle
Example 4: "Good Enough" Arithmetic
Scientific Theory Versus Everyday Practice
Knowledge in the Head 머리 속의 지식
How Pilots Remember what Air-traffic Control Tells Them
- transform new knowledge they have just received into memory in the world, sometimes by writing, sometimes by using equipment 새로 받은 지식을 '셰계의 기억'으로 변형시킨다; 펜으로 적거나 기계에 바로 입력하거나
- the easier it is to enter the information, the less chance of memory error 정보 입력이 더 쉬우면 오류 발생이 줄어든다.
Reminding: Prospective Memory 알려주기 : 미래의 기억
- two aspects: signal and message 두 가지의 요소 : 신호 + 전갈
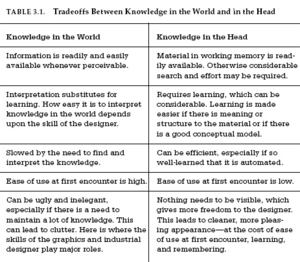
The Tradeoff Between Knowledge in the World and in the Head
- Knowledge in the World 세계에서의 지식
- own reminder 자동으로 알려주는 역할한다
- no learning, but difficult to use 안 배워도 되지만 사용하기가 어려울 수 있다
- dependent on environment stability 환경의 안정에 의존한다
- Knowledge in the Head 머리에서의 지식
- efficient 효율적이다
- requires learning 배워야 된다
Memory in Multiple Heads, Multiple Devices 여러 머리, 여러 기계에 있는 기억
- external knowledge enhances intelligence, but can be erroneous 외부 지식이 도움이 될 수 있지만 틀릴 수도 있다
- technology does not make us smarter, it is the combination of artifact and person which is smart 기술을 우리를 더 똑똑하게 만드는 것이 아니라, 사람과 기술의 통함이 똑똑한 것이다
Natural Mapping 자연스러운 매핑
- stove burner example
- automated water faucets, etc.
- natural mappings
- best: controls mounted directly on the item to be controlled
- second best: controls close as possible to object to be controlled
- third-best: controls are arranged in the same spacial configuration as the objects to be controlled.
- test products before purchase
Culture and Design: Natural Mappings Can Vary with Culture 문화와 디자인 : 문화마다 자연적인 매핑이 다를 수 있다
- ppt slide controller
- how time/space is perceived across cultures
- computer scroll / mouse vs touch