"Network Graph in Wiki 2022"의 두 판 사이의 차이
KHS DH wiki
(새 문서: <center>{{글상자 |color=#F6F2F8 |text=<center>본문은 '''한국학중앙연구원 인문정보학 교육용 위키'''의 '''[http://dh.aks.ac.kr/Edu/wiki/index.php/Network_Graph_...) |
|||
| (같은 사용자의 중간 판 15개는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
| − | <center>{{글상자 | + | <center> |
| + | {{button| <big>[[Network Graph in Wiki 2024 | Make Network Graph (ver.2024)]]</big> }} | ||
| + | |||
| + | {{글상자 | ||
|color=#F6F2F8 | |color=#F6F2F8 | ||
|text=<center>본문은 '''한국학중앙연구원 인문정보학 교육용 위키'''의 '''[http://dh.aks.ac.kr/Edu/wiki/index.php/Network_Graph_in_Wiki "Network Graph in Wiki"]''' 내용과<br/> | |text=<center>본문은 '''한국학중앙연구원 인문정보학 교육용 위키'''의 '''[http://dh.aks.ac.kr/Edu/wiki/index.php/Network_Graph_in_Wiki "Network Graph in Wiki"]''' 내용과<br/> | ||
| 13번째 줄: | 16번째 줄: | ||
:√ 문서의 끝에 분류 정보 ''''<nowiki>[[분류: Network Graph Script]]</nowiki>''''를 첨가하세요. (권장 사항) | :√ 문서의 끝에 분류 정보 ''''<nowiki>[[분류: Network Graph Script]]</nowiki>''''를 첨가하세요. (권장 사항) | ||
:√ 스크립트 코드는 위키 텍스트로 인식되지 않도록 시작과 끝 부분에 '''<nowiki><pre>....</pre></nowiki>''' 태그 또는 주석 처리 표시 '''<nowiki><!--....--></nowiki>'''를 첨가하세요. (필수 사항) | :√ 스크립트 코드는 위키 텍스트로 인식되지 않도록 시작과 끝 부분에 '''<nowiki><pre>....</pre></nowiki>''' 태그 또는 주석 처리 표시 '''<nowiki><!--....--></nowiki>'''를 첨가하세요. (필수 사항) | ||
| − | :√ '''범주 이름''', '''관계성 이름''', 관계성의 '''다른 이름''', '''노드 식별자''', '''노드 | + | :√ '''범주 이름''', '''관계성 이름''', 관계성의 '''다른 이름''', '''노드 식별자''', '''노드 라벨''' 안에는 모두 '''공백 문자(white space)'''를 쓸 수 없습니다. 단어를 띄어쓸 필요가 있을 때에는 공백 문자 대신 ''''_'''' 기호를 쓰세요. |
* <font color='green'>(2 단계) 네트워크 그래프를 보일 위키 문서 상에서 다음과 같이 입력하면, 그 곳에 네트워크 그래프가 표시됩니다.</font> | * <font color='green'>(2 단계) 네트워크 그래프를 보일 위키 문서 상에서 다음과 같이 입력하면, 그 곳에 네트워크 그래프가 표시됩니다.</font> | ||
| 21번째 줄: | 24번째 줄: | ||
</pre> | </pre> | ||
:√ '''스크립트_문서_제목'''에 공백 문자(space)가 들어가면 안됩니다. '''공백 문자''' 대신 "_" 기호를 쓰세요. | :√ '''스크립트_문서_제목'''에 공백 문자(space)가 들어가면 안됩니다. '''공백 문자''' 대신 "_" 기호를 쓰세요. | ||
| − | |||
| − | |||
==온톨로지 설계 스크립트 파일 작성 방법== | ==온톨로지 설계 스크립트 파일 작성 방법== | ||
| 90번째 줄: | 91번째 줄: | ||
*대상 세계에 존재하는 각각의 '''노드(Node)'''를 지정합니다. | *대상 세계에 존재하는 각각의 '''노드(Node)'''를 지정합니다. | ||
*'''노드(Node)''' 개념에 대해서는 '''한국학중앙연구원 인문정보학 교육용 위키'''의 '''[http://dh.aks.ac.kr/Edu/wiki/index.php/데이터의_시각화:_네트워크_그래프 데이터의 시각화: 네트워크 그래프]'''를 참고 하세요. | *'''노드(Node)''' 개념에 대해서는 '''한국학중앙연구원 인문정보학 교육용 위키'''의 '''[http://dh.aks.ac.kr/Edu/wiki/index.php/데이터의_시각화:_네트워크_그래프 데이터의 시각화: 네트워크 그래프]'''를 참고 하세요. | ||
| − | *'''노드''' 지정을 위한 필수 요소는 '''노드 식별자''', '''범주''', '''노드 | + | *'''노드''' 지정을 위한 필수 요소는 '''노드 식별자''', '''범주''', '''노드 라벨''' 등 3 가지입니다. |
*'''노드 식별자'''는 컴퓨터가 하나의 노드를 유일하게 식별할 수 있게 하는 이름입니다. 중복된 이름이 있어서는 안됩니다. | *'''노드 식별자'''는 컴퓨터가 하나의 노드를 유일하게 식별할 수 있게 하는 이름입니다. 중복된 이름이 있어서는 안됩니다. | ||
| − | *'''노드 | + | *'''노드 라벨'''은 그래프 상에서 노드의 이름으로 표시하기 위한 이름입니다. 중복이 있어도 무방합니다. |
*네 번째 요소 '''DATA URL'''을 추가할 경우, 네트워크 그래프 상에서 노드를 클릭하면, 해당 URL로 이동합니다. | *네 번째 요소 '''DATA URL'''을 추가할 경우, 네트워크 그래프 상에서 노드를 클릭하면, 해당 URL로 이동합니다. | ||
*각 '''노드'''의 '''범주''' 이름은 반드시 '''#Class 섹션'''에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다. | *각 '''노드'''의 '''범주''' 이름은 반드시 '''#Class 섹션'''에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다. | ||
| − | <gallery mode="slideshow" heights=" | + | <center> |
| − | 파일:NetworkGraph- | + | <gallery mode="slideshow" heights="100px"> |
| − | 파일:NetworkGraph- | + | 파일:NetworkGraph-Nodes_001.png|설명1 |
| − | 파일:NetworkGraph- | + | 파일:NetworkGraph-Nodes_002.png|설명2 |
| − | 파일:NetworkGraph- | + | 파일:NetworkGraph-Nodes_003.png|설명3 |
| − | 파일:NetworkGraph- | + | 파일:NetworkGraph-Nodes_004.png|설명4 |
| + | 파일:NetworkGraph-Nodes_005.png|설명5 | ||
</gallery> | </gallery> | ||
| − | + | </center> | |
====#Links==== | ====#Links==== | ||
| 109번째 줄: | 111번째 줄: | ||
*'''링크''' 지정은 '''첫번째 노드 식별자(Domain)''', '''두번째 노드 식별자(Range)''', '''두 노드 사이의 관계성(Relation) 이름''' 순으로 기술합니다. | *'''링크''' 지정은 '''첫번째 노드 식별자(Domain)''', '''두번째 노드 식별자(Range)''', '''두 노드 사이의 관계성(Relation) 이름''' 순으로 기술합니다. | ||
*두 노드 사이의 '''관계성 이름'''은 반드시 '''#Relation 섹션'''에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다. | *두 노드 사이의 '''관계성 이름'''은 반드시 '''#Relation 섹션'''에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다. | ||
| − | + | <center> | |
| + | <gallery mode="slideshow" heights="100px"> | ||
| + | 파일:NetworkGraph-Nodes_006.png|설명6 | ||
| + | 파일:NetworkGraph-Nodes_007.png|설명7 | ||
| + | </gallery> | ||
| + | </center> | ||
====#End==== | ====#End==== | ||
*스크립트의 끝을 알리는 표시자입니다. | *스크립트의 끝을 알리는 표시자입니다. | ||
| + | |||
| + | |||
| + | ===스크립트 작성 방법 2: 노드와 링크의 모양 지정 방법=== | ||
| + | 범주별로 노드의 모양을 지정하는 방법과, 관계성 표시 화살표의 모양을 지정하는 방법을 소개합니다. | ||
| + | |||
| + | ====노드 모양: #Class 섹션에서 지정==== | ||
| + | *'''#Class''' 색션에서 '''범주 이름''' 뒤에 이 범주에 속하는 '''노드'''의 표시 색상, '''노드''' 표시 모양을 추가로 지정할 수 있습니다. | ||
| + | *'''노드 표시 색상''': HTML 문서에서 쓸 수 있는 모든 색상을 사용할 수 있습니다. '''<font color="red">red</font>, <font color="blue">blue</font>, <font color="green">green</font>''' .... | ||
| + | *'''노드 표시 모양''': '''box'''(사각형), '''circle'''(원), '''ellipse'''(타원), '''star'''(별), '''triangle'''(삼각형), '''square'''(정사각형), '''dot'''(점), '''text'''(문자열) | ||
| + | [[파일:NetworkGraph-008.png|200px|가운데|sample]] | ||
| + | |||
| + | |||
| + | ====링크 모양: #Relation 섹션에서 지정==== | ||
| + | *'''#Relation''' 색션에서 '''관계성 이름''' 뒤에 관계성의 '''다른 이름''', 관계성 표시 '''화살표의 모양'''을 추가로 지정할 수 있습니다. | ||
| + | *관계성의 '''다른 이름''': 예를 들어, ''''isRelatedTo''''라는 관계성 ''''이름''''에 대해 ''''~와_관계가_있다''''라는 ''''다른 이름 (또는 설명)''''을 병기해 줄 수 있습니다. 그래프 상에서 ''''이름''''과 ''''다른 이름(설명)''''은 선택적으로 표시될 수 있습니다. ('''스크립트 작성 방법 4'''에서 설명) | ||
| + | *'''화살표의 모양''': '''arrow'''(--->), '''inverse'''(<---), '''both'''(<-->), '''moving-arrows'''(->->), '''line'''(----), '''sequence'''(===>) 중에서 선택할 수 있습니다. | ||
| + | [[파일:NetworkGraph-009.png|200px|가운데|sample]] | ||
| + | |||
| + | <pre> | ||
| + | #Class | ||
| + | 사람 blue circle | ||
| + | 음식 red box | ||
| + | 전공 green star | ||
| + | |||
| + | #Relation | ||
| + | likes 좋아한다 arrow | ||
| + | loves 사랑한다 both | ||
| + | majors 전공하다 moving-arrows | ||
| + | </pre> | ||
| + | |||
| + | <font color='green'>❖ 예시: 노드와 링크의 모양을 지정한 스크립트</font> ☞ '''[[Script_Sample_2.lst]]'''<br/> | ||
| + | {{NetworkGraph | title=Script_Sample_2.lst}} | ||
| + | |||
| + | |||
| + | ===스크립트 작성 방법 3: 이미지 아이콘의 표시 방법=== | ||
| + | ====이미지 아이콘 사용 방법==== | ||
| + | *'''#Nodes 섹션''' 에서 Hyperlink URL 뒤에 ICON 이미지 URL을 지정하면 해당 노드를 ICON으로 표시한 그래프가 출력됩니다. | ||
| + | *Hyperlink URL을 지정하지 않고, ICON 이미지 URL만 지정하고 싶을 때에는 Hyperlink URL 자리에 '''null'''을 입력하면 됩니다. | ||
| + | |||
| + | <font color='green'>❖ 예시3: 노드를 ICON으로 표시하는 스크립트</font> ☞ '''[[Script_Sample_3.lst]]''' | ||
| + | <pre> | ||
| + | #Nodes | ||
| + | 001 사람 김인문 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0009.png | ||
| + | 002 사람 이정보 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0010.png | ||
| + | 003 전공 유학동양학과 https://scos.skku.edu/scos/course/Oriental.do http://dh.aks.ac.kr/~hyunseung/icon/icon_0008.png | ||
| + | 004 음식 샌드위치 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0011.png | ||
| + | 005 음식 아이스_밀크티 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0012.png | ||
| + | </pre> | ||
| + | {{NetworkGraph | title=Script_Sample_3.lst}} | ||
| + | |||
| + | |||
| + | ====이미지 아이콘 표시 옵션==== | ||
| + | *'''#Nodes 섹션'''에서 이미지 URL 뒤에 노드 표시 옵션을 지정할 수 있습니다. | ||
| + | * 0: 아이콘 감춤. 노드 위치에 ICON을 표시하지 않고, Text Label만 표시합니다. 이 경우, 노드 위치에 커서를 올려 놓을 때만 (hover) ICON 이미지가 표시됩니다. | ||
| + | * 1: 기본 값. 노드를 ICON으로 표시합니다. 이 경우, 노드 위치에 커서를 올려 놓으면 노드 라벨 텍스트를 담은 말풍선이 표시됩니다. 이 텍스트에 밑줄이 있는 것은 클릭 시 Hyperlink가 된다는 표시입니다. (※ Hyperlink URL이 '''null'''인 경우 밑줄이 나타나지 않습니다.) | ||
| + | * 2: Circular Icon: 노드 ICON을 원형으로 표시합니다. | ||
| + | |||
| + | <font color='green'>❖ 예시3-2: 노드 표시의 다양한 방법을 방법을 적용한 스크립트</font> ☞ '''[[Script_Sample_3-2.lst]]''' | ||
| + | <pre> | ||
| + | #Nodes | ||
| + | 001 사람 김인문 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0009.png 0 | ||
| + | 002 사람 이정보 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0010.png 0 | ||
| + | 003 전공 유학동양학과 https://scos.skku.edu/scos/course/Oriental.do http://dh.aks.ac.kr/~hyunseung/icon/icon_0008.png 1 | ||
| + | 004 음식 샌드위치 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0011.png 1 | ||
| + | 005 음식 아이스_밀크티 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0012.png 1 | ||
| + | </pre> | ||
| + | {{NetworkGraph | title=Script_Sample_3-2.lst}} | ||
| + | |||
| + | |||
| + | ===스크립트 작성 방법 4: 관계성(링크)의 표시 방법=== | ||
| + | 그래프 상에 '''관계성(링크)'''을 표시할 때, '''이름''' 대신 '''다른 이름(설명)'''을 표시하는 방법을 소개합니다. | ||
| + | *'''#Relation''' 섹션에서 화살표 모양 지정 뒤에 '''관계성 이름 표시 방법'''을 숫자로 지정할 수 있습니다. | ||
| + | *0: '''관계성 이름'''이 보이지 않게 합니다. 노드와 노드를 잇는 화살표만 표시됩니다. | ||
| + | *1: 기본 값. '''관계성 이름'''이 그래프의 링크 화살표 밑에 표시됩니다. 화살표 위에 커서를 놓으면(hover) '''다른 이름(설명)'''을 보이는 말풍선이 표시됩니다. | ||
| + | *2: 그래프 상에 '''관계성 이름''' 대신 '''다른 이름(설명)'''이 표시됩니다. 화살표 위에 커서를 놓으면 '''관계성 이름'''을 보이는 말풍선이 표시됩니다. | ||
| + | *<del><font color="red">3: 그래프 상에 '''관계성 이름'''과 '''다른 이름(설명)'''이 함께 표시됩니다.</font></del> ☞ <font color="CadetBlue">'''이 방법은 2023년 4월 6일에 수정되어 현재는 네트워크 그래프 구현에 사용하지 않는다.'''</font> | ||
| + | |||
| + | <font color='green'>❖ 예시4: 링크 표시의 다양한 방법을 방법을 적용한 스크립트</font> ☞ '''[[Script_Sample_4.lst]]'''<br/> | ||
| + | <pre> | ||
| + | #Relation | ||
| + | likes 좋아한다 arrow 0 | ||
| + | loves 사랑한다 both 1 | ||
| + | majors 전공하다 moving-arrows 2 | ||
| + | </pre> | ||
| + | {{NetworkGraph | title=Script_Sample_4.lst}} | ||
| + | |||
| + | ==네트워크 그래프 생성이 안되는 경우: 문제의 원인과 해결== | ||
| + | ==='#' 으로 시작하는 섹션 이름을 잘못 표기=== | ||
| + | * 이 경우, 다음과 같은 Error Message가 표시됩니다. | ||
| + | <html><img src="http://dh.aks.ac.kr/Edu/wiki/images/8/8a/NetworkGraphError1.jpg" width="500"/></html> | ||
| + | |||
| + | |||
| + | ==='#Class 섹션'에서 정의하지 않은 '범주' 이름을 '#Nodes 섹션'에서 사용=== | ||
| + | * 이 경우, 다음과 같은 Error Message가 표시됩니다. | ||
| + | <html><img src="http://dh.aks.ac.kr/Edu/wiki/images/7/7b/NetworkGraphError2.jpg" width="500"/></html> | ||
| + | |||
| + | * ☞ 잘못쓴 '''범주''' 이름을 고치거나, 필요한 '''범주''' 이름을 #Class 섹션에 추가합니다. | ||
| + | |||
| + | |||
| + | ==='#Relation 섹션'에서 정의하지 않은 '관계성' 이름을 '#Links 섹션'에서 사용=== | ||
| + | * 이 경우, 다음과 같은 Error Message가 표시됩니다. | ||
| + | <html><img src="http://dh.aks.ac.kr/Edu/wiki/images/c/c0/NetworkGraphError3.jpg" width="500"/></html> | ||
| + | |||
| + | * ☞ 잘못 쓴 '''관계성''' 이름을 고치거나, 필요한 '''관계성''' 이름을 '''#Relation 섹션'''에 추가합니다. | ||
| + | |||
| + | |||
| + | ==='#Nodes 섹션'에서 정의하지 않은 '노드' 이름을 '#Links 섹션'에서 사용=== | ||
| + | * 이 경우, 다음과 같은 Error Message가 표시됩니다. | ||
| + | <html><img src="http://dh.aks.ac.kr/Edu/wiki/images/b/be/NetworkGraphError4.jpg" width="500"/></html> | ||
| + | |||
| + | * ☞ 잘못쓴 '''노드''' 이름을 고치거나, 필요한 '''노드'''에 대한 정보(id, class, label, 참조 Url, icon Url 등)를 '''#Nodes 섹션'''에 추가합니다. | ||
| + | |||
| + | |||
| + | ===그래프가 망가진 모양으로 표시되는 경우=== | ||
| + | * ☞ 노드 표시 ICON 이미지의 URL이 잘못된 경우(이미지 파일이 없는 경우)일 가능성이 많습니다. 정확한 이미지의 URL을 지정하거나 '''#Nodes 섹션'''에서 각 노드의 이미지 표시 여부를 '''0'''으로 한 후 다시 실행해 보세요. | ||
| + | |||
| + | |||
| + | ==='노드' 이름 또는 '관계성(링크)' 이름에 공백 문자 사용=== | ||
| + | * '''범주 이름''', '''관계성 이름''', 관계성의 '''다른 이름''', '''노드 식별자''', '''노드 라벨''' 안에는 모두 '''공백 문자(white space)'''를 쓸 수 없습니다. 단어를 띄어쓸 필요가 있을 때에는 공백 문자 대신 ''''_'''' 기호를 쓰세요. | ||
| + | |||
| + | |||
| + | ===데이터 파일 안에 홑따옴표(', single quotation mark) 사용=== | ||
| + | * 어디에서도 홑따옴표("'", single quotation mark)가 쓰이면 안됩니다. 다른 기호를 쓰세요. | ||
| + | |||
| + | |||
| + | ==참조== | ||
| + | * AKS Encyves 한국문화 아이콘: '''[http://dh.aks.ac.kr/Encyves/wiki/index.php/그래프용_아이콘 그래프용 아이콘]''' | ||
| + | |||
| + | [[분류: Network Graph Script]] [[분류:김현승]] | ||
2024년 7월 2일 (화) 22:26 기준 최신판
한국학중앙연구원 디지털인문학연구소 워크샵 "2019 인문지식 데이터 편찬 실습" 내용을 참고하여 작성하였습니다. |
목차
[숨기기]- 1 위키 문서로 네트워크 그래프 만들기
- 2 온톨로지 설계 스크립트 파일 작성 방법
- 3 네트워크 그래프 생성이 안되는 경우: 문제의 원인과 해결
- 3.1 '#' 으로 시작하는 섹션 이름을 잘못 표기
- 3.2 '#Class 섹션'에서 정의하지 않은 '범주' 이름을 '#Nodes 섹션'에서 사용
- 3.3 '#Relation 섹션'에서 정의하지 않은 '관계성' 이름을 '#Links 섹션'에서 사용
- 3.4 '#Nodes 섹션'에서 정의하지 않은 '노드' 이름을 '#Links 섹션'에서 사용
- 3.5 그래프가 망가진 모양으로 표시되는 경우
- 3.6 '노드' 이름 또는 '관계성(링크)' 이름에 공백 문자 사용
- 3.7 데이터 파일 안에 홑따옴표(', single quotation mark) 사용
- 4 참조
위키 문서로 네트워크 그래프 만들기
온톨로지 설계 스크립트를 위키 문서로 저장하면 바로 네트워크 그래프 시각화 결과물을 얻을 수 있는 방법을 제공합니다. (2018. 7. 15. 한국학중앙연구원 디지털 인문학 연구소) 아래의 방법으로 실행하세요.
- (1 단계) 네트워크 그래프로 표현할 온톨로지 설계 스크립트를 위키 문서로 작성하여 저장합니다.
- √ 이 문서의 제목은 일반적인 위키 문서와 구별되도록 '.lst'를 붙이세요. (권장 사항)
- √ 문서의 끝에 분류 정보 '[[분류: Network Graph Script]]'를 첨가하세요. (권장 사항)
- √ 스크립트 코드는 위키 텍스트로 인식되지 않도록 시작과 끝 부분에 <pre>....</pre> 태그 또는 주석 처리 표시 <!--....-->를 첨가하세요. (필수 사항)
- √ 범주 이름, 관계성 이름, 관계성의 다른 이름, 노드 식별자, 노드 라벨 안에는 모두 공백 문자(white space)를 쓸 수 없습니다. 단어를 띄어쓸 필요가 있을 때에는 공백 문자 대신 '_' 기호를 쓰세요.
- (2 단계) 네트워크 그래프를 보일 위키 문서 상에서 다음과 같이 입력하면, 그 곳에 네트워크 그래프가 표시됩니다.
{{NetworkGraph | title=스크립트_문서_제목}}
- √ 스크립트_문서_제목에 공백 문자(space)가 들어가면 안됩니다. 공백 문자 대신 "_" 기호를 쓰세요.
온톨로지 설계 스크립트 파일 작성 방법
- 온톨로지 설계 스크립트를 Script Sample 1.lst라는 이름으로 이 위키에 저장하였습니다.
- 이 예시를 참고하여 아래의 설명을 읽으시기 바랍니다.
Script 예시: Script Sample 1.lst
#Project h1 나의 첫번째 네트워크 그래프 #Class 사람 음식 전공 #Relation likes loves majors #Nodes 001 사람 김인문 002 사람 이정보 003 전공 유학동양학과 004 음식 샌드위치 005 음식 아이스_밀크티 #Links 001 002 loves 002 003 majors 001 005 likes 002 004 likes #End
네트워크 그래프 표시
다음과 같은 방법으로 'Script Sample 1.lst' 에 담은 내용을 네트그래프를 표현할 수 있습니다.
{{NetworkGraph | title=Script_Sample_1.lst}}
스크립트 작성 방법 1: 섹션 설명
온톨로지 설계 스크립트는 #Project, #Class, #Relation, #Nodes, #Links 등 5개 섹션과 스크립트 종료 표시자 #End로 구성됩니다.
#Project
- 네트워크 그래프의 제목, 주제 등을 표시합니다.
- h1 ~ h7의 헤딩 표시자를 사용하여 문자의 크기를 지정할 수 있습니다.
- 프로젝트 헤딩은 2줄 이상, 최대 10줄까지 쓸 수 있습니다.
#Class
- 그래프로 표시하고자 하는 대상 세계의 범주(Class)를 지정합니다.
- 범주(Class) 개념에 대해서는 한국학중앙연구원 인문정보학 교육용 위키의 온톨로지의 이해를 참고 하세요.
#Relation
- 노드 사이의 관계성을 지정합니다.
- 관계성(Relation) 개념에 대해서는 한국학중앙연구원 인문정보학 교육용 위키의 온톨로지의 이해를 참고 하세요.
#Nodes
- 대상 세계에 존재하는 각각의 노드(Node)를 지정합니다.
- 노드(Node) 개념에 대해서는 한국학중앙연구원 인문정보학 교육용 위키의 데이터의 시각화: 네트워크 그래프를 참고 하세요.
- 노드 지정을 위한 필수 요소는 노드 식별자, 범주, 노드 라벨 등 3 가지입니다.
- 노드 식별자는 컴퓨터가 하나의 노드를 유일하게 식별할 수 있게 하는 이름입니다. 중복된 이름이 있어서는 안됩니다.
- 노드 라벨은 그래프 상에서 노드의 이름으로 표시하기 위한 이름입니다. 중복이 있어도 무방합니다.
- 네 번째 요소 DATA URL을 추가할 경우, 네트워크 그래프 상에서 노드를 클릭하면, 해당 URL로 이동합니다.
- 각 노드의 범주 이름은 반드시 #Class 섹션에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다.
#Links
- 노드(Node)와 노드(Node)를 잇는 링크(Link)를 지정합니다.
- 링크(Link) 개념에 대해서는 한국학중앙연구원 인문정보학 교육용 위키의 데이터의 시각화: 네트워크 그래프를 참고 하세요.
- 링크 지정은 첫번째 노드 식별자(Domain), 두번째 노드 식별자(Range), 두 노드 사이의 관계성(Relation) 이름 순으로 기술합니다.
- 두 노드 사이의 관계성 이름은 반드시 #Relation 섹션에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다.
#End
- 스크립트의 끝을 알리는 표시자입니다.
스크립트 작성 방법 2: 노드와 링크의 모양 지정 방법
범주별로 노드의 모양을 지정하는 방법과, 관계성 표시 화살표의 모양을 지정하는 방법을 소개합니다.
노드 모양: #Class 섹션에서 지정
- #Class 색션에서 범주 이름 뒤에 이 범주에 속하는 노드의 표시 색상, 노드 표시 모양을 추가로 지정할 수 있습니다.
- 노드 표시 색상: HTML 문서에서 쓸 수 있는 모든 색상을 사용할 수 있습니다. red, blue, green ....
- 노드 표시 모양: box(사각형), circle(원), ellipse(타원), star(별), triangle(삼각형), square(정사각형), dot(점), text(문자열)
링크 모양: #Relation 섹션에서 지정
- #Relation 색션에서 관계성 이름 뒤에 관계성의 다른 이름, 관계성 표시 화살표의 모양을 추가로 지정할 수 있습니다.
- 관계성의 다른 이름: 예를 들어, 'isRelatedTo'라는 관계성 '이름'에 대해 '~와_관계가_있다'라는 '다른 이름 (또는 설명)'을 병기해 줄 수 있습니다. 그래프 상에서 '이름'과 '다른 이름(설명)'은 선택적으로 표시될 수 있습니다. (스크립트 작성 방법 4에서 설명)
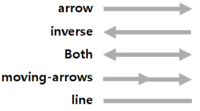
- 화살표의 모양: arrow(--->), inverse(<---), both(<-->), moving-arrows(->->), line(----), sequence(===>) 중에서 선택할 수 있습니다.
#Class 사람 blue circle 음식 red box 전공 green star #Relation likes 좋아한다 arrow loves 사랑한다 both majors 전공하다 moving-arrows
❖ 예시: 노드와 링크의 모양을 지정한 스크립트 ☞ Script_Sample_2.lst
스크립트 작성 방법 3: 이미지 아이콘의 표시 방법
이미지 아이콘 사용 방법
- #Nodes 섹션 에서 Hyperlink URL 뒤에 ICON 이미지 URL을 지정하면 해당 노드를 ICON으로 표시한 그래프가 출력됩니다.
- Hyperlink URL을 지정하지 않고, ICON 이미지 URL만 지정하고 싶을 때에는 Hyperlink URL 자리에 null을 입력하면 됩니다.
❖ 예시3: 노드를 ICON으로 표시하는 스크립트 ☞ Script_Sample_3.lst
#Nodes 001 사람 김인문 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0009.png 002 사람 이정보 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0010.png 003 전공 유학동양학과 https://scos.skku.edu/scos/course/Oriental.do http://dh.aks.ac.kr/~hyunseung/icon/icon_0008.png 004 음식 샌드위치 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0011.png 005 음식 아이스_밀크티 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0012.png
이미지 아이콘 표시 옵션
- #Nodes 섹션에서 이미지 URL 뒤에 노드 표시 옵션을 지정할 수 있습니다.
- 0: 아이콘 감춤. 노드 위치에 ICON을 표시하지 않고, Text Label만 표시합니다. 이 경우, 노드 위치에 커서를 올려 놓을 때만 (hover) ICON 이미지가 표시됩니다.
- 1: 기본 값. 노드를 ICON으로 표시합니다. 이 경우, 노드 위치에 커서를 올려 놓으면 노드 라벨 텍스트를 담은 말풍선이 표시됩니다. 이 텍스트에 밑줄이 있는 것은 클릭 시 Hyperlink가 된다는 표시입니다. (※ Hyperlink URL이 null인 경우 밑줄이 나타나지 않습니다.)
- 2: Circular Icon: 노드 ICON을 원형으로 표시합니다.
❖ 예시3-2: 노드 표시의 다양한 방법을 방법을 적용한 스크립트 ☞ Script_Sample_3-2.lst
#Nodes 001 사람 김인문 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0009.png 0 002 사람 이정보 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0010.png 0 003 전공 유학동양학과 https://scos.skku.edu/scos/course/Oriental.do http://dh.aks.ac.kr/~hyunseung/icon/icon_0008.png 1 004 음식 샌드위치 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0011.png 1 005 음식 아이스_밀크티 null http://dh.aks.ac.kr/~hyunseung/icon/icon_0012.png 1
스크립트 작성 방법 4: 관계성(링크)의 표시 방법
그래프 상에 관계성(링크)을 표시할 때, 이름 대신 다른 이름(설명)을 표시하는 방법을 소개합니다.
- #Relation 섹션에서 화살표 모양 지정 뒤에 관계성 이름 표시 방법을 숫자로 지정할 수 있습니다.
- 0: 관계성 이름이 보이지 않게 합니다. 노드와 노드를 잇는 화살표만 표시됩니다.
- 1: 기본 값. 관계성 이름이 그래프의 링크 화살표 밑에 표시됩니다. 화살표 위에 커서를 놓으면(hover) 다른 이름(설명)을 보이는 말풍선이 표시됩니다.
- 2: 그래프 상에 관계성 이름 대신 다른 이름(설명)이 표시됩니다. 화살표 위에 커서를 놓으면 관계성 이름을 보이는 말풍선이 표시됩니다.
3: 그래프 상에 관계성 이름과 다른 이름(설명)이 함께 표시됩니다.☞ 이 방법은 2023년 4월 6일에 수정되어 현재는 네트워크 그래프 구현에 사용하지 않는다.
❖ 예시4: 링크 표시의 다양한 방법을 방법을 적용한 스크립트 ☞ Script_Sample_4.lst
#Relation likes 좋아한다 arrow 0 loves 사랑한다 both 1 majors 전공하다 moving-arrows 2
네트워크 그래프 생성이 안되는 경우: 문제의 원인과 해결
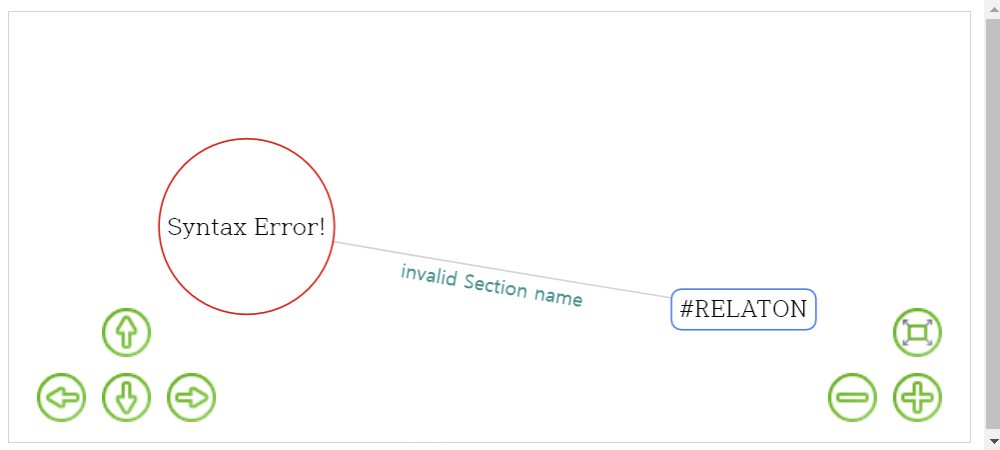
'#' 으로 시작하는 섹션 이름을 잘못 표기
- 이 경우, 다음과 같은 Error Message가 표시됩니다.

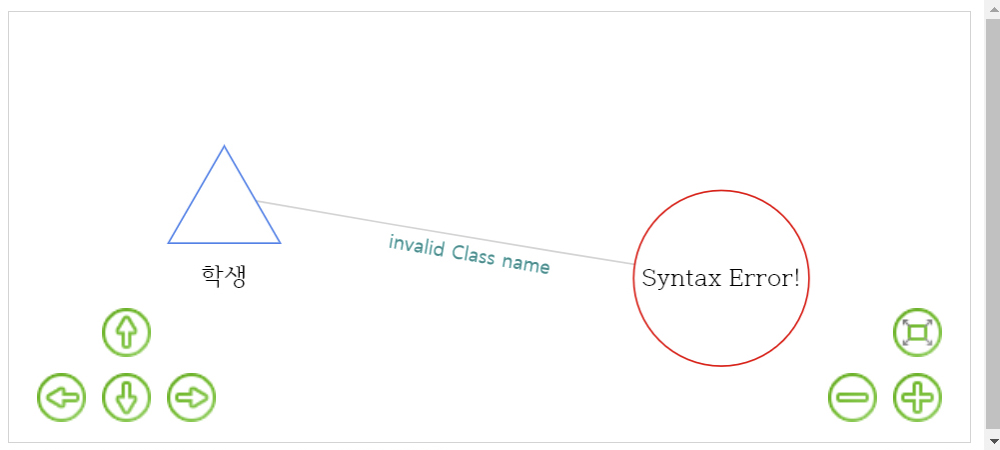
'#Class 섹션'에서 정의하지 않은 '범주' 이름을 '#Nodes 섹션'에서 사용
- 이 경우, 다음과 같은 Error Message가 표시됩니다.

- ☞ 잘못쓴 범주 이름을 고치거나, 필요한 범주 이름을 #Class 섹션에 추가합니다.
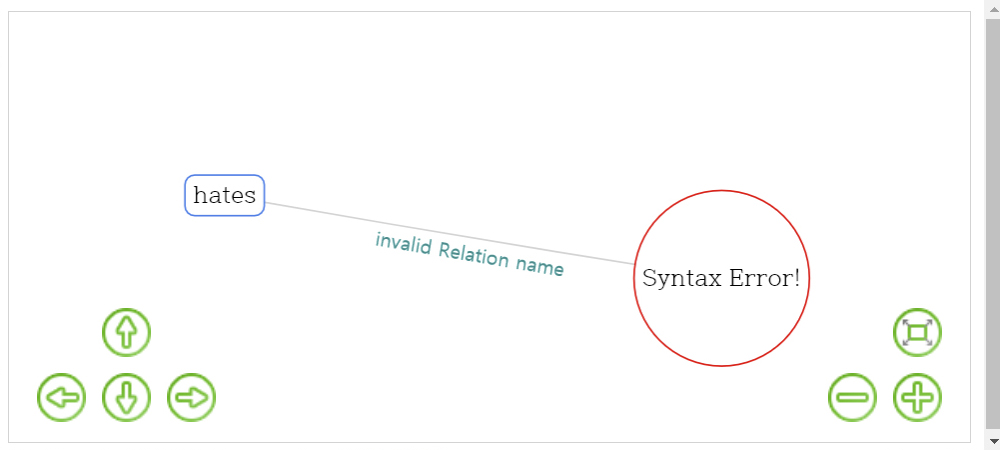
'#Relation 섹션'에서 정의하지 않은 '관계성' 이름을 '#Links 섹션'에서 사용
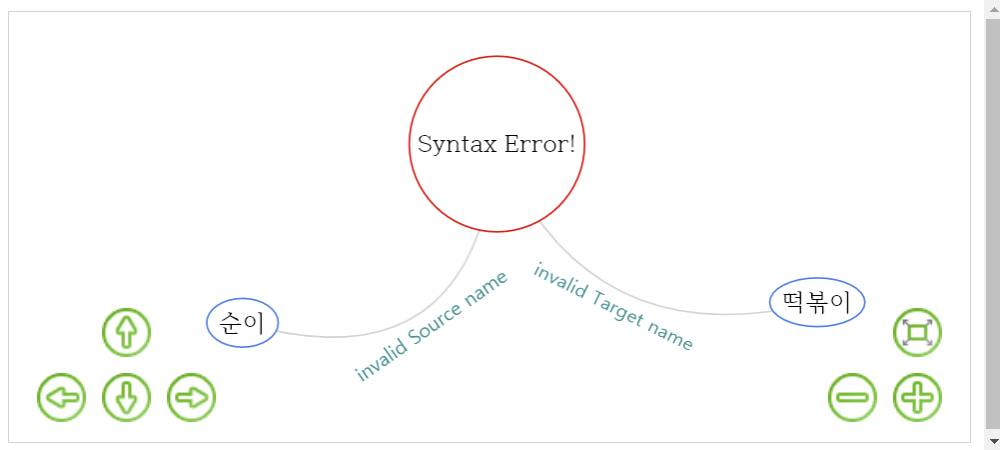
- 이 경우, 다음과 같은 Error Message가 표시됩니다.

- ☞ 잘못 쓴 관계성 이름을 고치거나, 필요한 관계성 이름을 #Relation 섹션에 추가합니다.
'#Nodes 섹션'에서 정의하지 않은 '노드' 이름을 '#Links 섹션'에서 사용
- 이 경우, 다음과 같은 Error Message가 표시됩니다.

- ☞ 잘못쓴 노드 이름을 고치거나, 필요한 노드에 대한 정보(id, class, label, 참조 Url, icon Url 등)를 #Nodes 섹션에 추가합니다.
그래프가 망가진 모양으로 표시되는 경우
- ☞ 노드 표시 ICON 이미지의 URL이 잘못된 경우(이미지 파일이 없는 경우)일 가능성이 많습니다. 정확한 이미지의 URL을 지정하거나 #Nodes 섹션에서 각 노드의 이미지 표시 여부를 0으로 한 후 다시 실행해 보세요.
'노드' 이름 또는 '관계성(링크)' 이름에 공백 문자 사용
- 범주 이름, 관계성 이름, 관계성의 다른 이름, 노드 식별자, 노드 라벨 안에는 모두 공백 문자(white space)를 쓸 수 없습니다. 단어를 띄어쓸 필요가 있을 때에는 공백 문자 대신 '_' 기호를 쓰세요.
데이터 파일 안에 홑따옴표(', single quotation mark) 사용
- 어디에서도 홑따옴표("'", single quotation mark)가 쓰이면 안됩니다. 다른 기호를 쓰세요.
참조
- AKS Encyves 한국문화 아이콘: 그래프용 아이콘