"광주 문화예술 인문스토리 플랫폼"의 두 판 사이의 차이
광주문화예술인문스토리플랫폼
| (같은 사용자의 중간 판 210개는 보이지 않습니다) | |||
| 1번째 줄: | 1번째 줄: | ||
| + | <html> | ||
| + | <link href="https://work-note.net/g-img/custom-index.css" rel="stylesheet" /> | ||
| + | <link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/slick-carousel/slick/slick.css" /> | ||
| + | <div class="slider-area"> | ||
| + | <div class="slick-slider"> | ||
| + | <div style="background-image:url('https://work-note.net/g-img/slide1.jpg');"> | ||
| + | <h2 class="slide_h2">광주광역시<br>근현대문화유적의 3D 모델 제작 | ||
| + | </h2> | ||
| + | <button class="s_bu">바로가기</button> | ||
| + | </div> | ||
| + | <div style="background-image:url('https://work-note.net/g-img/m-slide1.jpg');"> | ||
| + | <h2 class="slide_h2" style="color:black;">광주광역시<br>스토리데이터<br> | ||
| + | </h2> | ||
| + | <button class="s_bu" style="color:black;border:1px solid black !important;">바로가기</button> | ||
| + | </div> | ||
| − | < | + | <div> |
| − | + | <div class="bg-video"> | |
| − | + | <video class="bg-video__content" autoplay="autoplay" muted="muted" loop="loop"> | |
| − | + | <source src="https://work-note.net/g-img/ssvideo1_1.mp4" type="video/mp4"/> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | </video> | |
| − | < | + | </div> |
| − | + | <h2 class="slide_h2">광주광역시<br>근현대문화유적의 3D 모델 제작 | |
| − | + | </h2> | |
| − | + | <button class="s_bu">바로가기</button> | |
| − | + | </div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | </ | ||
| − | |||
| − | |||
| − | < | + | <div> |
| − | + | <div class="bg-video"> | |
| − | + | <video class="bg-video__content" autoplay="autoplay" muted="muted" loop="loop"> | |
| − | + | <source src="https://work-note.net/g-img/ssvideo1_2.mp4" type="video/mp4"/> | |
| − | </ | + | </video> |
| + | </div> | ||
| + | <h2 class="slide_h2">광주광역시<br>근현대문화유적의 3D 모델 제작 | ||
| + | </h2> | ||
| + | <button class="s_bu">바로가기</button> | ||
| + | </div> | ||
| + | </div> | ||
| + | <button type="button" class="slick-prev"><</button> | ||
| + | <button type="button" class="slick-next">></button> | ||
| + | |||
| + | </div> | ||
| + | <div id="pp_content"> | ||
| + | <div class="but-nav"> | ||
| + | <div class="inner"></div> | ||
| + | </div> | ||
| + | <div class="full-menu"> | ||
| + | <span class="navbar-brand">광주문화예술인문스토리플랫폼</span> | ||
| + | <h2 class="menu-title" id="menu-t-1"> | ||
| + | 사업소개 | ||
| + | </h2> | ||
| + | <h2 class="menu-title" id="menu-t-2"> | ||
| + | 히스토리 | ||
| + | </h2> | ||
| + | <h2 class="menu-title" id="menu-t-3"> | ||
| + | 인문스토리 네트워크 | ||
| + | </h2> | ||
| + | <h2 class="menu-title" id="menu-t-4"> | ||
| + | 인문스토리 컨텐츠 | ||
| + | </h2> | ||
| + | <h2 class="menu-title" id="menu-t-5"> | ||
| + | 인문-메타버스 | ||
| + | </h2> | ||
| + | <h2 class="menu-title" id="menu-t-6"> | ||
| + | 인문-아카이브 | ||
| + | </h2> | ||
| + | <h2 class="menu-title" id="menu-t-7"> | ||
| + | 인문스토리-교육 | ||
| + | </h2> | ||
| + | <ul class="nmenu-ul" id="nmenu1"> | ||
| + | <li onclick="ful_go(1)">사업소개</li> | ||
| + | </ul> | ||
| + | <ul class="nmenu-ul" id="nmenu2"> | ||
| + | <li onclick="ful_go(2)">온톨로지</li> | ||
| + | <li onclick="ful_go(3)">콘텐츠 편찬현황</li> | ||
| + | <li onclick="ful_go(4)">참고문헌</li> | ||
| + | <li onclick="ful_go(5)">참고자료</li> | ||
| + | </ul> | ||
| + | <ul class="nmenu-ul" id="nmenu3"> | ||
| + | <li onclick="ful_go(6)">인문스토리 네트워크</li> | ||
| + | </ul> | ||
| + | <ul class="nmenu-ul" id="nmenu4"> | ||
| + | <li onclick="ful_go(7)">인물/단체 (Actor)</li> | ||
| + | <li onclick="ful_go(8)">개념/용어 (Concept)</li> | ||
| + | <li onclick="ful_go(9)">사건 (Event)</li> | ||
| + | <li onclick="ful_go(10)">음식 (Food)</li> | ||
| + | <li onclick="ful_go(11)">사물 (Object)</li> | ||
| + | <li onclick="ful_go(12)">장소 (Place)</li> | ||
| + | <li onclick="ful_go(13)">건축물 (Architecture)</li> | ||
| + | <li onclick="ful_go(14)">기록물 (Record)</li> | ||
| + | <li onclick="ful_go(16)">스토리 (Story)</li> | ||
| + | <li onclick="ful_go(15)">문맥항목</li> | ||
| + | </ul> | ||
| + | <ul class="nmenu-ul" id="nmenu5"> | ||
| + | <li onclick="ful_go(18)">메타버스</li> | ||
| + | <li onclick="ful_go(19)">스토리 컨텐츠</li> | ||
| + | </ul> | ||
| + | <ul class="nmenu-ul" id="nmenu6"> | ||
| + | <li onclick="ful_go(20)">3D 어셋</li> | ||
| + | <li onclick="ful_go(21)">Video</li> | ||
| + | <li onclick="ful_go(22)">사진자료관</li> | ||
| + | <li onclick="ful_go(23)">김홍인 사진관</li> | ||
| + | <li onclick="ful_go(24)">광주자료관</li> | ||
| + | <li onclick="ful_go(25)">AR 체험</li> | ||
| + | </ul> | ||
| + | <ul class="nmenu-ul" id="nmenu7"> | ||
| + | <li onclick="ful_go(26)">2023시민교육</li> | ||
| + | <li onclick="ful_go(27)">작가교육</li> | ||
| + | </ul> | ||
</div> | </div> | ||
| − | <div class=" | + | |
| − | + | <div class="col-md-12"> | |
| − | + | <h2 class="s-header">스토리데이터</h2> | |
| − | </p> | + | |
| + | |||
| + | <div class="col-md-12"> | ||
| + | <div class="col-md-3 story-div" > | ||
| + | <img onclick="graph(1)" src="https://work-note.net/g-img/s-1.png" width="100%" class="mata-img"> | ||
| + | <p>광주의 여성</p> | ||
| + | <button class="but-cat">기초</button> | ||
| + | </div> | ||
| + | <div class="col-md-3 story-div" > | ||
| + | <img onclick="graph(2)" src="https://work-note.net/g-img/s-2.png" width="100%" class="mata-img"> | ||
| + | <p>나라를 사랑한 의로운 병사들</p> | ||
| + | <button class="but-cat">교육</button> | ||
| + | </div> | ||
| + | <div class="col-md-3 story-div" > | ||
| + | <img onclick="graph(3)" src="https://work-note.net/g-img/s-3.png" width="100%" class="mata-img"> | ||
| + | <p>사시대부터 광주</p> | ||
| + | <button class="but-cat">교육</button> | ||
| + | </div> | ||
| + | <div class="col-md-3 story-div" > | ||
| + | <img onclick="graph(4)" src="https://work-note.net/g-img/s-4.png" width="100%" class="mata-img"> | ||
| + | <p>he May 18 Democratic Uprising: | ||
| + | Witness and Remembrance</p> | ||
| + | <button class="but-cat">해외</button> | ||
| + | </div> | ||
| + | <div class="col-md-3 story-div" > | ||
| + | <img onclick="graph(5)" src="https://work-note.net/g-img/s-5.png" width="100%" class="mata-img"> | ||
| + | <p> The Faces of Gwangju: Foreigners</p> | ||
| + | <button class="but-cat">해외</button> | ||
| + | </div> | ||
| + | <div class="col-md-3 story-div" > | ||
| + | <img onclick="graph(6)" src="https://work-note.net/g-img/s-6.png" width="100%" class="mata-img"> | ||
| + | <p>Overlooking Gwangju</p> | ||
| + | <button class="but-cat">해외</button> | ||
| + | </div> | ||
| + | <div class="col-md-3 story-div" > | ||
| + | <img onclick="graph(7)" src="https://work-note.net/g-img/s-7.png" width="100%" class="mata-img"> | ||
| + | <p>다섯가지를 버려요-오방 최흥종</p> | ||
| + | <button class="but-cat">교육</button> | ||
| + | </div> | ||
| + | <div class="col-md-3 story-div" > | ||
| + | <img onclick="graph(8)" src="https://work-note.net/g-img/s-8.png" width="100%" class="mata-img"> | ||
| + | <p>광주비엔날레</p> | ||
| + | <button class="but-cat">기초</button> <button class="but-cat">메타버스</button> | ||
| + | </div> | ||
</div> | </div> | ||
| − | <div class=" | + | </div> |
| − | + | <div class="col-md-12"> | |
| − | + | <button class="all-bu" onclick="all_sdata();">스토리데이터 목록 바로가기</button> | |
| − | + | </div> | |
| − | </ | + | |
| + | |||
| + | <div class="col-md-12"> | ||
| + | <h2 class="s-header">핵심/문맥 콘텐츠 </h2> | ||
| + | <ul class="story-list"> | ||
| + | <li class="c-li-list" onclick="move_s(1)">인물/단체 <img src="https://work-note.net/g-img/icon1.png" class="story-icon"></li> | ||
| + | <li class="c-li-list"onclick="move_s(2)">사건 <img src="https://work-note.net/g-img/icon3.png" class="story-icon"></li> | ||
| + | <li class="c-li-list"onclick="move_s(3)">음식<img src="https://work-note.net/g-img/icon4.png" class="story-icon"></li> | ||
| + | <li class="c-li-list" onclick="move_s(4)">사물<img src="https://work-note.net/g-img/icon5.png" class="story-icon"></li> | ||
| + | <li class="c-li-list" onclick="move_s(5)">장소<img src="https://work-note.net/g-img/icon6.png" class="story-icon"></li> | ||
| + | <li class="c-li-list" onclick="move_s(6)">개념/용어<img src="https://work-note.net/g-img/icon2.png" class="story-icon"></li> | ||
| + | <li class="c-li-list" onclick="move_s(7)">건축물<img src="https://work-note.net/g-img/icon8.png" class="story-icon"></li> | ||
| + | <li class="c-li-list" onclick="move_s(8)">기록물<img src="https://work-note.net/g-img/icon9.png" class="story-icon"></li> | ||
| + | <li class="c-li-list"i onclick="move_s(9)">문맥항목<img src="https://work-note.net/g-img/icon7.png" class="story-icon"></li> | ||
| + | <li class="c-li-list"i onclick="move_s(10)">스토리<img src="https://work-note.net/g-img/icon10.png" class="story-icon"></li> | ||
| + | </ul> | ||
</div> | </div> | ||
| − | + | ||
| − | + | <div class="col-md-12"> | |
| − | + | <h2 class="s-header">스토리데이터 메타버스</h2> | |
| − | + | ||
| − | |||
</div> | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <div class="col-md-12"> | ||
| + | <div class="col-md-4 meta-div" > | ||
| + | <img onclick="move_meta(1)" src="https://work-note.net/g-img/owen.png" width="100%" class="mata-img"> | ||
| + | <p>양림동 선교사 마을, 새로운 문화와의 만남</p> | ||
| + | <button class="but-go" onclick="move_meta(1)">GO TO LINK</button> | ||
| + | </div> | ||
| + | <div class="col-md-4 meta-div" > | ||
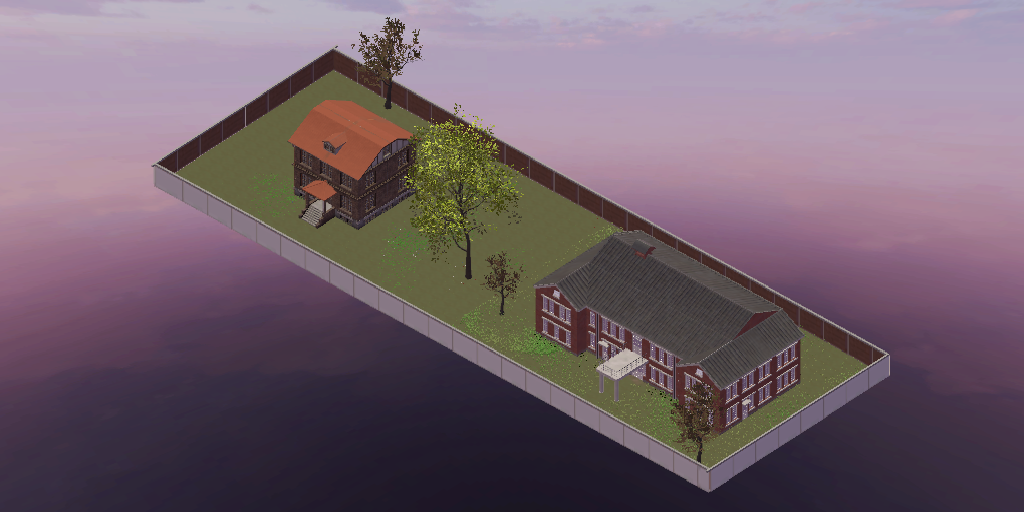
| + | <img onclick="move_meta(2)" src="https://work-note.net/g-img/bie.png" width="100%" class="mata-img"> | ||
| + | <p>광주 비엔날레</p> | ||
| + | <button class="but-go" onclick="move_meta(2)">GO TO LINK</button> | ||
| + | </div> <div class="col-md-4 meta-div" > | ||
| + | <img onclick="move_meta(3)" src="https://work-note.net/g-img/guk.png" width="100%" class="mata-img"> | ||
| + | <p>극락강 역</p> | ||
| + | <button class="but-go" onclick="move_meta(3)">GO TO LINK</button> | ||
| + | </div> <div class="col-md-4 meta-div" > | ||
| + | <img onclick="move_meta(4)" src="https://work-note.net/g-img/hotel.png" width="100%" class="mata-img"> | ||
| + | <p>무등산 관광호텔</p> | ||
| + | <button class="but-go" onclick="move_meta(4)">GO TO LINK</button> | ||
| + | </div> <div class="col-md-4 meta-div" > | ||
| + | <img onclick="move_meta(5)" src="https://work-note.net/g-img/mbc.png" width="100%" class="mata-img"> | ||
| + | <p>구 MBC</p> | ||
| + | <button class="but-go" onclick="move_meta(5)">GO TO LINK</button> | ||
| + | </div> <div class="col-md-4 meta-div" > | ||
| + | <img onclick="move_meta(6)" src="https://work-note.net/g-img/chung.png" width="100%" class="mata-img"> | ||
| + | <p>충장로 </p> | ||
| + | <button class="but-go" onclick="move_meta(6)">GO TO LINK</button> | ||
| + | </div> | ||
| − | + | ||
| − | + | </div> | |
| − | + | ||
| − | </p> | + | <div class="col-md-12"> |
| + | <button class="all-bu" onclick="all_meta();">메타버스 목록 바로가기</button> | ||
| + | </div> | ||
| + | |||
| + | <div class="col-md-12"> | ||
| + | <h2 class="s-header">인문스토리 3D 어셋 </h2> | ||
| + | |||
| + | </div> | ||
| + | |||
| + | <div class="col-md-12"> | ||
| + | <div class="col-md-4 meta-div"> | ||
| + | |||
| + | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/9a04bffa4fac48c4bf0cc43a0bed1db0/embed"> </iframe> </div> | ||
| + | <p>오웬기념각</p> | ||
| + | <button class="but-go" onclick="move_a(1)">GO TO LINK</button> | ||
| + | </div> | ||
| + | <div class="col-md-4 meta-div"> | ||
| + | |||
| + | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/d04d54cfa801407596bd76285ad25750/embed"> </iframe> </div> | ||
| + | <p>충장 22</p> | ||
| + | <button class="but-go" onclick="move_a(2)">GO TO LINK</button> | ||
| + | </div> | ||
| + | <div class="col-md-4 meta-div"> | ||
| + | |||
| + | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/83618dbd2ac049f68c7ef070a6c4ebbf/embed"> </iframe> </div> | ||
| + | <p>무등산관광호텔</p> | ||
| + | <button class="but-go" onclick="move_a(3)">GO TO LINK</button> | ||
| + | </div> | ||
| + | <div class="col-md-4 meta-div"> | ||
| + | |||
| + | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/2030bc8740bb4f72afe9788868cb7c91/embed"> </iframe> </div> | ||
| + | <p>광주 비엔날레</p> | ||
| + | <button class="but-go" onclick="move_a(4)">GO TO LINK</button> | ||
| + | </div> | ||
| + | <div class="col-md-4 meta-div"> | ||
| + | |||
| + | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/7fd07bb280514037b67bb2f294862078/embed"> </iframe> </div> | ||
| + | <p>풍영정</p> | ||
| + | <button class="but-go" onclick="move_a(5)">GO TO LINK</button> | ||
| + | </div> | ||
| + | <div class="col-md-4 meta-div"> | ||
| + | |||
| + | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/38087034b7d7454c97a89fea409fdfe8/embed"> </iframe> </div> | ||
| + | <p>(구) MBC</p> | ||
| + | <button class="but-go" onclick="move_a(6)">GO TO LINK</button> | ||
| + | </div> | ||
| + | |||
</div> | </div> | ||
| − | + | <div class="col-md-12"> | |
| − | + | <button class="all-bu" onclick="all_asset();">3D어셋 목록 </button> | |
| − | |||
| − | |||
| − | </ | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | |||
</div> | </div> | ||
| + | |||
| + | |||
| + | |||
| + | <script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" | ||
| + | crossorigin="anonymous"></script> | ||
| + | <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/slick-carousel/slick/slick.min.js"></script> | ||
| + | <script> | ||
| + | $( document ).ready(function() { | ||
| + | setTimeout(() => { | ||
| + | $('.network-g').css('opacity','0'); | ||
| + | $('#net3').addClass('net-act'); | ||
| + | }, 50); | ||
| + | }); | ||
| + | |||
| + | </script> | ||
| + | <script> | ||
| + | function graph(num) | ||
| + | { | ||
| + | //$('.a-li').removeClass('a-li'); | ||
| + | //$(obj1).addClass('a-li'); | ||
| + | //$('.network-g').css('opacity','0'); | ||
| + | //$('.net-act').removeClass('net-act'); | ||
| + | //$('#net'+num).addClass('net-act'); | ||
| + | } | ||
| − | + | function move_s(num) | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
{ | { | ||
| − | + | switch(num) | |
| − | + | { | |
| + | case 1: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Actor"; | ||
| + | break; | ||
| + | case 2: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Concept"; | ||
| + | break; | ||
| + | case 3: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Event"; | ||
| + | break; | ||
| + | case 4: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Food"; | ||
| + | break; | ||
| + | case 5: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Object"; | ||
| + | break; | ||
| + | case 6: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Place"; | ||
| + | break; | ||
| + | case 7: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Architecture"; | ||
| + | break; | ||
| + | case 8: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Record"; | ||
| + | break; | ||
| + | case 9: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:%EB%AC%B8%EB%A7%A5%ED%95%AD%EB%AA%A9"; | ||
| + | break; | ||
| + | case 10: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%8A%A4%ED%86%A0%EB%A6%AC_%EB%AA%A9%EB%A1%9D"; | ||
| + | break; | ||
| + | } | ||
| + | } | ||
| + | function all_meta() | ||
| + | { | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/Metaverse"; | ||
} | } | ||
| − | + | function all_asset() | |
{ | { | ||
| − | + | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/3D_%EC%96%B4%EC%85%8B_%EB%AA%A9%EB%A1%9D"; | ||
} | } | ||
| + | function all_sdata() | ||
| + | { | ||
| − | . | + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%8A%A4%ED%86%A0%EB%A6%AC_%EB%AA%A9%EB%A1%9D"; |
| − | . | ||
| − | |||
} | } | ||
| − | + | ||
| + | function move_meta(num) | ||
{ | { | ||
| − | + | switch(num) | |
| − | + | { | |
| − | + | case 1: | |
| + | window.open('https://www.spatial.io/s/YangrimDong-661d2d920780293a57e73a1b?share=882771540539675618'); | ||
| + | break; | ||
| + | case 2: | ||
| + | window.open('https://www.spatial.io/s/Gwangju-Biennale-66153a487cd305b70e52fa10?share=5406937598772551483'); | ||
| + | break; | ||
| + | case 3: | ||
| + | window.open('https://www.spatial.io/s/Geungnakgang-River-6620c2b1d23ac208156219b9?share=6364372617190453474'); | ||
| + | break; | ||
| + | case 4: | ||
| + | window.open('https://www.spatial.io/s/Hotel-Mudeung-Park-66209f36670486699f5c37fd?share=8593144093678459693'); | ||
| + | break; | ||
| + | case 5: | ||
| + | window.open('https://www.spatial.io/s/GwangjuMBC-661c738c889dbfcea4d83ad1?share=3921891829713456753'); | ||
| + | break; | ||
| + | case 6: | ||
| + | window.open('https://www.spatial.io/s/ChungJang-Ro-Street-661662eb06e145dd763a42c5?share=6421880966304621136'); | ||
| + | break; | ||
| + | } | ||
} | } | ||
| − | + | ||
| + | function move_a(num) | ||
{ | { | ||
| − | + | switch(num) | |
| − | + | { | |
| − | + | case 1: | |
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%A0%9C%EC%9E%91%EA%B8%B0%EB%A1%9D:3d-%EC%98%A4%EC%9B%AC%EA%B8%B0%EB%85%90%EA%B0%81"; | ||
| + | break; | ||
| + | case 2: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%A0%9C%EC%9E%91%EA%B8%B0%EB%A1%9D:3d-%EC%B6%A9%EC%9E%A522"; | ||
| + | break; | ||
| + | case 3: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%A0%9C%EC%9E%91%EA%B8%B0%EB%A1%9D:3d-%EA%B4%91%EC%A3%BC%EA%B5%AC%EB%AC%B4%EB%93%B1%EC%82%B0%EA%B4%80%EA%B4%91%ED%98%B8%ED%85%94"; | ||
| + | break; | ||
| + | case 4: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%A0%9C%EC%9E%91%EA%B8%B0%EB%A1%9D:3d-%EA%B4%91%EC%A3%BC%EB%B9%84%EC%97%94%EB%82%A0%EB%A0%88"; | ||
| + | break; | ||
| + | case 5: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%A0%9C%EC%9E%91%EA%B8%B0%EB%A1%9D:3d-%ED%92%8D%EC%98%81%EC%A0%95"; | ||
| + | break; | ||
| + | case 6: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%A0%9C%EC%9E%91%EA%B8%B0%EB%A1%9D:3d-%EC%98%9B%EA%B4%91%EC%A3%BCMBC"; | ||
| + | break; | ||
| + | } | ||
} | } | ||
| − | + | $('.but-nav').on("click", function(e) { | |
| + | e.preventDefault(); | ||
| + | |||
| + | $(this).toggleClass('but-close'); | ||
| + | $('.full-menu').toggleClass('full-menu-open'); | ||
| + | }); | ||
| + | |||
| + | function ful_go(num) | ||
{ | { | ||
| − | + | switch(num) | |
| + | { | ||
| + | case 1: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%86%8C%EA%B0%9C"; | ||
| + | break; | ||
| + | case 2: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/Ontology:EKC_%EA%B4%91%EC%A3%BC"; | ||
| + | break; | ||
| + | case 3: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%ED%8E%B8%EC%B0%AC%ED%95%AD%EB%AA%A9:Class:%EB%AA%A9%EB%A1%9D"; | ||
| + | break; | ||
| + | case 4: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%B0%B8%EA%B3%A0%EB%AC%B8%ED%97%8C"; | ||
| + | break; | ||
| + | case 5: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%B0%B8%EA%B3%A0%EC%9E%90%EB%A3%8C"; | ||
| + | break; | ||
| + | case 6: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EB%8D%B0%EC%9D%B4%ED%84%B0_%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC"; | ||
| + | break; | ||
| + | case 7: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Actor"; | ||
| + | break; | ||
| + | case 8: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Concept"; | ||
| + | break; | ||
| + | case 9: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Event"; | ||
| + | break; | ||
| + | case 10: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Food"; | ||
| + | break; | ||
| + | case 11: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Object"; | ||
| + | break; | ||
| + | case 12: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Place"; | ||
| + | break; | ||
| + | case 13: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Architecture"; | ||
| + | break; | ||
| + | case 14: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:Record"; | ||
| + | break; | ||
| + | case 15: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EB%B6%84%EB%A5%98:%EB%AC%B8%EB%A7%A5%ED%95%AD%EB%AA%A9"; | ||
| + | break; | ||
| + | case 16: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%8A%A4%ED%86%A0%EB%A6%AC_%EB%AA%A9%EB%A1%9D"; | ||
| + | break; | ||
| + | case 17: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/Metaverse"; | ||
| + | break; | ||
| + | case 18: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/Metaverse"; | ||
| + | |||
| + | break; | ||
| + | case 19: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%8A%A4%ED%86%A0%EB%A6%AC_%EB%AA%A9%EB%A1%9D"; | ||
| + | |||
| + | break; | ||
| + | case 20: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/3D_%EC%96%B4%EC%85%8B_%EB%AA%A9%EB%A1%9D"; | ||
| + | break; | ||
| + | case 21: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/Video"; | ||
| + | break; | ||
| + | case 22: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EC%82%AC%EC%A7%84_%EC%9E%90%EB%A3%8C%EA%B4%80"; | ||
| + | break; | ||
| + | case 23: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EA%B9%80%ED%99%8D%EC%9D%B8_%EC%82%AC%EC%A7%84%EA%B4%80"; | ||
| + | break; | ||
| + | case 24: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/%EA%B4%91%EC%A3%BC_%EC%9E%90%EB%A3%8C%EA%B4%80"; | ||
| + | break; | ||
| + | case 25: | ||
| + | window.open('https://daedong-mobile-web.vercel.app/landing'); | ||
| + | break; | ||
| + | case 26: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/2023_%EA%B5%90%EC%9C%A1%EC%9E%90%EB%A3%8C(%EC%8B%9C%EB%AF%BC%EA%B5%90%EC%9C%A1)"; | ||
| + | break; | ||
| + | case 27: | ||
| + | location.href="https://dh.aks.ac.kr/~gwangju/wiki/index.php/2023_%EA%B5%90%EC%9C%A1%EC%9E%90%EB%A3%8C(%EB%94%94%EC%A7%80%ED%84%B8%EC%9E%91%EA%B0%80)"; | ||
| + | break; | ||
| + | } | ||
} | } | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | < | + | $(document).ready(function(){ |
| + | $('.slick-slider').slick({ | ||
| + | infinite: true, | ||
| + | slidesToShow: 1, | ||
| + | slidesToScroll: 1, | ||
| + | prevArrow: $('.slick-prev'), | ||
| + | nextArrow: $('.slick-next'), | ||
| + | dots: true, | ||
| + | customPaging: function(slider, i) { | ||
| + | return '<button></button>'; // 숫자를 없애고 빈 버튼을 반환 | ||
| + | }, | ||
| + | autoplay: true, | ||
| + | autoplaySpeed: 4000, | ||
| + | }); | ||
| + | }); | ||
</script> | </script> | ||
| + | <style> | ||
| + | |||
| + | @media screen and (min-width:992px) | ||
| + | { | ||
| + | body | ||
| + | { | ||
| + | overflow-x: hidden !important; | ||
| + | } | ||
| + | } | ||
| + | </style> | ||
</html> | </html> | ||
2024년 10월 6일 (일) 17:17 기준 최신판
스토리데이터

광주의 여성

나라를 사랑한 의로운 병사들

사시대부터 광주

he May 18 Democratic Uprising: Witness and Remembrance

The Faces of Gwangju: Foreigners

Overlooking Gwangju

다섯가지를 버려요-오방 최흥종

광주비엔날레
핵심/문맥 콘텐츠
- 인물/단체

- 사건

- 음식

- 사물

- 장소

- 개념/용어

- 건축물

- 기록물

- 문맥항목

- 스토리