|
|
| (사용자 2명의 중간 판 30개는 보이지 않습니다) |
| 1번째 줄: |
1번째 줄: |
| − | <html lang="en"> | + | <center> |
| − | <head> | + | <font size="7">돌에 깃든 부처님: 안동시 불교조각을 중심으로</font><br/> |
| − | <title>안동의 부처님들</title>
| + | <font size="6"><b>文化遺産に指定された安東の仏像</b></font> |
| − | <meta charset="utf-8"> | + | </center> |
| − | <meta name="viewport" content="width=device-width, initial-scale=1"> | |
| − | <style> | |
| − | * {
| |
| − | box-sizing: border-box;
| |
| − | }
| |
| | | | |
| − | body {
| + | <small>해당 불상의 사진을 클릭하면 관련 정보로 이동합니다.</small> |
| − | font-family: Arial, Helvetica, sans-serif;
| + | <gallery mode="packed" heights=250px> |
| − | }
| + | File:마애석조비로자나불좌상.jpg|마애석조비로자나불좌상|link=http://dh.aks.ac.kr/~classics/wiki/index.php/마애석조비로자나불좌상 |
| | + | </gallery> |
| | + | <gallery mode="packed" heights=250px> |
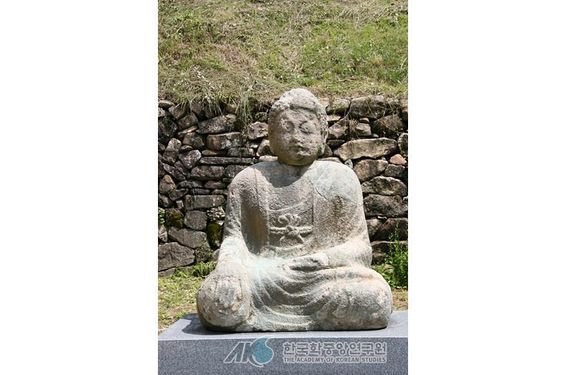
| | + | File:안동안기동석조여래좌상.jpg|안동 안기동 석조여래좌상|link=http://dh.aks.ac.kr/~classics/wiki/index.php/안동_안기동_석조여래좌상 |
| | + | File:안동안정사_석조비로자나불좌상.jpg|안동 안정사 석조여래좌상|link=http://dh.aks.ac.kr/~classics/wiki/index.php/안동_안정사_석조여래좌상 |
| | + | </gallery> |
| | + | <gallery mode="packed" heights=260px> |
| | + | File:안동 이천동 마애여래입상.jpg|안동 이천동 마애여래입상|link=http://dh.aks.ac.kr/~classics/wiki/index.php/안동_이천동_마애여래입상 |
| | + | File:옥산사마애약사여래좌상.jpg|옥산사 마애약사여래좌상|link=http://dh.aks.ac.kr/~classics/wiki/index.php/옥산사_마애약사여래좌상 |
| | + | </gallery> |
| | | | |
| − | /* Style the header */
| |
| − | header {
| |
| − | background-color: #666;
| |
| − | padding: 30px;
| |
| − | text-align: center;
| |
| − | font-size: 35px;
| |
| − | color: white;
| |
| − | }
| |
| | | | |
| − | /* Create two columns/boxes that floats next to each other */
| + | <small>작업노트: [[2021 문화유산 콘텐츠 편찬 계획(임정훈 정송이)]]</small> |
| − | nav {
| |
| − | float: left;
| |
| − | width: 30%;
| |
| − | height: 300px; /* only for demonstration, should be removed */
| |
| − | background: #ccc;
| |
| − | padding: 20px;
| |
| − | }
| |
| − | | |
| − | /* Style the list inside the menu */
| |
| − | nav ul {
| |
| − | list-style-type: none;
| |
| − | padding: 0;
| |
| − | }
| |
| − | | |
| − | article {
| |
| − | float: left;
| |
| − | padding: 20px;
| |
| − | width: 70%;
| |
| − | background-color: #f1f1f1;
| |
| − | height: 300px; /* only for demonstration, should be removed */
| |
| − | }
| |
| − | | |
| − | /* Clear floats after the columns */
| |
| − | section::after {
| |
| − | content: "";
| |
| − | display: table;
| |
| − | clear: both;
| |
| − | }
| |
| − | | |
| − | /* Style the footer */
| |
| − | footer {
| |
| − | background-color: #777;
| |
| − | padding: 10px;
| |
| − | text-align: center;
| |
| − | color: white;
| |
| − | }
| |
| − | | |
| − | /* Responsive layout - makes the two columns/boxes stack on top of each other instead of next to each other, on small screens */
| |
| − | @media (max-width: 600px) {
| |
| − | nav, article {
| |
| − | width: 100%;
| |
| − | height: auto;
| |
| − | }
| |
| − | }
| |
| − | </style>
| |
| − | </head>
| |
| − | <body>
| |
| − | | |
| − | <h2>안동의 부처님들</h2>
| |
| − | <p>.</p>
| |
| − | | |
| − | | |
| − | <header>
| |
| − | <h2>Cities</h2>
| |
| − | </header>
| |
| − | | |
| − | <section>
| |
| − | <nav>
| |
| − | <ul>
| |
| − | <li><a href="#">London</a></li>
| |
| − | <li><a href="#">Paris</a></li>
| |
| − | <li><a href="#">Tokyo</a></li>
| |
| − | </ul>
| |
| − | </nav>
| |
| − |
| |
| − | <article>
| |
| − | <h1>[[마애석조불입상]]n</h1>
| |
| − | <p>London is the capital city of England. It is the most populous city in the United Kingdom, with a metropolitan area of over 13 million inhabitants.</p>
| |
| − | <p>Standing on the River Thames, London has been a major settlement for two millennia, its history going back to its founding by the Romans, who named it Londinium.</p>
| |
| − | </article>
| |
| − | </section>
| |
| − | | |
| − | <footer>
| |
| − | <p>Footer</p>
| |
| − | </footer>
| |
| − | | |
| − | </body>
| |
| − | </html>
| |