"광주 문화예술 인문스토리 플랫폼"의 두 판 사이의 차이
| 1번째 줄: | 1번째 줄: | ||
| − | + | <html> | |
| − | + | <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/3.1.2/fullpage.min.css"> | |
| − | + | <style> | |
| − | + | #catlinks | |
| − | + | { | |
| − | + | border:none !important; | |
| − | + | } | |
| − | + | .ppp_title { | |
| − | + | width: calc(100% - 120px); | |
| − | + | margin-left: 60px; | |
| − | + | z-index: 10001 !important; | |
| − | + | text-align: left; | |
| − | + | font-size: 30px; | |
| − | + | z-index: 1001 !important; | |
| − | + | position: absolute; | |
| − | + | margin-top: -50px; | |
| − | + | font-family: 'pyeonghwa' !important; | |
| − | } | + | } |
| + | |||
| + | .s-header { | ||
| + | margin-left: 15px; | ||
| + | margin-top: 30px; | ||
| + | border-bottom: 1px solid black; | ||
| + | width: calc(100% - 30px); | ||
| + | margin-bottom: 20px; | ||
| + | padding-bottom: 10px; | ||
| + | |||
| + | } | ||
| − | + | .page-header { | |
| − | + | display: none !important; | |
| − | + | } | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | .story-list { | |
| + | width: 100%; | ||
| − | |||
| − | |||
| − | |||
| − | + | } | |
| − | |||
| + | .story-list li { | ||
| − | } | + | width: calc(20% - 20px); |
| + | margin-bottom: 50px; | ||
| + | margin-right: 10px; | ||
| + | padding: 10px; | ||
| + | list-style: none; | ||
| + | float: left; | ||
| + | border: 1px solid black; | ||
| + | border-radius: 18px; | ||
| + | transition: all 0.5s; | ||
| + | cursor: pointer; | ||
| + | } | ||
| − | + | .story-list li:hover { | |
| + | background: black; | ||
| + | color: white; | ||
| + | } | ||
| + | .meta-div | ||
| + | { | ||
| + | margin-bottom:30px !important; | ||
| + | } | ||
| + | .col-md-4 iframe{ | ||
| + | width:100% !important; | ||
| + | height:300px !important; | ||
| + | |||
| + | } | ||
| + | .col-md-4 .mata-img{ | ||
| + | |||
| − | + | cursor:pointer; | |
| − | + | } | |
| − | + | .all-bu | |
| − | + | { | |
| − | + | width:300px; | |
| − | + | padding:10px; | |
| − | + | border-radius:20px; | |
| − | + | font-size:30px; | |
| − | + | transition:all 0.5s; | |
| − | + | } | |
| + | .all-bu:hover | ||
| + | { | ||
| + | background: black; | ||
| + | color:white; | ||
| + | } | ||
| + | </style> | ||
| + | <style> | ||
| + | @media screen and (min-width: 992px) { | ||
| + | .container { | ||
| + | width: 100% !important; | ||
} | } | ||
| − | + | #content { | |
| − | + | padding: 0 !important; | |
| − | + | width: 100%; | |
} | } | ||
| − | + | } | |
| − | + | </style> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div class="col-md-12"> | |
| − | + | <iframe | |
| − | + | src="https://dh.aks.ac.kr/~sandbox/cgi-bin/GuestQuery.py?db=gwangju&project=gwangju&key=%EC%9A%B0%EC%9D%BC%EC%84%A0%EC%84%A0%EA%B5%90%EC%82%AC%EC%82%AC%ED%83%9D" | |
| − | + | style="width:calc(100% - 30px);margin-left:15px;height:600px"></iframe> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | </div> | |
| − | + | <div class="col-md-12"> | |
| − | + | <h2 class="s-header">스토리데이터</h2> | |
| − | |||
| − | |||
| − | </ | ||
| − | < | + | <ul class="story-list"> |
| − | + | <li onclick="graph(1)">다섯가지를 버려요. | |
| − | + | 오방 최흥종 이야기 | |
| − | + | </li> | |
| + | <li onclick="graph(2)">나라를 사랑한 | ||
| + | 의로운 병사들 | ||
| + | </li> | ||
| + | <li onclick="graph(3)">선사시대부터 | ||
| + | 광주 | ||
| + | </li> | ||
| + | <li onclick="graph(4)">광주의 여성 | ||
| + | </li> | ||
| + | <li onclick="graph(5)">광주비엔날레 | ||
| + | </li> | ||
| + | <li onclick="graph(6)">The May 18 Democratic Uprising: | ||
| + | Witness and Remembrance | ||
| + | </li> | ||
| + | <li onclick="graph(7)">The Faces of Gwangju: Foreigners | ||
| + | </li> | ||
| + | <li onclick="graph(8)">The Faces of Gwangju: Artists | ||
| + | </li> | ||
| + | <li onclick="graph(9)">Overlooking Gwangju | ||
| + | </li> | ||
| + | <li onclick="graph(10)">Understanding Traditional Culture and Society through | ||
| + | Gwangju’s Cultural Heritage: Confucianism | ||
| + | </li> | ||
| − | </div> | + | </ul> |
| − | + | </div> | |
| − | + | <div class="col-md-12"> | |
| + | <h2 class="s-header">핵심/문맥 콘텐츠 </h2> | ||
| + | <ul class="story-list"> | ||
| + | <li onclick="move_s(1)">인물/단체</li> | ||
| + | <li onclick="move_s(2)">사건</li> | ||
| + | <li onclick="move_s(3)">음식</li> | ||
| + | <li onclick="move_s(4)">사물</li> | ||
| + | <li onclick="move_s(5)">장소</li> | ||
| + | <li onclick="move_s(6)">개념/용어</li> | ||
| + | <li onclick="move_s(7)">건축물</li> | ||
| + | <li onclick="move_s(8)">기록물</li> | ||
| + | <li onclick="move_s(9)">문맥항목</li> | ||
| + | </ul> | ||
| − | + | </div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | <div class="col-md-12"> | |
| − | + | <h2 class="s-header">스토리데이터 메타버스</h2> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | + | </div> | |
| − | |||
| − | |||
| − | |||
| + | <div class="col-md-12"> | ||
| + | <div class="col-md-4" class="meta-div"> | ||
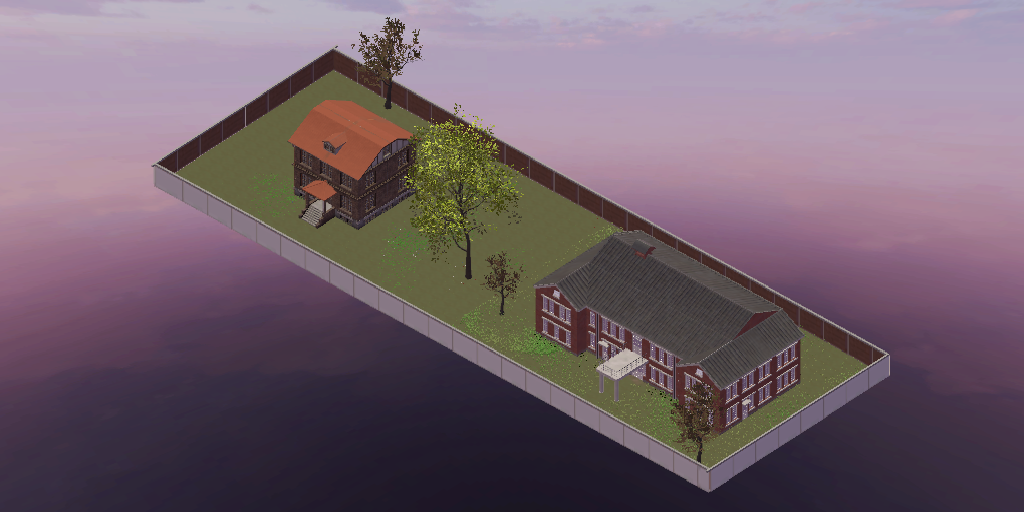
| + | <img onclick="move_meta(1)" src="https://work-note.net/g-img/owen.png" width="100%" class="mata-img"> | ||
| + | <p>양림동 선교사 마을, 새로운 문화와의 만남</p> | ||
| + | </div> | ||
| + | <div class="col-md-4" class="meta-div"> | ||
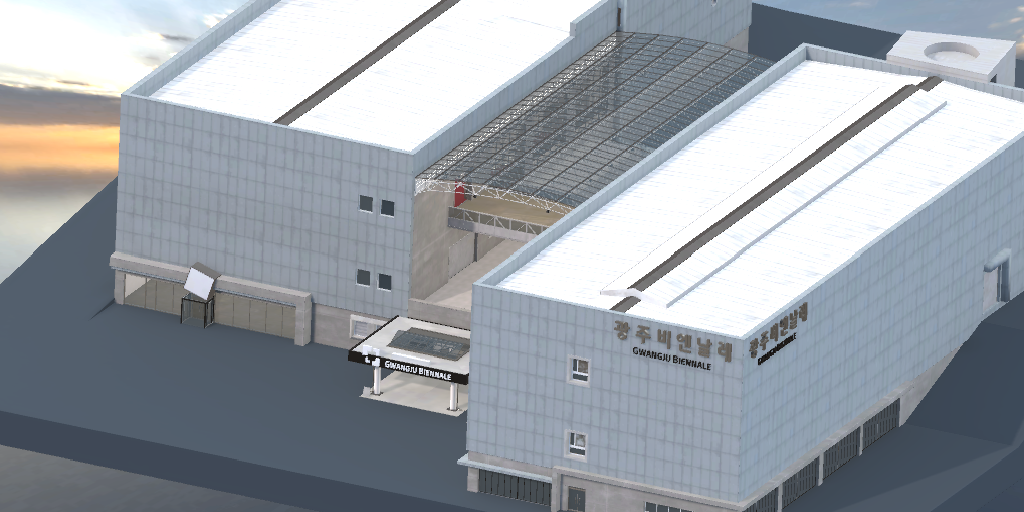
| + | <img onclick="move_meta(2)" src="https://work-note.net/g-img/bie.png" width="100%" class="mata-img"> | ||
| + | <p>광주 비엔날레</p> | ||
| + | </div> <div class="col-md-4" class="meta-div"> | ||
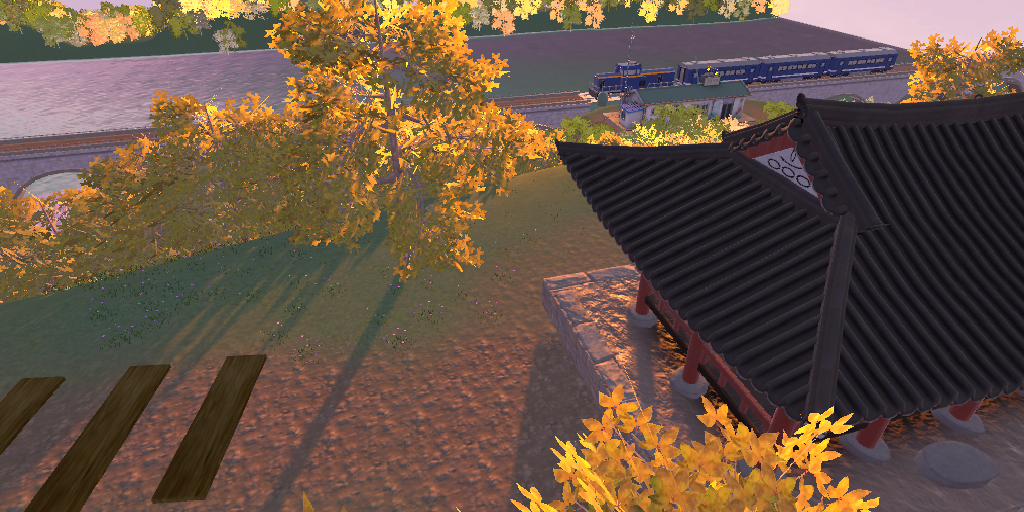
| + | <img onclick="move_meta(3)" src="https://work-note.net/g-img/guk.png" width="100%" class="mata-img"> | ||
| + | <p>극락강 역</p> | ||
| + | </div> <div class="col-md-4" class="meta-div"> | ||
| + | <img onclick="move_meta(4)" src="https://work-note.net/g-img/hotel.png" width="100%" class="mata-img"> | ||
| + | <p>무등산 관광호텔</p> | ||
| + | </div> <div class="col-md-4" class="meta-div"> | ||
| + | <img onclick="move_meta(5)" src="https://work-note.net/g-img/mbc.png" width="100%" class="mata-img"> | ||
| + | <p>구 MBC</p> | ||
| + | </div> <div class="col-md-4" class="meta-div"> | ||
| + | <img onclick="move_meta(6)" src="https://work-note.net/g-img/chung.png" width="100%" class="mata-img"> | ||
| + | <p>충장로 </p> | ||
| + | </div> | ||
| + | |||
| + | </div> | ||
<div class="col-md-12"> | <div class="col-md-12"> | ||
| − | < | + | <button class="all-bu">메타버스 목록 바로가기</button> |
| − | + | </div> | |
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
<div class="col-md-12"> | <div class="col-md-12"> | ||
| − | < | + | <h2 class="s-header">인문스토리 3D 어셋 바로가기</h2> |
| + | |||
| + | </div> | ||
| + | <div class="col-md-12"> | ||
| + | <div class="col-md-4" class="meta-div"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/9a04bffa4fac48c4bf0cc43a0bed1db0/embed"> </iframe> </div> | ||
| + | |||
| + | </div> | ||
| + | <div class="col-md-4" class="meta-div"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/d04d54cfa801407596bd76285ad25750/embed"> </iframe> </div> | ||
| + | </div> | ||
| + | <div class="col-md-4" class="meta-div"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/83618dbd2ac049f68c7ef070a6c4ebbf/embed"> </iframe> </div> | ||
| + | </div> | ||
| + | <div class="col-md-4" class="meta-div"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/2030bc8740bb4f72afe9788868cb7c91/embed"> </iframe> </div> | ||
| + | </div> | ||
| + | <div class="col-md-4" class="meta-div"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/7fd07bb280514037b67bb2f294862078/embed"> </iframe> </div> | ||
| + | </div> | ||
| + | <div class="col-md-4" class="meta-div"> | ||
| − | |||
| − | |||
| − | |||
| − | |||
| − | |||
| + | <div class="sketchfab-embed-wrapper"> <iframe title="Horned Holly Tree" frameborder="0" allowfullscreen | ||
| + | mozallowfullscreen="true" webkitallowfullscreen="true" allow="autoplay; fullscreen; xr-spatial-tracking" | ||
| + | xr-spatial-tracking execution-while-out-of-viewport execution-while-not-rendered web-share | ||
| + | src="https://sketchfab.com/models/38087034b7d7454c97a89fea409fdfe8/embed"> </iframe> </div> | ||
</div> | </div> | ||
| − | |||
| − | |||
| − | |||
| − | <div class="col-md-12"> | + | </div> |
| − | + | <div class="col-md-12"> | |
| − | + | <button class="all-bu">3D어셋 목록 바로가기</button> | |
| − | + | </div> | |
| + | |||
| + | <div class="col-md-12"> | ||
| + | <h2 class="s-header">인문스토리 3D 지도</h2> | ||
| + | <iframe src="https://dh.aks.ac.kr/~sandbox/cgi-bin/map/CesiumModelXml.py?xml=http://dh.aks.ac.kr/~gwangju/asset/gwangju.xml" style="width:calc(100% - 30px);margin-left:15px;height:500px"></iframe> | ||
| + | </div> | ||
| − | + | <script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/3.1.2/fullpage.min.js"></script> | |
| − | + | <script> | |
| − | + | </script> | |
| − | + | <style> | |
| − | + | .col-md-6 iframe { | |
| − | + | width: 100%; | |
| − | + | height: 200px; | |
| − | + | } | |
| − | + | .col-md-6 { | |
| − | + | padding: 0; | |
| − | + | } | |
| − | + | .firstHeading, | |
| − | + | .tweekiFirstHeading { | |
| − | + | display: none !important; | |
| − | + | } | |
| − | + | #contentwrapper { | |
| − | + | width: 100% !important; | |
| − | + | padding: 0 !important; | |
| − | + | margin: 0 !important; | |
| − | + | } | |
| − | + | #content { | |
| − | + | width: 100% !important; | |
| − | + | margin: 0 !important; | |
| − | + | } | |
| − | + | #bodyContent { | |
| − | + | width: 100%; | |
| − | + | } | |
| − | + | .main_link { | |
| − | + | background: black; | |
| − | + | color: white; | |
| − | + | padding: 10px; | |
| − | + | border: 1px solid black; | |
| − | + | font-size: 20px; | |
| − | + | position: absolute; | |
| − | + | left: 60px; | |
| − | + | top: calc(50vh + 150px); | |
| − | + | z-index: 10001 !important; | |
| − | + | } | |
| − | + | #firstHeading { | |
| − | + | display: none !important; | |
| − | + | } | |
| − | + | .page-header { | |
| − | + | display: none !important; | |
| − | + | } | |
| − | + | </style> | |
| − | + | <script src="https://code.jquery.com/jquery-3.7.1.js" integrity="sha256-eKhayi8LEQwp4NKxN+CfCh+3qOVUtJn3QNZ0TciWLP4=" | |
| − | + | crossorigin="anonymous"></script> | |
| − | + | <script> | |
| − | + | </script> | |
| − | + | </html> | |
2024년 7월 11일 (목) 15:35 판
스토리데이터
- 다섯가지를 버려요. 오방 최흥종 이야기
- 나라를 사랑한 의로운 병사들
- 선사시대부터 광주
- 광주의 여성
- 광주비엔날레
- The May 18 Democratic Uprising: Witness and Remembrance
- The Faces of Gwangju: Foreigners
- The Faces of Gwangju: Artists
- Overlooking Gwangju
- Understanding Traditional Culture and Society through Gwangju’s Cultural Heritage: Confucianism
핵심/문맥 콘텐츠
- 인물/단체
- 사건
- 음식
- 사물
- 장소
- 개념/용어
- 건축물
- 기록물
- 문맥항목
스토리데이터 메타버스

양림동 선교사 마을, 새로운 문화와의 만남

광주 비엔날레

극락강 역

무등산 관광호텔

구 MBC

충장로