나의 네트워크 그래프 제작 방법
DH 교육용 위키
목차
네트워크 그래프 작성 도구: MakeGraph
- 이 문서는 네트워크 그래프 작성 프로그램 MakeGraph의 사용법을 설명합니다.
- MakeGraph는 GoogleTM이 제공하는 Network Graph Visualization API를 쉽게 쓸 수 있도록 하는 프로그램입니다.
- MakeGraph를 사용하면 온톨로지 설계 방식으로 대상 세계를 시각화할 수 있습니다.
- MakeGraph는 한국학중앙연구원 김현 교수가 인문정보학 교육 도구로 개발하였으며, 누구나 사용할 수 있습니다.
네트워크 작성 도구 다운로드
- 아래의 링크를 클릭해서 네트워크 작성 도구 압축 파일을 다운로드 받으세요.
- 네트워크 작성 프로그램 다운로드 (최신 버전 게시 일자: 2017. 4. 4 )
| 최신 버전(v1.3 2017-04-04)의 부가/변경 사항 |
|---|
|
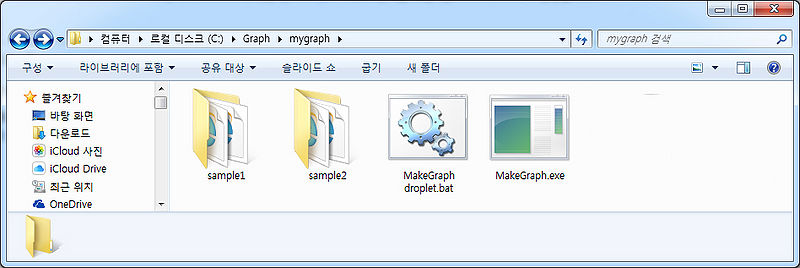
- 다운로드 받은 압축 파일 mygraph.zip 안에는 다음과 같은 파일이 들어 있습니다.
- MakeGraph droplet.bat의 '바로 가기' 아이콘을 만들어서 '바탕 화면'에 옮겨 놓으세요.
 사용법
사용법
- 예제 데이터 파일이 있는 sample1 폴더로 가세요.
- 네트워크 시각화 파일 예제1.htm을 클릭하면 브라우저 상에서 다음과 같은 그래프 네트워크가 표현됩니다.
네트워크 설계 스크립트 파일 작성 방법
- 네트워크 설계 스크립트는 일반적인 텍스트 파일로 작성합니다. 확장자는 lst입니다.
- 스크립트 파일 안에 다음과 같은 데이터를 기록합니다.
#Project h1 나의 첫번째 네트워크 그래프 #Class 사람 green circle 음식 blue rect #Relation 좋아한다 pink arrow 사랑한다 red arrow #Nodes H1 사람 철수 sample1.htm#Chel-su Cheol.png 0 H2 사람 영이 sample1.htm#Yeong-i Yeong.png 0 M1 음식 커피 sample1.htm#Coffee Coffee.png 0 M2 음식 아이스크림 sample1.htm#IceCream Icecream.png 0 #Links H1 M2 좋아한다 H2 M1 좋아한다 H1 H2 사랑한다 #End
#Project
- 네트워크 그래프의 제목, 주제 등을 표시합니다.
- h1 ~ h7의 헤딩 표시자를 사용하여 문자의 크기를 지정할 수 있습니다.
- 프로젝트 헤딩은 2줄 이상 쓸 수 있습니다.
#Class
- 그래프로 표시하고자 하는 대상 세계의 범주(Class)를 지정합니다.
- 범주(Class) 개념에 대해서는 이 위키의 온톨로지의 이해를 참고 하세요.
- 범주 지정은 범주 이름, 이 범주에 속하는 노드의 표시 색상, 노드 표시 형태 순으로 기술합니다.
- 노드 표시 색상: HTML 문서에서 쓸 수 있는 모든 색상을 사용할 수 있습니다. red, blue, green ....
- 노드 표시 형태: rect(직사각형), circle(원), square(정사각형), star(별), dot(점)
#Relation
- 노드 사이의 관계성을 지정합니다.
- 관계성(Relation) 개념에 대해서는 이 위키의 온톨로지의 이해를 참고 하세요.
- 관계성 지정은 관계성 이름, 관계성 표시 선의 색상, 관계성 표시 선의 형태 순으로 기술합니다.
- 관계성 표시 색상: HTML 문서에서 쓸 수 있는 모든 색상을 사용할 수 있습니다. orange, cyan, magenta ....
- 관계성 표시 형태: arrow, moving-arrows, line
#Nodes
- 대상 세계의 존재하는 각각의 노드(Node)를 지정합니다.
- 노드(Node) 개념에 대해서는 이 위키의 데이터의 시각화: 네트워크 그래프를 참고 하세요.
- 노드 지정은 노드 식별자, 노드 이름, 범주, DATA URL, ICON URL, ICON 표시 여부(1 또는 0)의 순으로 기술합니다.
- 이 가운데 필수 요소는 노드 식별자, 범주, 노드 이름 3가지입니다.
- DATA URL, ICON URL, ICON 표시 여부(1 또는 0)는 필요시 순서대로 추가할 수 있습니다.
- 각 노드의 범주 이름은 반드시 #Class 섹션에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다.
#Links
- 노드(Node)와 노드(Node)를 잇는 링크(Link)를 지정합니다.
- 링크(Link) 개념에 대해서는 이 위키의 데이터의 시각화: 네트워크 그래프를 참고 하세요.
- 링크 지정은 첫번째 노드 식별자(Domain), 두번째 노드 식별자(Range), 두 노드 사이의 관계성(Relation) 순으로 기술합니다.
- 두 노드 사이의 관계성 이름은 반드시 #Relation 섹션에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다.
#End
- 스크립트의 끝을 알리는 표시자입니다.
이미지 아이콘의 표시
- #Nodes 섹션 에서 ICON 이미지 URL을 지정하고 ICON 표시 여부를 1로 하면 해당 노드를 ICON으로 표시한 그래프가 출력됩니다. (예제2.lst)
#Nodes H1 사람 철수 sample1.htm#Chel-su Cheol.png 1 H2 사람 영이 sample1.htm#Yeong-i Yeong.png 1 M1 음식 커피 sample1.htm#Coffee Coffee.png 1 M2 음식 아이스크림 sample1.htm#IceCream Icecream.png 1
관계성(링크) 이름을 그래프 상에 표시
- #Relation 섹션의 관계성 선언문에 아래와 같이 관계성 이름 표시 여부를 숫자 1로 지정하면하면 해당 관계의 이름이 그래프 상에 표시됩니다.(예제3.lst)
- 반대로 관계성 이름 표시 여부를 숫자 0으로 하거나, 아무것도 지정하지 않으면, 그래프에서 관계성은 화살표(또는 선)로만 표시됩니다. 기본값: 0 (감춤)
#Relation 좋아한다 pink arrow 1 사랑한다 red arrow 1
특정 클래스에 속하는 노드 이름을 감추고 아이콘으로만 표시
- #Class 섹션의 범주(Class) 선언문에 아래와 같이 노드 이름 표시 여부를 숫자 0으로 지정하면 해당 노드의 이름이 그래프 상에 표시되지 않습니다. (예제4.lst)
- 반대로 노드 이름 표시 여부를 숫자 1으로 하거나, 아무것도 지정하지 않으면, 그래프 상에 노드 이름이 문자로 표시됩니다. 기본값: 1 (표시)
- 이 경우 그래프 상의 이미지 아이콘을 클릭하면, 화면 하단의 노드의 이름이 표시됩니다. 그래프 상에 노드 이름을 문자로만 표시한 경우, 이 이름을 클릭하면 화면 하단에 해당 노드의 아이콘이 표시됩니다.
#Class 사람 green circle 0 음식 blue rect 0
문제의 원인과 해결
네트워크 그래프 생성이 안되는 경우
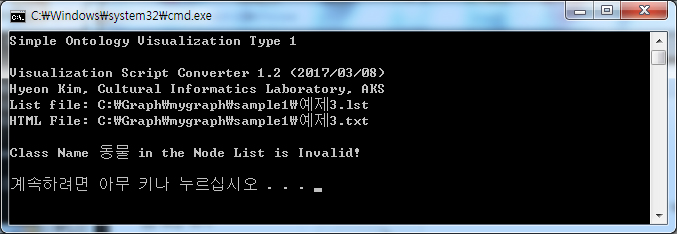
#Class 섹션에서 정의하지 않은 범주 이름을 #Nodes 섹션에서 사용
- 이 경우, 다음과 같은 Error Message가 표시됩니다.
- ☞ 필요한 범주 이름을 #Links 섹션에 추가합니다.
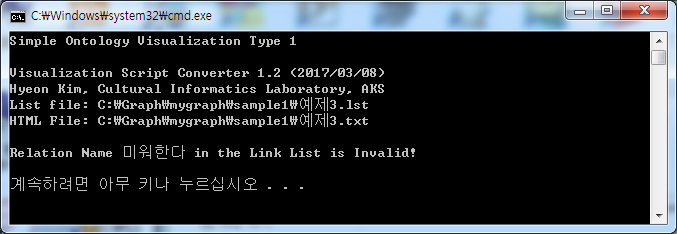
#Relation 섹션에서 정의하지 않은 관계성 이름을 #Links 섹션에서 사용
- 이 경우, 다음과 같은 Error Message가 표시됩니다.
- ☞ 필요한 관계성 이름을 #Links 섹션에 추가합니다.
HTML 파일이 만들어졌는데 그래프가 표시되지 않는 경우
- ☞ PC 상에서 실행한 경우, 인터넷 접속이 되어 있는지 확인하세요. 인터넷에 접속한 상태에서만 실행이 됩니다.
- ☞ 웹 브라우저로 IETM를 사용하는 경우, 호환성 보기로 설정되어 있으면 해당 사이트 접속시 그래프가 표시되지 않습니다. 호환성 보기를 해제하거나 ChromeTM 등 다른 브라우저를 사용하세요.
그래프가 망가진 모양으로 표시되는 경우
- ☞ 노드 표시 ICON 이미지의 URL이 잘못된 경우(이미지 파일이 없는 경우)일 가능성이 많습니다. 정확한 이미지의 URL을 지정하거나 #Nodes 섹션에서 각 노드의 이미지 표시 여부를 0으로 한 후 다시 실행해 보세요.
노드 이름 또는 링크 이름에 공백 문자 사용
- 노드 이름과 링크 이름 안에 공백 문자(white space)를 쓸 수 없습니다. 단어를 띄어쓸 필요가 있을 때에는 공백 문자 대신 '_' 기호를 쓰세요.