나의 네트워크 그래프 제작 방법
DH 교육용 위키
작성중인 파일입니다.
네트워크 작성 도구 다운로드
- 아래의 링크를 클릭해서 네트워크 작성 도구 압축 파일을 다운로드 받으세요.
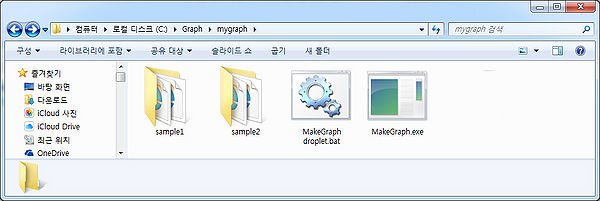
- 다운로드 받은 압축 파일 mygraph.zip 안에는 다음과 같은 파일이 들어 있습니다.
- MakeGraph droplet.bat과 MakeGraph2 droplet.bat의 '바로 가기' 아이콘을 만들어서 '바탕 화면'에 옮겨 놓으세요.
 사용법
사용법
- 예제 데이터 파일이 있는 sample1 폴더로 가세요.
- 네트워크 시각화 파일 예제1.htm을 클릭하면 브라우저 상에서 다음과 같은 그래프 네트워크가 표현됩니다.
네트워크 설계 스크립트 파일 작성 방법
- 네트워크 설계 스크립트는 일반적인 텍스트 파일로 작성합니다. 확장자는 lst입니다.
- 스크립트 파일 안에 다음과 같은 데이터를 기록합니다.
#Project h1 나의 첫번째 네트워크 그래프 #Class 사람 red circle 음식 blue rect #Relation 좋아한다 pink arrow #Nodes H1 사람 철수 H2 사람 영이 M1 음식 커피 M2 음식 아이스크림 #Links H1 M2 좋아한다 H2 M1 좋아한다 H1 H2 좋아한다 #End
#Project
- 네트워크 그래프의 제목, 주제 등을 표시합니다.
- h1 ~ h7의 헤딩 표시자를 사용하여 문자의 크기를 지정할 수 있습니다.
- 프로젝트 해딩은 2줄 이상 쓸 수 있습니다.
#Class
- 그래프로 표시하고자 하는 대상 세계의 클래스를 지정합니다.
- 클래스(Class) 개념에 대해서는 이 위키의 온톨로지의 이해참고 하세요.
- 클래스 지정은 클래스 이름, 이 클래스에 속하는 노드의 표시 색상, 노드 표시 형태 순으로 기술합니다.
- 노드 표시 색상: HTML 문서 상에서 쓸 수 있는 모든 색상을 사용할 수 있습니다. red blue green
- 노드 표시 형태: rect(직사각형), circle(원), square(정사각형), star(별), dot(점)
#Relation
- 클래스에 속하는 노드 사이의 관계를 지정합니다.
- 링크 표시 형태: arrow, moving-arrow, line