"나의 네트워크 그래프 제작 방법"의 두 판 사이의 차이
DH 교육용 위키
| 47번째 줄: | 47번째 줄: | ||
#Nodes | #Nodes | ||
| − | H1 사람 철수 sample1.htm#Chel-su Cheol.png | + | H1 사람 철수 sample1.htm#Chel-su Cheol.png 0 |
| − | H2 사람 영이 sample1.htm#Yeong-i Yeong.png 0 | + | H2 사람 영이 sample1.htm#Yeong-i Yeong.png 0 |
| − | M1 음식 커피 sample1.htm#Coffee | + | M1 음식 커피 sample1.htm#Coffee Coffee.png 0 |
| − | M2 음식 아이스크림 sample1.htm#IceCream Icecream.png 0 | + | M2 음식 아이스크림 sample1.htm#IceCream Icecream.png 0 |
#Links | #Links | ||
2017년 3월 9일 (목) 05:46 판
작성중인 파일입니다.
목차
네트워크 작성 도구 다운로드
- 아래의 링크를 클릭해서 네트워크 작성 도구 압축 파일을 다운로드 받으세요.
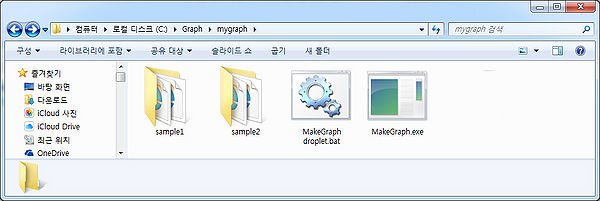
- 다운로드 받은 압축 파일 mygraph.zip 안에는 다음과 같은 파일이 들어 있습니다.
- MakeGraph droplet.bat과 MakeGraph2 droplet.bat의 '바로 가기' 아이콘을 만들어서 '바탕 화면'에 옮겨 놓으세요.
 사용법
사용법
- 예제 데이터 파일이 있는 sample1 폴더로 가세요.
- 네트워크 시각화 파일 예제1.htm을 클릭하면 브라우저 상에서 다음과 같은 그래프 네트워크가 표현됩니다.
네트워크 설계 스크립트 파일 작성 방법
- 네트워크 설계 스크립트는 일반적인 텍스트 파일로 작성합니다. 확장자는 lst입니다.
- 스크립트 파일 안에 다음과 같은 데이터를 기록합니다.
#Project h1 나의 첫번째 네트워크 그래프 #Class 사람 green circle 음식 blue rect #Relation 좋아한다 pink arrow 사랑한다 red arrow #Nodes H1 사람 철수 sample1.htm#Chel-su Cheol.png 0 H2 사람 영이 sample1.htm#Yeong-i Yeong.png 0 M1 음식 커피 sample1.htm#Coffee Coffee.png 0 M2 음식 아이스크림 sample1.htm#IceCream Icecream.png 0 #Links H1 M2 좋아한다 H2 M1 좋아한다 H1 H2 사랑한다 #End
#Project
- 네트워크 그래프의 제목, 주제 등을 표시합니다.
- h1 ~ h7의 헤딩 표시자를 사용하여 문자의 크기를 지정할 수 있습니다.
- 프로젝트 해딩은 2줄 이상 쓸 수 있습니다.
#Class
- 그래프로 표시하고자 하는 대상 세계의 범주(Class)를 지정합니다.
- 범주(Class) 개념에 대해서는 이 위키의 온톨로지의 이해를 참고 하세요.
- 범주 지정은 범주 이름, 이 범주에 속하는 노드의 표시 색상, 노드 표시 형태 순으로 기술합니다.
- 노드 표시 색상: HTML 문서에서 쓸 수 있는 모든 색상을 사용할 수 있습니다. red, blue, green
- 노드 표시 형태: rect(직사각형), circle(원), square(정사각형), star(별), dot(점)
#Relation
- 노드 사이의 관계성을 지정합니다.
- 관계성(Relation) 개념에 대해서는 이 위키의 온톨로지의 이해를 참고 하세요.
- 관계성 지정은 관계성 이름, 관계성 표시 선의 색상, 관계성 표시 선의 형태 순으로 기술합니다.
- 관계성 표시 색상: HTML 문서에서 쓸 수 있는 모든 색상을 사용할 수 있습니다. orange, cyan, magenta
- 관계성 표시 형태: arrow, moving-arrow, line
#Nodes
- 대상 세계의 존재하는 각각의 노드(Node)를 지정합니다.
- 노드(Node) 개념에 대해서는 이 위키의 데이터의 시각화: 네트워크 그래프를 참고 하세요.
- 노드 지정은 노드 식별자, 노드 이름, 범주, DATA URL, ICON URL, ICON 표시 여부(1 또는 0)의 순으로 기술합니다.
- 이 가운데 필수 요소는 노드 식별자, 노드 이름, 범주 3가지 입니다.
- DATA URL, ICON URL, ICON 표시 여부(1 또는 0)는 필요시 순서대로 추가할 수 있습니다.
- 노드 지정의 상세 사항은 예제2.lst 스크립트 파일을 참고하세요.
- 각 노드의 범주 이름은 반드시 #Class 색션에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다.
#Links
- 노드(Node)와 노드(Node)를 잇는 링크(Link)를 지정합니다.
- 링크(Link) 개념에 대해서는 이 위키의 데이터의 시각화: 네트워크 그래프를 참고 하세요.
- 링크 지정은 첫번째 노드 식별자, 두번째 노드 식별자, 두 노드 사이의 관계성 순으로 기술합니다.
- 두 노드 사이의 관계성 이름은 반드시 #Relation 색션에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다.
#End
- 유효한 데이터의 끝을 알리는 표시자입니다.
예제2.lst
- '예제2.lst는 각각의 노드를 ICON으로 표시하고 이 노드를 클릭하면 관련 웹 문서를 호출하는 기능을 가진 네트워크 그래프의 예시입니다.
MakeGraph2
- MakeGraph 대신MakeGraph2를 사용하였을 경우, 결과물은 다음과 같은 형태로 표시됩니다.
- 노드를 클릭했을 때 화면 하단에 아이콘 이미지가 표시됩니다.
문제의 원인과 해결
네트워크 그래프 생성이 안되는 경우
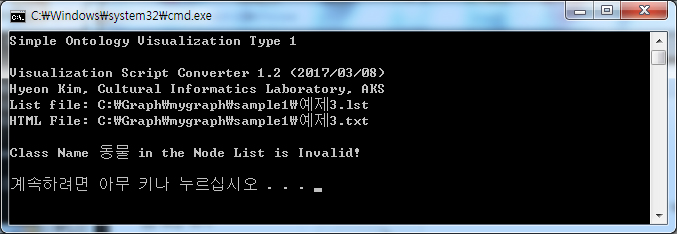
#Class 색션에서 정의하지 않은 범주 이름을 #Nodes 색션에서 사용할 경우, 다음과 같은 Error Message가 표시됩니다.
- ☞ 필요한 범주 이름을 #Links 색션에 추가합니다.
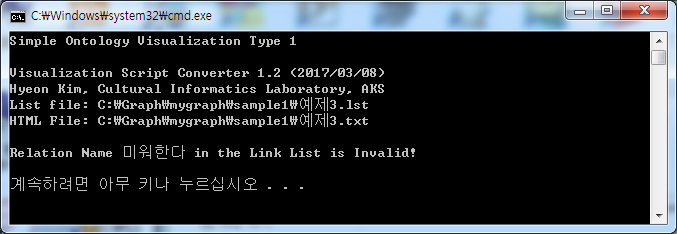
- #Relation 색션에서 정의하지 않은 관계성 이름을 #Links 색션에서 사용할 경우, 다음과 같은 Error Message가 표시됩니다.
- ☞ 필요한 관계성 이름을 #Links 색션에 추가합니다.
HTML 파일이 만들어졌는데 그래프가 표시되지 않는 경우
- ☞ PC 상에서 실행한 경우, 인터넷 접속이 되어 있는지 확인하세요. 인터넷에 접속한 상태에서만 실행이 됩니다.
- ☞ 웹 브라우저로 IETM를 사용하는 경우, 호환성 보기로 설정되어 있으면 해당 사이트 접속시 그래프가 표시되지 않습니다. 호환성 보기를 해제하거나 ChromeTM 등 다른 브라우저를 사용하세요.
그래프가 망가진 모양으로 표시되는 경우
- ☞ 노드 표시 ICON 이미지의 URL이 잘못된 경우(이미지 파일이 없는 경우)일 가능성이 많습니다. 정확한 이미지의 URL을 지정하거나 #Node 색션에서 각 노드의 이미지 표시 여부를 0으로 한 후 다시 실행해 보세요.