"Network Graph in Wiki"의 두 판 사이의 차이
DH 교육용 위키
(→스크립트 작성 방법 4: 관계성(링크)의 표시 방법) |
|||
| (6명의 사용자에 의한 20개의 중간 편집이 숨겨짐) | |||
| 6번째 줄: | 6번째 줄: | ||
|} | |} | ||
==위키 문서로 네트워크 그래프를 만드는 방법== | ==위키 문서로 네트워크 그래프를 만드는 방법== | ||
| − | 온톨로지 설계 스크립트를 위키 문서로 저장하면 바로 네트워크 그래프 시각화 결과물을 얻을 수 있는 방법을 제공합니다. | + | 온톨로지 설계 스크립트를 위키 문서로 저장하면 바로 네트워크 그래프 시각화 결과물을 얻을 수 있는 방법을 제공합니다. <br/> |
| + | - 문서 작성일: 2018. 7. 15. <br/> | ||
| + | - 직전 갱신일: 2024. 5. 15. <br/> | ||
| + | - 최종 갱신일: 2025. 5. 15. <br/> | ||
| + | 아래의 방법으로 실행하세요. <br/> | ||
* <font color='green'>(1 단계) 네트워크 그래프로 표현할 '''온톨로지 설계 스크립트'''를 위키 문서로 작성하여 저장합니다.</font> | * <font color='green'>(1 단계) 네트워크 그래프로 표현할 '''온톨로지 설계 스크립트'''를 위키 문서로 작성하여 저장합니다.</font> | ||
:√ 이 문서의 제목은 일반적인 위키 문서와 구별되도록 ''''.lst''''를 붙이세요. (권장 사항) | :√ 이 문서의 제목은 일반적인 위키 문서와 구별되도록 ''''.lst''''를 붙이세요. (권장 사항) | ||
:√ 문서의 끝에 분류 정보 ''''<nowiki>[[분류: Network Graph Script]]</nowiki>''''를 첨가하세요. (권장 사항) | :√ 문서의 끝에 분류 정보 ''''<nowiki>[[분류: Network Graph Script]]</nowiki>''''를 첨가하세요. (권장 사항) | ||
| − | :√ 스크립트 코드는 위키 텍스트로 인식되지 않도록 시작과 | + | :√ 스크립트 코드는 위키 텍스트로 인식되지 않도록 시작과 끝 부분에 '''<nowiki><pre>....</pre></nowiki>''' 태그 또는 주석 처리 표시 '''<nowiki><!--....--></nowiki>'''를 첨가하세요. (필수 사항) |
* <font color='green'>(2 단계) 네트워크 그래프를 보일 위키 문서 상에서 다음과 같이 입력하면, 그 곳에 네트워크 그래프가 표시됩니다.</font> | * <font color='green'>(2 단계) 네트워크 그래프를 보일 위키 문서 상에서 다음과 같이 입력하면, 그 곳에 네트워크 그래프가 표시됩니다.</font> | ||
<pre> | <pre> | ||
| − | {{NetworkGraph | title= | + | {{NetworkGraph | title=스크립트_문서_제목}} |
</pre> | </pre> | ||
| + | :√ '''스크립트_문서_제목'''에 공백 문자(space)가 들어가면 안됩니다. '''공백 문자''' 대신 "_" 기호를 쓰세요. | ||
==온톨로지 설계 스크립트 파일 작성 방법== | ==온톨로지 설계 스크립트 파일 작성 방법== | ||
| − | * 온톨로지 설계 스크립트를 '''[[ | + | * 온톨로지 설계 스크립트를 '''[[Celery3.lst]]'''라는 이름으로 이 위키에 저장하였습니다. |
* 이 예시를 참고하여 아래의 설명을 읽으시기 바랍니다. | * 이 예시를 참고하여 아래의 설명을 읽으시기 바랍니다. | ||
| − | ===Script 예시: [[ | + | ===Script 예시: [[Celery3.lst]]=== |
<pre> | <pre> | ||
| 41번째 줄: | 46번째 줄: | ||
#Relation | #Relation | ||
| − | hasCategory ~에_속하다 arrow | + | hasCategory ~에_속하다 arrow |
| − | hasMember ~를_포함하다 arrow | + | hasMember ~를_포함하다 arrow |
| − | isGarnishedWith ~로_장식하다 arrow | + | isGarnishedWith ~로_장식하다 arrow |
| − | or 또는 | + | or 또는 arrow |
#Nodes | #Nodes | ||
Cocktail Category Cocktail | Cocktail Category Cocktail | ||
BloodyMary Cocktail Bloody_Mary http://dh.aks.ac.kr/Edu/wiki/index.php/Bloody_Mary http://dh.aks.ac.kr/~tutor/Graph/Cocktail/images/Cocktail/BloodyMary_xs.png | BloodyMary Cocktail Bloody_Mary http://dh.aks.ac.kr/Edu/wiki/index.php/Bloody_Mary http://dh.aks.ac.kr/~tutor/Graph/Cocktail/images/Cocktail/BloodyMary_xs.png | ||
| − | LemonSlice Garnish Lemon_Slice null http://dh.aks.ac.kr/~tutor/Graph/Cocktail/images/Garnish/LemonSlice_xs.png | + | LemonSlice Garnish Lemon_Slice null http://dh.aks.ac.kr/~tutor/Graph/Cocktail/images/Garnish/LemonSlice_xs.png |
| − | Celery Garnish Celery null http://dh.aks.ac.kr/~tutor/Graph/Cocktail/images/Garnish/Celery_xs.png | + | Celery Garnish Celery null http://dh.aks.ac.kr/~tutor/Graph/Cocktail/images/Garnish/Celery_xs.png |
#Links | #Links | ||
| 64번째 줄: | 69번째 줄: | ||
===네트워크 그래프 표시=== | ===네트워크 그래프 표시=== | ||
| − | * 다음과 같은 방법으로 ''''[[ | + | * 다음과 같은 방법으로 ''''[[Celery3.lst]]'''에 담은 내용을 네트그래프를 표현할 수 있습니다. |
<pre> | <pre> | ||
| − | {{NetworkGraph | title= | + | {{NetworkGraph | title=Celery3.lst}} |
</pre> | </pre> | ||
| − | {{NetworkGraph | title= | + | {{NetworkGraph | title=Celery3.lst}} |
==스크립트 작성 방법 1: 섹션 설명== | ==스크립트 작성 방법 1: 섹션 설명== | ||
| 78번째 줄: | 83번째 줄: | ||
===#Project=== | ===#Project=== | ||
*네트워크 그래프의 제목, 주제 등을 표시합니다. | *네트워크 그래프의 제목, 주제 등을 표시합니다. | ||
| − | * | + | *이 섹션에는 여러 줄 쓸 수 있으며, 공백 문자를 사용해도 됩니다. |
| − | + | ||
===#Class=== | ===#Class=== | ||
| 90번째 줄: | 94번째 줄: | ||
===#Nodes=== | ===#Nodes=== | ||
| − | *대상 세계에 존재하는 각각의 '''노드(Node)'''를 지정합니다. | + | * 대상 세계에 존재하는 각각의 '''노드(Node)'''를 지정합니다. |
| − | *'''노드(Node)''' 개념에 대해서는 이 '''위키'''의 '''[[데이터의 시각화: 네트워크 그래프]]'''를 참고 하세요. | + | * '''노드(Node)''' 개념에 대해서는 이 '''위키'''의 '''[[데이터의 시각화: 네트워크 그래프]]'''를 참고 하세요. |
| − | *'''노드''' 지정을 위한 필수 요소는 | + | * '''노드''' 지정을 위한 필수 요소는 "노드 식별자(id)", "범주(Class)", "노드 레이블(Label)" 등 3 가지 속성입니다. |
| − | * | + | * 필수 요소 뒤에 "상세정보 Url(infoUrl)", "아이콘 Url(iconUrl)", "부가설명문(remark)" 등 3 가지 속성 정보를 추가할 수 있습니다. |
| − | * ''' | + | * 첫번째 속성인 "노드 식별자(id)"는 컴퓨터가 하나의 노드를 유일하게 식별할 수 있게 하는 이름입니다. 중복된 이름이 있어서는 안됩니다. |
| − | * 네 번째 | + | * 두번째 속성 "범주(Class)" 이름은 반드시 '''#Class 섹션'''에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다. |
| − | * | + | * 세번째 속성 "노드 레이블(Label)"은 그래프 상에서 노드의 이름으로 표시하기 위한 이름입니다. 중복이 있어도 무방합니다. |
| + | * 네 번째 속성 "상세정보 Url(infoUrl)"을 추가할 경우, 네트워크 그래프 상에서 노드를 클릭하면, 해당 URL로 이동합니다. | ||
| + | * 다섯 번째 속성 "아이콘 Url(iconUrl)"을 추가할 경우, 해당 노드가 아이콘 이미지로 표시됩니다. | ||
| + | * 여섯 번쩨 속성 "부가설명문(remark)"을 추가할 경우, 그래프 상에서 노드 위에 커서를 올렸을 때 말 풍선이 뜨고 그 안에 설명문이 표시됩니다. | ||
| + | ※ 각각의 속성 정보는 탭(Tab) 또는 공백(Space) 문자로 구분합니다. 그러므로 하나의 정보 요소 안에서는 공백 문자를 쓰지 말아야 합니다. 대신 밑줄 문자(_)를 사용하세요. | ||
| + | ※ "노드 레이블(Label)"이나 "부가설명문(remark)"을 인용부(쌍따옴표: "....")로 묶어주면 해당 속성 정보 안에서 공백(Space) 문자를 사용할 수 있습니다. (2025. 5. 15) | ||
===#Links=== | ===#Links=== | ||
*'''노드(Node)'''와 '''노드(Node)'''를 잇는 '''링크(Link)'''를 지정합니다. | *'''노드(Node)'''와 '''노드(Node)'''를 잇는 '''링크(Link)'''를 지정합니다. | ||
*'''링크(Link)''' 개념에 대해서는 이 '''위키'''의 '''[[데이터의 시각화: 네트워크 그래프]]'''를 참고 하세요. | *'''링크(Link)''' 개념에 대해서는 이 '''위키'''의 '''[[데이터의 시각화: 네트워크 그래프]]'''를 참고 하세요. | ||
| − | *'''링크''' 지정은 | + | *'''링크''' 지정은 "첫번째 노드 식별자(Source)", "두번째 노드 식별자(Target)", 두 노드 사이의 "관계성(Relation) 이름" 순으로 기술합니다. (필수 요소) |
| − | * | + | * "관계성 이름"은 반드시 '''#Relation 섹션'''에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다. |
| + | * 필수 요소 뒤에 "관계 속성(Attribute)"과 "부가설명문(remark)" 등 관계성에 대한 속성 정보를 추가할 수 있습니다. | ||
| + | * "관계 속성(Attribute)"을 추가할 경우, 그 정보는 "관계성(Relation) 이름"과 함께 표시됩니다. | ||
| + | * "부가설명문(remark)" 추가할 경우, 그래프 상에서 관계를 표시하는 화살표 위에 커서를 올렸을 때 말 풍선이 뜨고 그 안에 설명문이 표시됩니다. | ||
| + | ※ "관계 속성(Attribute)"이나 "부가설명문(remark)"을 인용부(쌍따옴표: "....")로 묶어주면 해당 속성 정보 안에서 공백(Space) 문자를 사용할 수 있습니다. (2025. 5. 15) | ||
===#End=== | ===#End=== | ||
| 119번째 줄: | 132번째 줄: | ||
*'''#Relation''' 색션에서 '''관계성 이름''' 뒤에 관계성의 '''다른 이름''', 관계성 표시 '''화살표의 모양'''을 추가로 지정할 수 있습니다. | *'''#Relation''' 색션에서 '''관계성 이름''' 뒤에 관계성의 '''다른 이름''', 관계성 표시 '''화살표의 모양'''을 추가로 지정할 수 있습니다. | ||
*관계성의 '''다른 이름''': 예를 들어, ''''isRelatedTo''''라는 관계성 ''''이름''''에 대해 ''''~와_관계가_있다''''라는 ''''다른 이름 (또는 설명)''''을 병기해 줄 수 있습니다. 그래프 상에서 ''''이름''''과 ''''다른 이름(설명)''''은 선택적으로 표시될 수 있습니다. ('''스크립트 작성 방법 4'''에서 설명) | *관계성의 '''다른 이름''': 예를 들어, ''''isRelatedTo''''라는 관계성 ''''이름''''에 대해 ''''~와_관계가_있다''''라는 ''''다른 이름 (또는 설명)''''을 병기해 줄 수 있습니다. 그래프 상에서 ''''이름''''과 ''''다른 이름(설명)''''은 선택적으로 표시될 수 있습니다. ('''스크립트 작성 방법 4'''에서 설명) | ||
| − | *'''화살표의 모양''': '''arrow'''(--->), ''' | + | *'''화살표의 모양''': '''arrow'''(--->), '''sequence'''(===>) 중에서 선택할 수 있습니다. |
<font color='green'>❖ 예시2: 노드와 링크의 모양을 지정한 스크립트</font> ☞ [[Celery2.lst]] | <font color='green'>❖ 예시2: 노드와 링크의 모양을 지정한 스크립트</font> ☞ [[Celery2.lst]] | ||
| 126번째 줄: | 139번째 줄: | ||
===이미지 아이콘 사용 방법=== | ===이미지 아이콘 사용 방법=== | ||
| − | *'''#Nodes 섹션''' 에서 | + | * '''#Nodes 섹션''' 에서 "상세정보 Url(infoUrl)" 뒤에 "아이콘 Url(iconUrl)"을 지정하면 해당 노드를 아이콘 이미지로 표시한 그래프가 출력됩니다. |
| − | * | + | * "상세정보 Url(infoUrl)"을 지정하지 않고 "아이콘 Url(iconUrl)"만 지정하고 싶을 때에는 "상세정보 Url(infoUrl)" 자리에 '''null'''을 입력하면 됩니 |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
<font color='green'>❖ 예시3: 이미지 아이콘으로 노드를 표시하는 스크립트</font> ☞ [[Celery3.lst]] | <font color='green'>❖ 예시3: 이미지 아이콘으로 노드를 표시하는 스크립트</font> ☞ [[Celery3.lst]] | ||
| 143번째 줄: | 150번째 줄: | ||
* 1: 기본 값. '''관계성 이름'''이 그래프의 링크 화살표 밑에 표시됩니다. 화살표 위에 커서를 놓으면(hover) '''다른 이름(설명)'''을 보이는 말풍선이 표시됩니다. | * 1: 기본 값. '''관계성 이름'''이 그래프의 링크 화살표 밑에 표시됩니다. 화살표 위에 커서를 놓으면(hover) '''다른 이름(설명)'''을 보이는 말풍선이 표시됩니다. | ||
* 2: 그래프 상에 '''관계성 이름''' 대신 '''다른 이름(설명)'''이 표시됩니다. 화살표 위에 커서를 놓으면 '''관계성 이름'''을 보이는 말풍선이 표시됩니다. | * 2: 그래프 상에 '''관계성 이름''' 대신 '''다른 이름(설명)'''이 표시됩니다. 화살표 위에 커서를 놓으면 '''관계성 이름'''을 보이는 말풍선이 표시됩니다. | ||
| − | |||
| − | <font color='green'>❖ | + | <font color='green'>❖ 예시5: '''관계성 이름'''을 표시</font> ☞ [[Celery3.lst]]<br/> |
| − | <font color='green'>❖ | + | <font color='green'>❖ 예시4: '''관계성 이름''' 대신 '''다른 이름''' 표시</font> ☞ [[Celery4.lst]] |
| + | |||
| + | ==네트워크 그래프 생성이 안되는 경우: 문제의 원인과 해결== | ||
| + | |||
| + | ==='''#'''으로 시작하는 섹션 이름을 잘못 표기=== | ||
| + | |||
| + | * 이 경우, 다음과 같은 Error Message가 표시됩니다. | ||
| + | |||
| + | [[File:networkGraphError1.jpg|500px]] | ||
| + | |||
| + | ==='''#Class 섹션'''에서 정의하지 않은 '''범주''' 이름을 '''#Nodes 섹션'''에서 사용=== | ||
| + | |||
| + | * 이 경우, 다음과 같은 Error Message가 표시됩니다. | ||
| + | |||
| + | [[File:networkGraphError2.jpg|500px]] | ||
| + | |||
| + | * ☞ 잘못쓴 '''범주''' 이름을 고치거나, 필요한 '''범주''' 이름을 #Class 섹션에 추가합니다. | ||
| + | |||
| + | ==='''#Relation 섹션'''에서 정의하지 않은 '''관계성''' 이름을 '''#Links 섹션'''에서 사용=== | ||
| + | |||
| + | * 이 경우, 다음과 같은 Error Message가 표시됩니다. | ||
| + | |||
| + | [[File:networkGraphError3.jpg|500px]] | ||
| + | |||
| + | * ☞ 잘못쓴 '''관계성''' 이름을 고치거나, 필요한 '''관계성''' 이름을 '''#Relation 섹션'''에 추가합니다. | ||
| + | |||
| + | ==='''#Nodes 섹션'''에서 정의하지 않은 '''노드''' 이름을 '''#Links 섹션'''에서 사용=== | ||
| + | |||
| + | * 이 경우, 다음과 같은 Error Message가 표시됩니다. | ||
| + | |||
| + | [[File:networkGraphError4.jpg|500px]] | ||
| + | |||
| + | * ☞ 잘못쓴 '''노드''' 이름을 고치거나, 필요한 '''노드'''에 대한 정보(id, class, label, 참조 Url, icon Url 등)를 '''#Nodes 섹션'''에 추가합니다. | ||
| + | |||
| + | ===그래프가 망가진 모양으로 표시되는 경우=== | ||
| + | |||
| + | * ☞ 노드 표시 ICON 이미지의 URL이 잘못된 경우(이미지 파일이 없는 경우)일 가능성이 많습니다. 정확한 이미지의 URL을 지정하거나 '''#Nodes 섹션'''에서 각 노드의 이미지 표시 여부를 '''0'''으로 한 후 다시 실행해 보세요. | ||
| + | |||
| + | ==='''노드''' 이름 또는 '''관계성(링크)''' 이름에 공백 문자 사용=== | ||
| + | |||
| + | * '''범주 이름''', '''관계성 이름''', 관계성의 '''다른 이름''', '''노드 식별자''', '''노드 레이블''' 안에는 모두 '''공백 문자(white space)'''를 쓸 수 없습니다. 단어를 띄어쓸 필요가 있을 때에는 공백 문자 대신 ''''_'''' 기호를 쓰세요. | ||
| + | |||
| + | ===데이터 파일 안에 홑따옴표("'", single quotation mark) 사용=== | ||
| + | |||
| + | * 어디에서도 홑따옴표("'", single quotation mark)가 쓰이면 안됩니다. 다른 기호를 쓰세요. | ||
==그래프용 아이콘 URL== | ==그래프용 아이콘 URL== | ||
| − | + | *[http://dh.aks.ac.kr/Encyves/wiki/index.php/그래프용_아이콘 그래프용 아이콘 URL 참조 사이트] | |
[[분류:Network Graph Script]] | [[분류:Network Graph Script]] | ||
2025년 5월 16일 (금) 07:27 기준 최신판

|
| 김현 한국학중앙연구원 인문정보학 교수 |
목차
위키 문서로 네트워크 그래프를 만드는 방법
온톨로지 설계 스크립트를 위키 문서로 저장하면 바로 네트워크 그래프 시각화 결과물을 얻을 수 있는 방법을 제공합니다.
- 문서 작성일: 2018. 7. 15.
- 직전 갱신일: 2024. 5. 15.
- 최종 갱신일: 2025. 5. 15.
아래의 방법으로 실행하세요.
- (1 단계) 네트워크 그래프로 표현할 온톨로지 설계 스크립트를 위키 문서로 작성하여 저장합니다.
- √ 이 문서의 제목은 일반적인 위키 문서와 구별되도록 '.lst'를 붙이세요. (권장 사항)
- √ 문서의 끝에 분류 정보 '[[분류: Network Graph Script]]'를 첨가하세요. (권장 사항)
- √ 스크립트 코드는 위키 텍스트로 인식되지 않도록 시작과 끝 부분에 <pre>....</pre> 태그 또는 주석 처리 표시 <!--....-->를 첨가하세요. (필수 사항)
- (2 단계) 네트워크 그래프를 보일 위키 문서 상에서 다음과 같이 입력하면, 그 곳에 네트워크 그래프가 표시됩니다.
{{NetworkGraph | title=스크립트_문서_제목}}
- √ 스크립트_문서_제목에 공백 문자(space)가 들어가면 안됩니다. 공백 문자 대신 "_" 기호를 쓰세요.
온톨로지 설계 스크립트 파일 작성 방법
- 온톨로지 설계 스크립트를 Celery3.lst라는 이름으로 이 위키에 저장하였습니다.
- 이 예시를 참고하여 아래의 설명을 읽으시기 바랍니다.
Script 예시: Celery3.lst
#Project h1 World of Cocktails: Garnish for Cocktails #Class Category gold circle Cocktail magenta box Spirit red ellipse Liqueur blue ellipse SoftDrink orange ellipse Garnish green ellipse Glass silver ellipse Method cyan ellipse #Relation hasCategory ~에_속하다 arrow hasMember ~를_포함하다 arrow isGarnishedWith ~로_장식하다 arrow or 또는 arrow #Nodes Cocktail Category Cocktail BloodyMary Cocktail Bloody_Mary http://dh.aks.ac.kr/Edu/wiki/index.php/Bloody_Mary http://dh.aks.ac.kr/~tutor/Graph/Cocktail/images/Cocktail/BloodyMary_xs.png LemonSlice Garnish Lemon_Slice null http://dh.aks.ac.kr/~tutor/Graph/Cocktail/images/Garnish/LemonSlice_xs.png Celery Garnish Celery null http://dh.aks.ac.kr/~tutor/Graph/Cocktail/images/Garnish/Celery_xs.png #Links BloodyMary Cocktail hasCategory Cocktail BloodyMary hasMember BloodyMary Celery isGarnishedWith BloodyMary LemonSlice isGarnishedWith Celery LemonSlice or #End
네트워크 그래프 표시
- 다음과 같은 방법으로 'Celery3.lst에 담은 내용을 네트그래프를 표현할 수 있습니다.
{{NetworkGraph | title=Celery3.lst}}
스크립트 작성 방법 1: 섹션 설명
- 온톨로지 설계 스크립트는 #Project, #Class, #Relation, #Nodes, #Links 등 5개 섹션과 스크립트 종료 표시자 #End로 구성됩니다.
#Project
- 네트워크 그래프의 제목, 주제 등을 표시합니다.
- 이 섹션에는 여러 줄 쓸 수 있으며, 공백 문자를 사용해도 됩니다.
#Class
- 그래프로 표시하고자 하는 대상 세계의 범주(Class)를 지정합니다.
- 범주(Class) 개념에 대해서는 이 위키의 온톨로지의 이해를 참고 하세요.
#Relation
- 노드 사이의 관계성을 지정합니다.
- 관계성(Relation) 개념에 대해서는 이 위키의 온톨로지의 이해를 참고 하세요.
#Nodes
- 대상 세계에 존재하는 각각의 노드(Node)를 지정합니다.
- 노드(Node) 개념에 대해서는 이 위키의 데이터의 시각화: 네트워크 그래프를 참고 하세요.
- 노드 지정을 위한 필수 요소는 "노드 식별자(id)", "범주(Class)", "노드 레이블(Label)" 등 3 가지 속성입니다.
- 필수 요소 뒤에 "상세정보 Url(infoUrl)", "아이콘 Url(iconUrl)", "부가설명문(remark)" 등 3 가지 속성 정보를 추가할 수 있습니다.
- 첫번째 속성인 "노드 식별자(id)"는 컴퓨터가 하나의 노드를 유일하게 식별할 수 있게 하는 이름입니다. 중복된 이름이 있어서는 안됩니다.
- 두번째 속성 "범주(Class)" 이름은 반드시 #Class 섹션에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다.
- 세번째 속성 "노드 레이블(Label)"은 그래프 상에서 노드의 이름으로 표시하기 위한 이름입니다. 중복이 있어도 무방합니다.
- 네 번째 속성 "상세정보 Url(infoUrl)"을 추가할 경우, 네트워크 그래프 상에서 노드를 클릭하면, 해당 URL로 이동합니다.
- 다섯 번째 속성 "아이콘 Url(iconUrl)"을 추가할 경우, 해당 노드가 아이콘 이미지로 표시됩니다.
- 여섯 번쩨 속성 "부가설명문(remark)"을 추가할 경우, 그래프 상에서 노드 위에 커서를 올렸을 때 말 풍선이 뜨고 그 안에 설명문이 표시됩니다.
※ 각각의 속성 정보는 탭(Tab) 또는 공백(Space) 문자로 구분합니다. 그러므로 하나의 정보 요소 안에서는 공백 문자를 쓰지 말아야 합니다. 대신 밑줄 문자(_)를 사용하세요. ※ "노드 레이블(Label)"이나 "부가설명문(remark)"을 인용부(쌍따옴표: "....")로 묶어주면 해당 속성 정보 안에서 공백(Space) 문자를 사용할 수 있습니다. (2025. 5. 15)
#Links
- 노드(Node)와 노드(Node)를 잇는 링크(Link)를 지정합니다.
- 링크(Link) 개념에 대해서는 이 위키의 데이터의 시각화: 네트워크 그래프를 참고 하세요.
- 링크 지정은 "첫번째 노드 식별자(Source)", "두번째 노드 식별자(Target)", 두 노드 사이의 "관계성(Relation) 이름" 순으로 기술합니다. (필수 요소)
- "관계성 이름"은 반드시 #Relation 섹션에서 정의된 것이어야 합니다. 그렇지 않은 경우 그래프 생성이 이루어지지 않습니다.
- 필수 요소 뒤에 "관계 속성(Attribute)"과 "부가설명문(remark)" 등 관계성에 대한 속성 정보를 추가할 수 있습니다.
- "관계 속성(Attribute)"을 추가할 경우, 그 정보는 "관계성(Relation) 이름"과 함께 표시됩니다.
- "부가설명문(remark)" 추가할 경우, 그래프 상에서 관계를 표시하는 화살표 위에 커서를 올렸을 때 말 풍선이 뜨고 그 안에 설명문이 표시됩니다.
※ "관계 속성(Attribute)"이나 "부가설명문(remark)"을 인용부(쌍따옴표: "....")로 묶어주면 해당 속성 정보 안에서 공백(Space) 문자를 사용할 수 있습니다. (2025. 5. 15)
#End
- 스크립트의 끝을 알리는 표시자입니다.
❖ 예시1: 가장 단순한 형태의 스크립트 ☞ Celery1.lst
스크립트 작성 방법 2: 노드와 링크의 모양 지정 방법
노드 모양: #Class 섹션에서 지정
- #Class 색션에서 범주 이름 뒤에 이 범주에 속하는 노드의 표시 색상, 노드 표시 모양을 추가로 지정할 수 있습니다.
- 노드 표시 색상: HTML 문서에서 쓸 수 있는 모든 색상을 사용할 수 있습니다. red, blue, green ....
- 노드 표시 모양: box(사각형), circle(원), ellipse(타원), star(별), triangle(삼각형), square(정사각형), dot(점), text(문자열)
링크 모양: #Relation 섹션에서 지정
- #Relation 색션에서 관계성 이름 뒤에 관계성의 다른 이름, 관계성 표시 화살표의 모양을 추가로 지정할 수 있습니다.
- 관계성의 다른 이름: 예를 들어, 'isRelatedTo'라는 관계성 '이름'에 대해 '~와_관계가_있다'라는 '다른 이름 (또는 설명)'을 병기해 줄 수 있습니다. 그래프 상에서 '이름'과 '다른 이름(설명)'은 선택적으로 표시될 수 있습니다. (스크립트 작성 방법 4에서 설명)
- 화살표의 모양: arrow(--->), sequence(===>) 중에서 선택할 수 있습니다.
❖ 예시2: 노드와 링크의 모양을 지정한 스크립트 ☞ Celery2.lst
스크립트 작성 방법 3: 이미지 아이콘의 표시
이미지 아이콘 사용 방법
- #Nodes 섹션 에서 "상세정보 Url(infoUrl)" 뒤에 "아이콘 Url(iconUrl)"을 지정하면 해당 노드를 아이콘 이미지로 표시한 그래프가 출력됩니다.
- "상세정보 Url(infoUrl)"을 지정하지 않고 "아이콘 Url(iconUrl)"만 지정하고 싶을 때에는 "상세정보 Url(infoUrl)" 자리에 null을 입력하면 됩니
❖ 예시3: 이미지 아이콘으로 노드를 표시하는 스크립트 ☞ Celery3.lst
스크립트 작성 방법 4: 관계성(링크)의 표시 방법
- #Relation 섹션에서 화살표 모양 지정 뒤에 관계성 이름 표시 방법을 숫자로 지정할 수 있습니다.
- 0: 관계성 이름이 보이지 않게 합니다. 노드와 노드를 잇는 화살표만 표시됩니다.
- 1: 기본 값. 관계성 이름이 그래프의 링크 화살표 밑에 표시됩니다. 화살표 위에 커서를 놓으면(hover) 다른 이름(설명)을 보이는 말풍선이 표시됩니다.
- 2: 그래프 상에 관계성 이름 대신 다른 이름(설명)이 표시됩니다. 화살표 위에 커서를 놓으면 관계성 이름을 보이는 말풍선이 표시됩니다.
❖ 예시5: 관계성 이름을 표시 ☞ Celery3.lst
❖ 예시4: 관계성 이름 대신 다른 이름 표시 ☞ Celery4.lst
네트워크 그래프 생성이 안되는 경우: 문제의 원인과 해결
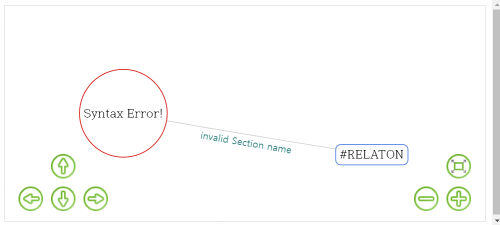
#으로 시작하는 섹션 이름을 잘못 표기
- 이 경우, 다음과 같은 Error Message가 표시됩니다.
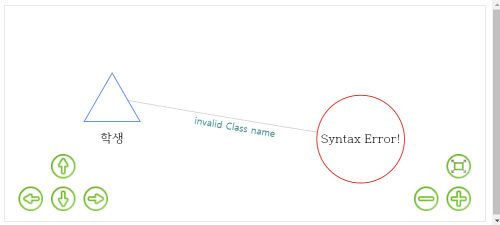
#Class 섹션에서 정의하지 않은 범주 이름을 #Nodes 섹션에서 사용
- 이 경우, 다음과 같은 Error Message가 표시됩니다.
- ☞ 잘못쓴 범주 이름을 고치거나, 필요한 범주 이름을 #Class 섹션에 추가합니다.
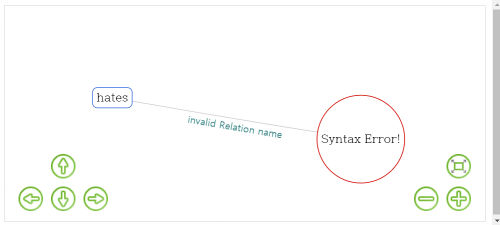
#Relation 섹션에서 정의하지 않은 관계성 이름을 #Links 섹션에서 사용
- 이 경우, 다음과 같은 Error Message가 표시됩니다.
- ☞ 잘못쓴 관계성 이름을 고치거나, 필요한 관계성 이름을 #Relation 섹션에 추가합니다.
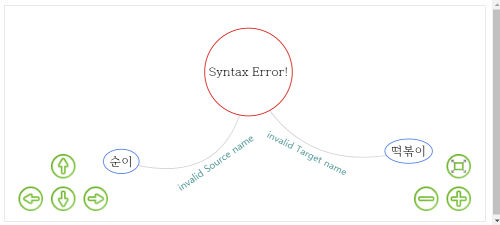
#Nodes 섹션에서 정의하지 않은 노드 이름을 #Links 섹션에서 사용
- 이 경우, 다음과 같은 Error Message가 표시됩니다.
- ☞ 잘못쓴 노드 이름을 고치거나, 필요한 노드에 대한 정보(id, class, label, 참조 Url, icon Url 등)를 #Nodes 섹션에 추가합니다.
그래프가 망가진 모양으로 표시되는 경우
- ☞ 노드 표시 ICON 이미지의 URL이 잘못된 경우(이미지 파일이 없는 경우)일 가능성이 많습니다. 정확한 이미지의 URL을 지정하거나 #Nodes 섹션에서 각 노드의 이미지 표시 여부를 0으로 한 후 다시 실행해 보세요.
노드 이름 또는 관계성(링크) 이름에 공백 문자 사용
- 범주 이름, 관계성 이름, 관계성의 다른 이름, 노드 식별자, 노드 레이블 안에는 모두 공백 문자(white space)를 쓸 수 없습니다. 단어를 띄어쓸 필요가 있을 때에는 공백 문자 대신 '_' 기호를 쓰세요.
데이터 파일 안에 홑따옴표("'", single quotation mark) 사용
- 어디에서도 홑따옴표("'", single quotation mark)가 쓰이면 안됩니다. 다른 기호를 쓰세요.